## 本章小节
有意识的对已学习的知识进行回顾、总结、归类是个非常好的习惯。在学习的过程中,所以的知识点被我们随意的填充到了大脑这个广阔的房间里,知识点东一块、西一块,这使得大脑不太容易记住他们。而对知识点的总结、归类则相当于把房间的东西归整一遍,合并一下同类项,找一下规则。这样不但需要的存储空间不大,而且当我们想找某些知识点时,也能够非常轻松的找到他们。
## 组件
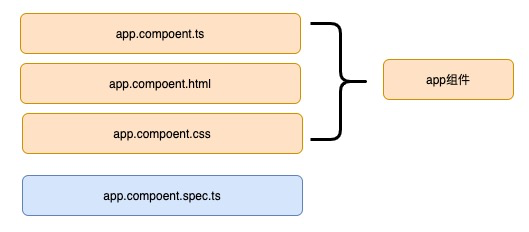
在生成标准组件时,将生成以下四个文件:
- 负责功能及与其它服务交互的控制器`app.component.ts`,该文件以`component.ts`为后缀,是个标准的typescript类型文件。 ➊
- 负责主体界面的V层文件`app.component.html`,该文件以`html`为后缀,是个标准的html文件。 ➊
- 负责主体界面样式的CSS文件`app.coponent.css`,该文件以`css`为后缀,是个标准的css文件。➊
- 负责协助开发、测试的单元测试文件`app.component.spec.ts`,该文件以`spec.ts`为后缀,表示其为一个标准的单元测试文件;同时以`app.component`为前缀,表示其对应测试的app组件。 ➋
也就是说:其中前3个文件➊构成了一个标准的组件,而第4个文件➋则是组件的辅助文件。也就是说:如果我们不计划启动单元测试,则完全可以删除以`spec.ts`结尾的测试文件。这不会对我们的系统应用造成任何的影响。

所以当我们再提到某个组件时,就是指`xxx.component.ts` + `xxx.component.html` + `xxx.component.css`。
## 运行组件
我们在本章中使用了`ng t`,`ng serve`来查看组件的运行情况,是由于在Agnular中我们并无法单独运行某个组件。所以若要运行组件,就必须将其放到某个**模块(Module)**中。
在运行`ng t`时,`TestBed`为我们提供一个测试**模块**,我们使用`declarations`将app组件放到了该**模块**,该模块虽然没有被显式的命名,但最后我们发现系统将命名为**DynamicTestModule**;在运行`ng serve`时,我们同样使用`declarations`将app组件放到了AppModule中。无论是**DynamicTestModule**还是**AppModule**它的本质都是模块,只能把组件放到模块中,才可以运行它。
## 测试环境与开发环境
在发起数据请求时,我们在本章中分别为测试与开发测试引入了提供`HttpClient`的`HttpClientModule`,这说明测试与开发是完全独立的两个模块。即然是完全独立,那么它们便互不影响,互相透明。在一个模块中做的配置不会影响到另一个模块,所以如果想让某个配置在两个模块下分别生效时,需要设置两次。
当使用`ng serve`时,启用了开发环境,此时App组件属于App模块;当使用`ng t`时,启用了测试环境,此时App组件属于动态测试模块。App模块依赖于HttpClient,所以无论是开发环境还是测试环境,都需要在其启动的模块中引入提供`HttpClient`的`HttpClientModule`,否则将引发依赖注入错误异常。
当然了,你可能还总结了更多知识点,抽象出了这些点的共性。无论是理解对了还是错了,都将是我们当前的收获。只要自己总结的适用于当前所学,就是正确的学习方法。因为人类的正是在不断的证真、证伪中进步的。
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结