本节我们快速完善分页的一个小问题。
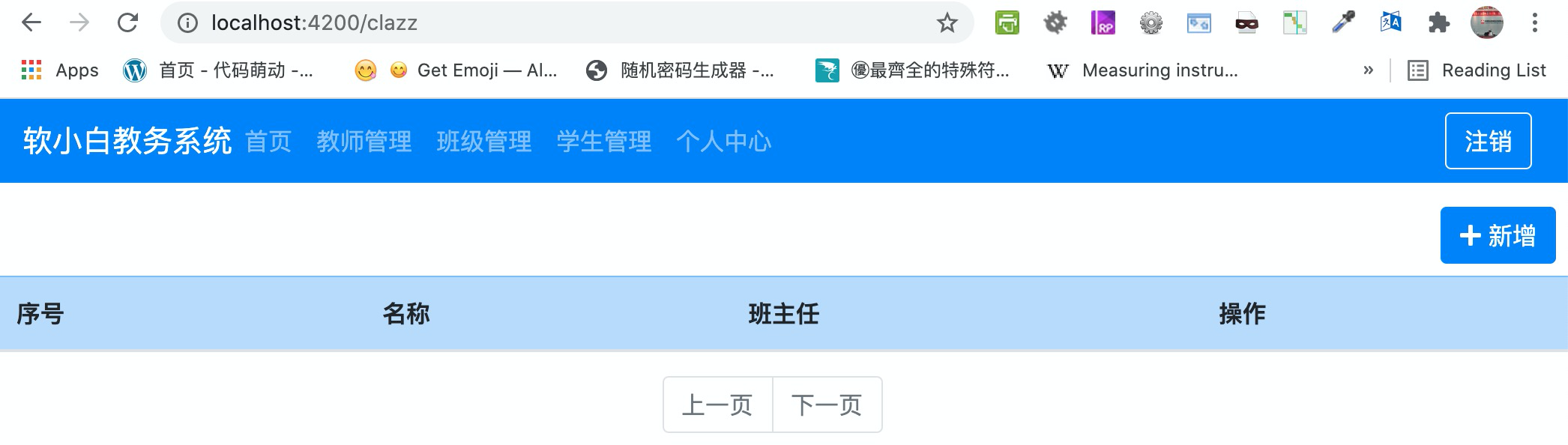
当前分页在分数数据为空时,将如下显示:

如果仅有一页数据,将如下显示:

其实当页数为0或1时,大可隐藏分页。我们使用`ngStyle`来快速的实现该功能:
## ngStyle
使用单元测试能够快速的模拟出当前页数为0或1页的情景:
```typescript
+++ b/first-app/src/app/clazz/page/page.component.spec.ts
@@ -31,4 +31,15 @@ describe('PageComponent', () => {
fixture.autoDetectChanges();
});
+ fit('0页', () => {
+ component.page = new Page<any>({
+ content: [],
+ number: 0,
+ size: 20,
+ numberOfElements: 0
+ });
+ fixture.detectChanges();
+ });
+
+
});
```
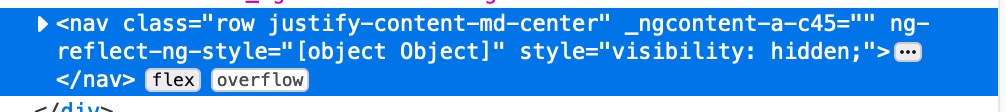
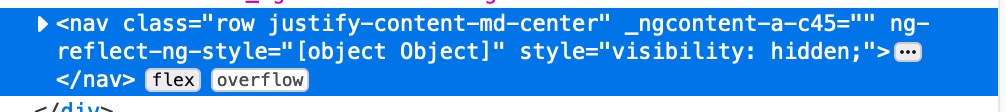
效果如下:

Angular提供的`ngStyle`可根据表达式来配置宿主元素的样式,比如当总页数大于1时,分页组件可见;页数小于等于1时,分页组件不可见:
```html
+++ b/first-app/src/app/clazz/page/page.component.html
@@ -1,4 +1,4 @@
-<nav class="row justify-content-md-center">
+<nav class="row justify-content-md-center" [ngStyle]="{'visibility': inputPage.totalPages > 1 ? 'visible' : 'hidden'}">
<ul class="pagination col-md-auto">
```
如上所示,`ngStyle`与`ngClass`使用方法基本相同。此时,当`inputPage.totalPages`大于1时,宿主元素将添加`visibility: visible`属性,否则将添加`visibility: hidden`属性:

### 共1页
```typescript
+++ b/first-app/src/app/clazz/page/page.component.spec.ts
@@ -41,5 +41,14 @@ describe('PageComponent', () => {
fixture.detectChanges();
});
+ fit('1页', () => {
+ component.page = new Page<any>({
+ content: [],
+ number: 0,
+ size: 20,
+ numberOfElements: 10
+ });
+ fixture.detectChanges();
+ });
});
```

### 共2页
```typescript
+++ b/first-app/src/app/clazz/page/page.component.spec.ts
@@ -50,6 +50,15 @@ describe('PageComponent', () => {
});
fixture.detectChanges();
});
-
+
+ fit('2页', () => {
+ component.page = new Page<any>({
+ content: [],
+ number: 0,
+ size: 20,
+ numberOfElements: 25
+ });
+ fixture.detectChanges();
+ });
});
```


## 代码测试代码
肉眼毕竟不可靠,使用代码来测试会更可靠。重要的是有了单元测试代码测试的支持,我们再也不用怕其它的团队伙伴在更新其它功能时破坏当前已有功能了。
```typescript
+++ b/first-app/src/app/clazz/page/page.component.spec.ts
@@ -2,6 +2,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {PageComponent} from './page.component';
import {Page} from '../../entity/page';
+import {By} from '@angular/platform-browser';
describe('PageComponent', () => {
let component: PageComponent;
@@ -39,6 +40,8 @@ describe('PageComponent', () => {
numberOfElements: 0
});
fixture.detectChanges();
+ const navHtml = fixture.debugElement.query(By.css('nav')).nativeElement as HTMLElement;
+ expect(navHtml.style.visibility).toEqual('hidden');
});
it('1页', () => {
@@ -49,6 +52,8 @@ describe('PageComponent', () => {
numberOfElements: 10
});
fixture.detectChanges();
+ const navHtml = fixture.debugElement.query(By.css('nav')).nativeElement as HTMLElement;
+ expect(navHtml.style.visibility).toEqual('hidden');
});
it('2页', () => {
@@ -59,6 +64,8 @@ describe('PageComponent', () => {
numberOfElements: 25
});
fixture.detectChanges();
+ const navHtml = fixture.debugElement.query(By.css('nav')①).nativeElement as HTMLElement;
+ expect(navHtml.style.visibility②).toEqual('visible');
});
});
```
- ① 如上代码使用了`css`选择器选择了`nav`元素。
- ② 按分页情况对`nav`元素样式的`visibility`属性进行了断言。
## 向下兼容
由于前面进行重构时的疏忽,我们制造了一个Bug。此时点击注销按钮时控制台将发生一个404错误。

这是由于在前面的小节消除重复的轮子时,由于轮子过多,产生的**不可避免**的问题。
```typescript
+++ b/first-app/src/app/nav/nav.component.ts
onSubmit(): void {
const url = 'http://angular.api.codedemo.club/teacher/logout'; 👈
this.httpClient.get(url)
.subscribe(() => this.beLogout.emit(undefined),
error => console.log('logout error', error));
}
```
- 此处有个漏网之鱼。
- 该鱼尚有些历史问题,你发现了吗?
虽然我们可以将`http://angular.api.codedemo.club:81/teacher/logout`变更为`/teacher/logout`来快速的解决该问题。但更深入的问题是:我们如何在以后的项目来规避此类问题?
在生产项目中,我们在代码重构过程中,也会遇到类似的问题。且我们认为这个问题是在重构过程中不可规避的。生产项目中的重构往往不是替换一两行代码,如果需要重构的轮子比较多,则需要使用步进式重构,今天做一点,明天做一点,而在这个过程我们保证新老两种模式共同运行。我们把这种需要考虑老的模式运行的做法称为**向下兼容性**。
比如我们本节中引入了`ApiIntercepter`后,消除请求前缀轮子的同时,还需要保证没有消除请求前缀的轮子也是正常运转的。这时候就需要在`ApiIntercepter`上做一些文章,对于当前功能我们需要保证:1. 有前缀的正常请求;2. 没有前缀的添加前缀。即无论url是`http://angular.api.codedemo.club:81/teacher/logout`还是`/teacher/logout`,都能够请求正确的后台地址:`http://angular.api.codedemo.club:81/teacher/logout`。
请发挥下自己的小才能,解决这个问题吧。
| 名称 | 链接 |
| -------- | ------------------------------------------------------------ |
| NgStyle | [https://angular.cn/api/common/NgStyle](https://angular.cn/api/common/NgStyle) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.6.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.6.4.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结