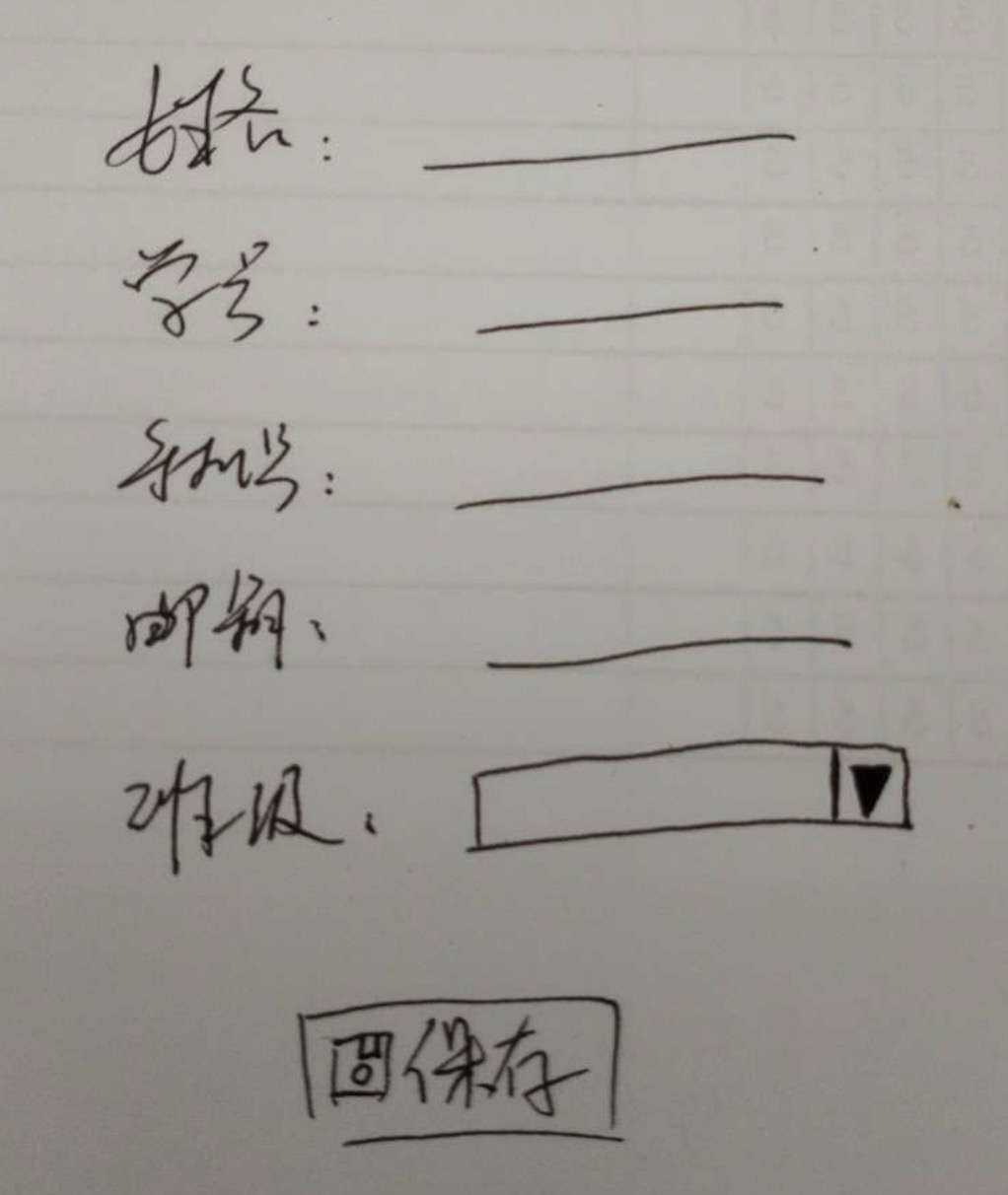
代码未动,原型先行。本章的新增学生组件,我们设计原型如下:

由原型可知,在该组件中需要一个班级列表的子组件。虽然我们也可以在单元测试的帮助下,在新增学生组件开发过程中使用一个Mock的班级列表组件。但这不够直观,所以不太适合于新手。
## 温故之新
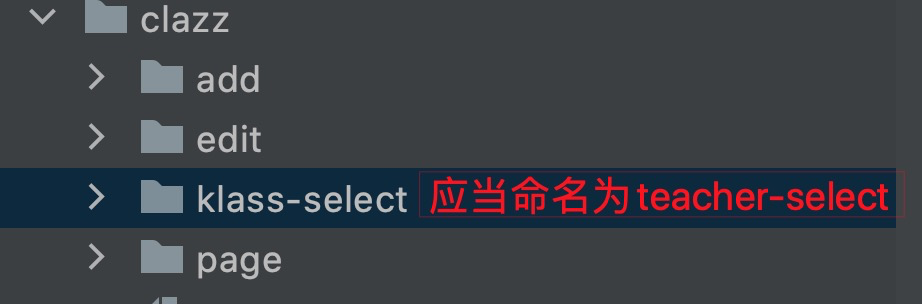
我们在班级管理中,新建了一个教师选择组件:

其实这种做法是不符合模块化开发的概念的。试想既然是教师选择组件,则是对教师进行(查询)操作,那么更易找的思想应该是建立在教师模块中,而非班级模块中。

如果项目中增加一个课程管理,每个课程同样需要对应一位教师。则在课程管理中仍然需要一个教师选择组件。
假设开发课程管理的成员与开发班级管理的成员是不同的人,试想开发课程管理的成员如何能够猜出班级管理模块还存在一个自己需要的教师选择列表组件呢?
所以此时大概率的事件就是负责开发课程管理的成员,再开发一个在自己课程管理模块中使用的教师列表组件,而这明显是在造重复的轮子。这个重复的轮子之所以被造出,本质上来讲是由于班级管理中的教师选择组件的位置放的有问题。
## 建在哪?
在团队项目中,每个文件建立的位置都是需要考究的。我们应该把文件建立在**好找**的位置上,当其它的团队成员上手项目时,能够根据自己的**感觉**或是**习惯**快速的找到它。
教师选择组件建立教师模块中,班级选择组件建立班级模块中,当下来看是最**好找**的方案。
如此说来,班级选择组件当前是需要建立在班级模块中。是的,的确是这样。但是需要一个小技巧,即在建立前需要建立个子模块。
## "子"模块
在上章中我们定制路由时讲过了惰性加载,惰性加载使得Angular可以将多个模块按需要加载,这样大大降低了用户首次加载的时间,有效地是提升了用户的使用感受。其实整个Angular的模块化设计也正是基于此,按需要加载的思想贯穿了整个Angular应用。
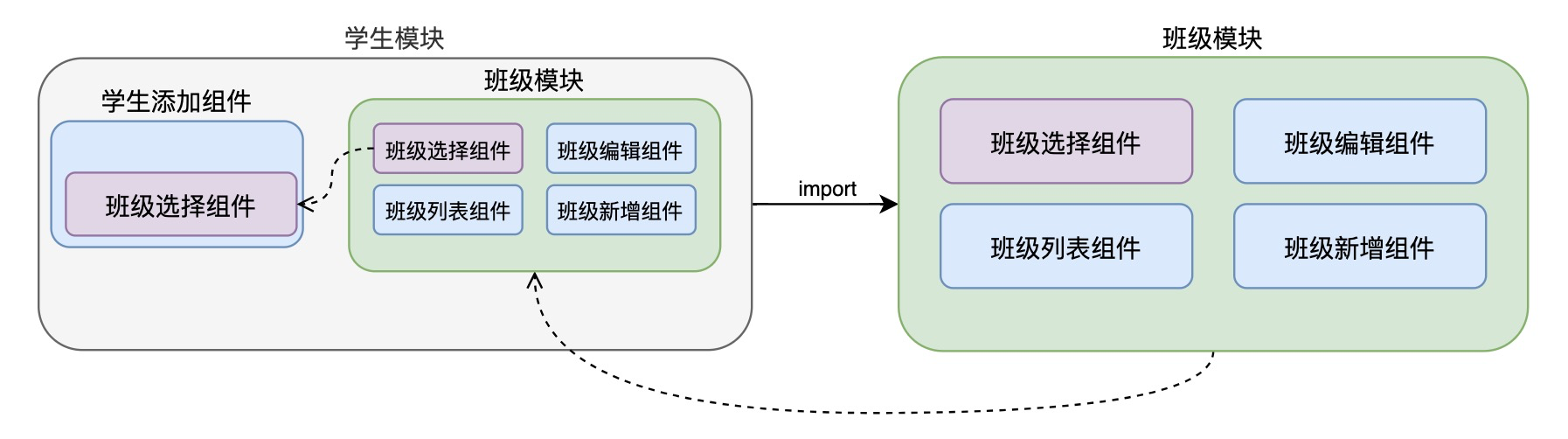
如果直接将班级选择组件建立在班级模块中,Angular则在进行学生添加时将如下加载:

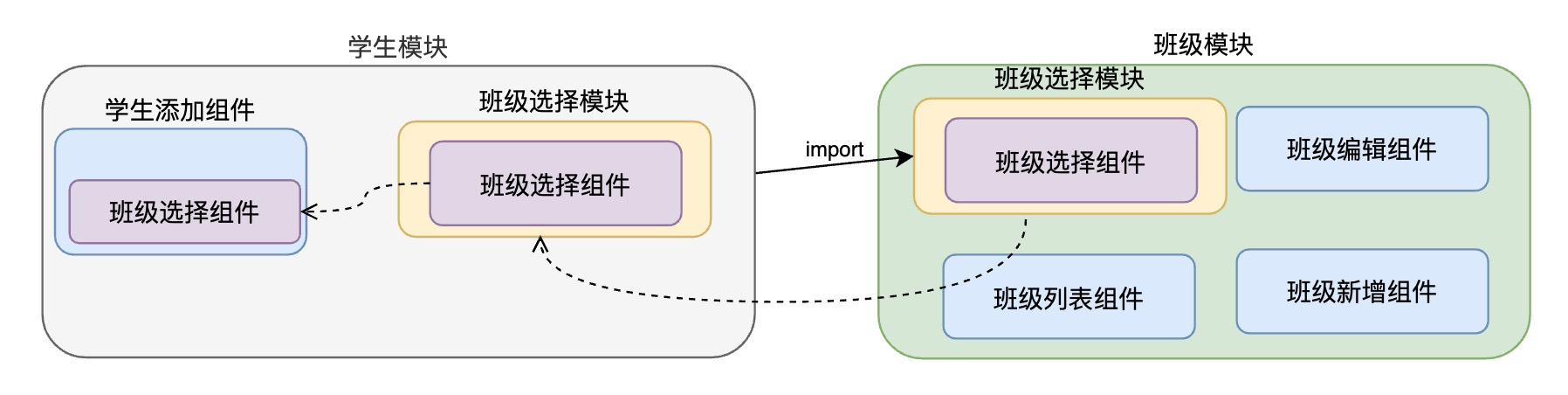
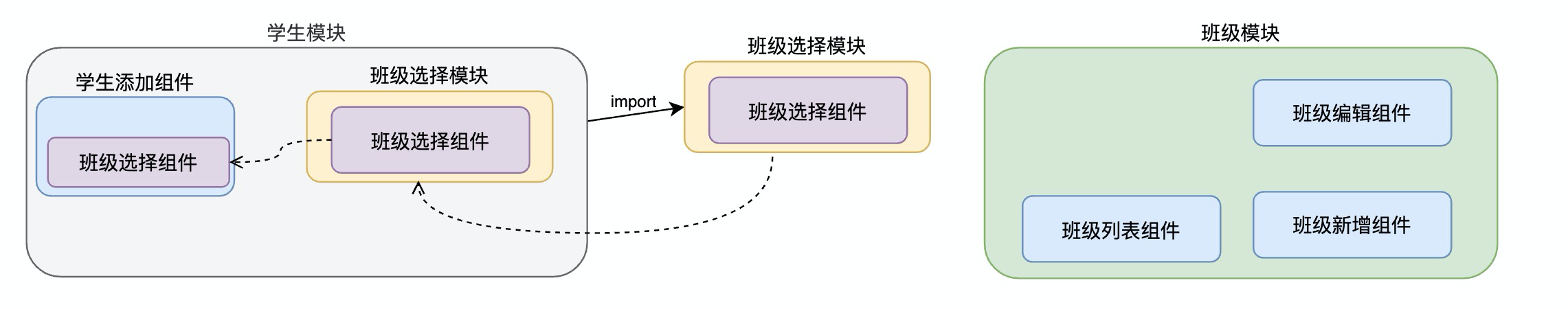
这在功能实现上是没有任何问题的。但学生模块仅仅需要班级模块的**班级选择组件**,这种方案却把**班级列表**、**班级新增**、**班级编辑**组件一并发放了过来。最直接的后果就是当用户使用学生添加功能时,Angular需要加载整个班级模块,这其实是与Angular的模块化概念相违背的。如果增加了**"子"模块**,事情就不一样了:

此时学生模块仅仅需要引用班级选择模块即可,该模块中仅仅存在一个班级选择组件,这样以来便与Angular的按需加载相契合了。
我们将**"子"模块**中的**子**加了引号,是由于该模块仅仅看起来是一个子模块,而在实际上却是一个完完全全独立的模块。

该模块看起来是一个子模块的原因在定义此模块的文件的位置位于其它模块之中,除此此外,它与班级模块、学生模块是完全的并列、平行关系。
## 初始化
即然它是班级模块的**"子"**模块,那么我们将其初始化至班级模块所在文件夹`src/app/clazz`中:
```bash
panjie@panjies-iMac clazz % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/clazz
panjie@panjies-iMac clazz % ng g m clazz-select
CREATE src/app/clazz/clazz-select/clazz-select.module.ts (197 bytes)
```
如此我们便在当前文件夹下建立了一个名称为`clazz-select`的子文件夹,在该子文件夹下建立了`class-select.module.ts`文件:
```bash
panjie@panjies-iMac clazz % tree clazz-select
clazz-select
└── clazz-select.module.ts
0 directories, 1 file
```
接下来,我们**仍然**在`src/app/clazz`路径下执行创建组件命令,注意路径是`src/app/clazz`,**不**是`src/app/clazz/clazz-select`。在创建组件时,我们增加一人`-m`参考,以将组件加入到特定的`ClassSelectModule`中。
```bash
panjie@panjies-iMac clazz % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/clazz
panjie@panjies-iMac clazz % ng g c clazzSelect -m clazz-select 👈
CREATE src/app/clazz/clazz-select/clazz-select.component.css (0 bytes)
CREATE src/app/clazz/clazz-select/clazz-select.component.html (27 bytes)
CREATE src/app/clazz/clazz-select/clazz-select.component.spec.ts (662 bytes)
CREATE src/app/clazz/clazz-select/clazz-select.component.ts (298 bytes)
UPDATE src/app/clazz/clazz-select/clazz-select.module.ts (282 bytes)
```
- `clazz-select`为模块文件名,此时Angular会查找`clazz-select.module.ts`文件。
此时`src/app/clazz/clazz-select`文件夹中有4个文件,分别是组件的3个文件,模块的一个文件以及组件测试的一个文件。
```bash
panjie@panjies-iMac clazz % tree clazz-select
clazz-select
├── clazz-select.component.css
├── clazz-select.component.html
├── clazz-select.component.spec.ts
├── clazz-select.component.ts
└── clazz-select.module.ts
0 directories, 5 files
```
`ClazzSelectComponent`被声明在`ClazzSelectModule`模块中:
```typescript
@NgModule({
declarations: [ClazzSelectComponent],
imports: [
CommonModule
]
})
export class ClazzSelectModule {
}
```
## 注意
如果你在创建组件时忘记加入了`-m`参数,则该组件会自动加入到`ClazzModule`中。此时你需要删除`ClazzModule`中的`ClazzSelectComponent`,以及对代码`import {`ClazzSelectComponent`} from clazz-select/clazz-select.component.ts`。
## 功能实现
获取所有的班级对应的后台API信息为:
```bash
GET /clazz/allOfCurrentTeacher
```
| **类型Type** | **名称Name** | **描述Description** | 必填 | **类型Schema** | 默认值 |
| :----------- | :----------- | :------------------ | :--- | :------------- | :----- |
| Response响应 | | Status Code: 200 | | `Array<Clazz>` | |
依此对应建立MockApi如下:
```typescript
+++ b/first-app/src/app/mock-api/clazz.mock.api.ts
@@ -114,6 +114,21 @@ export class ClazzMockApi implements MockApiInterface {
{
method: 'DELETE',
url: '/clazz/(\\d+)'
+ },
+ {
+ method: 'GET',
+ url: '/clazz/allOfCurrentTeacher',
+ result: () => {
+ const result = [];
+ for (let i = 1; i <= 10; i++) {
+ const clazz = {
+ id: i,
+ name: randomString('班级名称')
+ } as Clazz;
+ result.push(clazz);
+ }
+ return result;
+ }
}
];
}
```
此处MockApi的url命名为`allOfCurrentTeacher`,表示:获取当前登录教师负责的所有的班级。
好了,本节就到这里。
## 本节作业
参考教师列表组件,完成支持`FormControl`的班级列表组件。注意:支持`FormControl`后,该组件并不需要`@Output()`以及`@Input()`了。
| 名称 | 链接 |
| ---------------- | ------------------------------------------------------------ |
| 本节源码(含答案) | [https://github.com/mengyunzhi/angular11-guild/archive/step7.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.1.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结