## 原型
原型永远是我们在完成功能时需要首先考虑的。
```html
+++ b/first-app/src/app/app.component.html
@@ -1,4 +1,5 @@
<router-outlet></router-outlet>
+<a>新增</a>
<table class="table table-striped">
<thead>
<tr class="table-primary">
@@ -17,7 +18,7 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td (click)="onDelete(teacher.id)">删除</td>
+ <td (click)="onDelete(teacher.id)">删除 编辑</td>
</tr>
</tbody>
</table>
```
这里的**编辑**会引发一个问题:当点击编辑时,实际上触发了`onDelete`方法。若要解决这个问题,则需要单独为**删除**、**编辑**定义自己的元素:
```html
+++ b/first-app/src/app/app.component.html
@@ -18,7 +18,7 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td (click)="onDelete(teacher.id)">删除 编辑</td>
+ <td><span (click)="onDelete(teacher.id)">删除</span> <a>编辑</a></td>
</tr>
</tbody>
</table>
```
如上分别为**删除**引入了元素`span`,为**编辑**引入了元素`a`。
## RouterLink
在Angular中可以使用`RouterLink`指令来完成路由的跳转,比如当前需要实现点击新增按扭时将浏览器`url`定义到`/add`:
```html
+++ b/first-app/src/app/app.component.html
@@ -1,5 +1,5 @@
<router-outlet></router-outlet>
-<a>新增</a>
+<a routerLink="add">新增</a>
<table class="table table-striped">
<thead>
<tr class="table-primary">
```
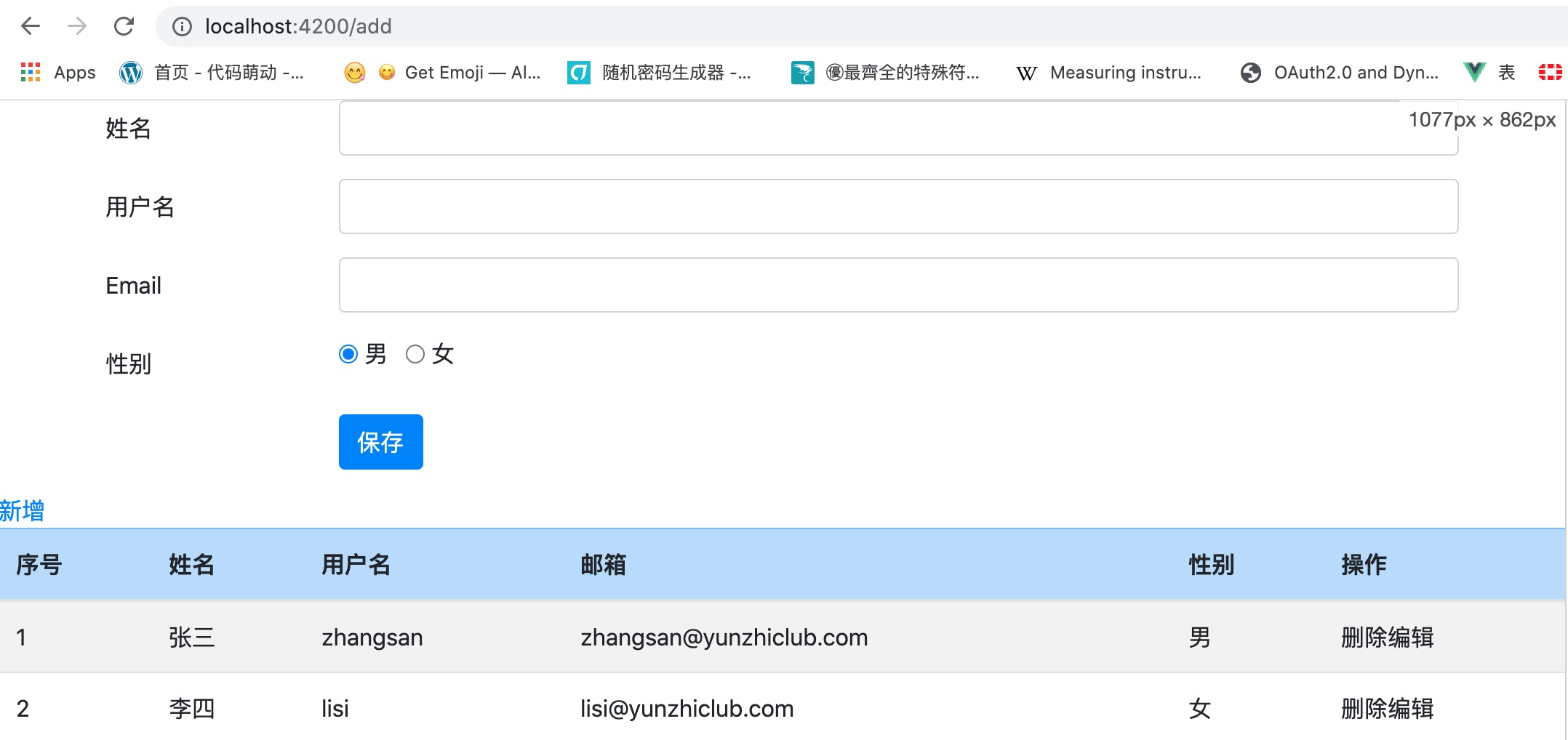
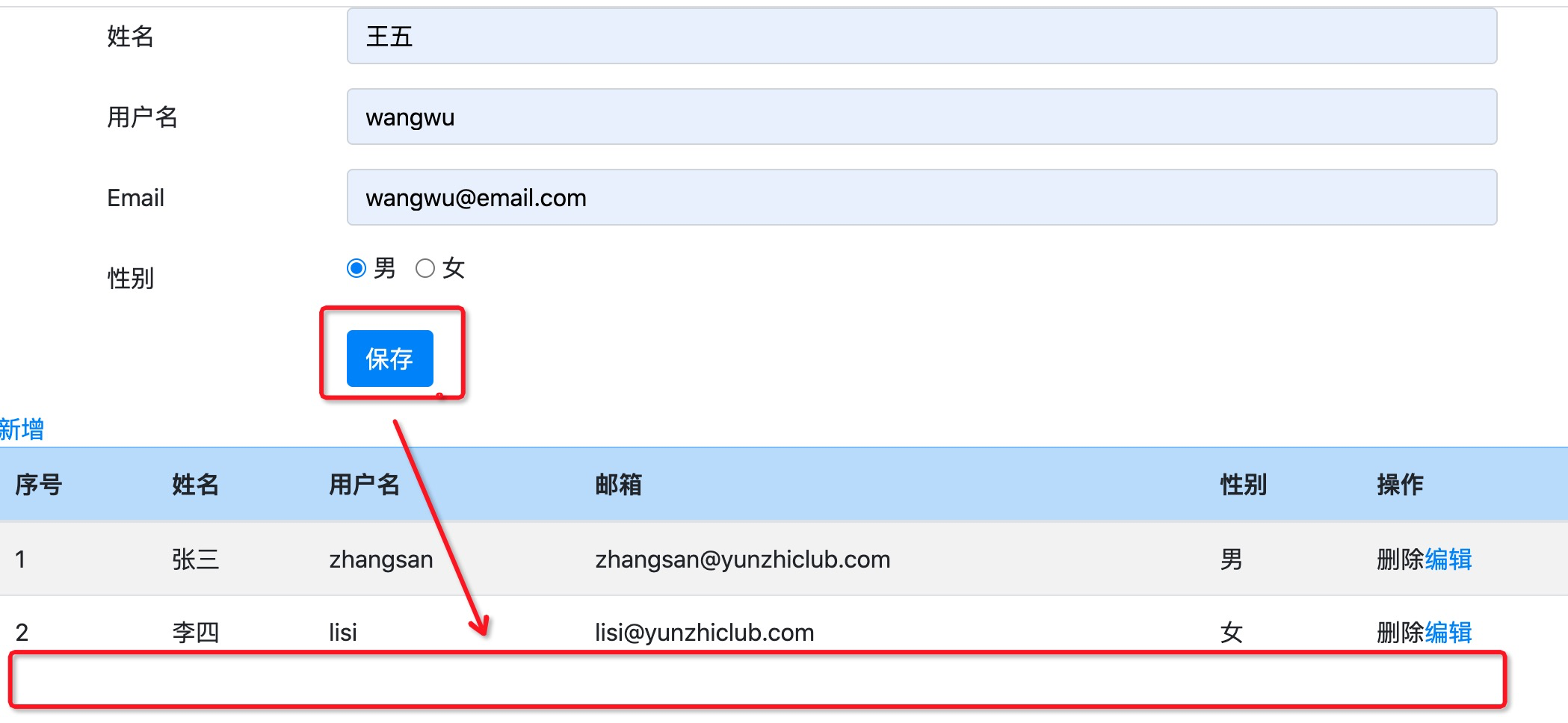
我们使用`ng s`启动项目并进行测试:

👇

接下来为编辑添加`RouterLink`
```html
+++ b/first-app/src/app/app.component.html
@@ -18,7 +18,7 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td><span (click)="onDelete(teacher.id)">删除</span> <a>编辑</a></td>
+ <td><span (click)="onDelete(teacher.id)">删除</span> <a [routerLink]="'edit/' + teacher.id">编辑</a></td>
</tr>
</tbody>
</table>
```
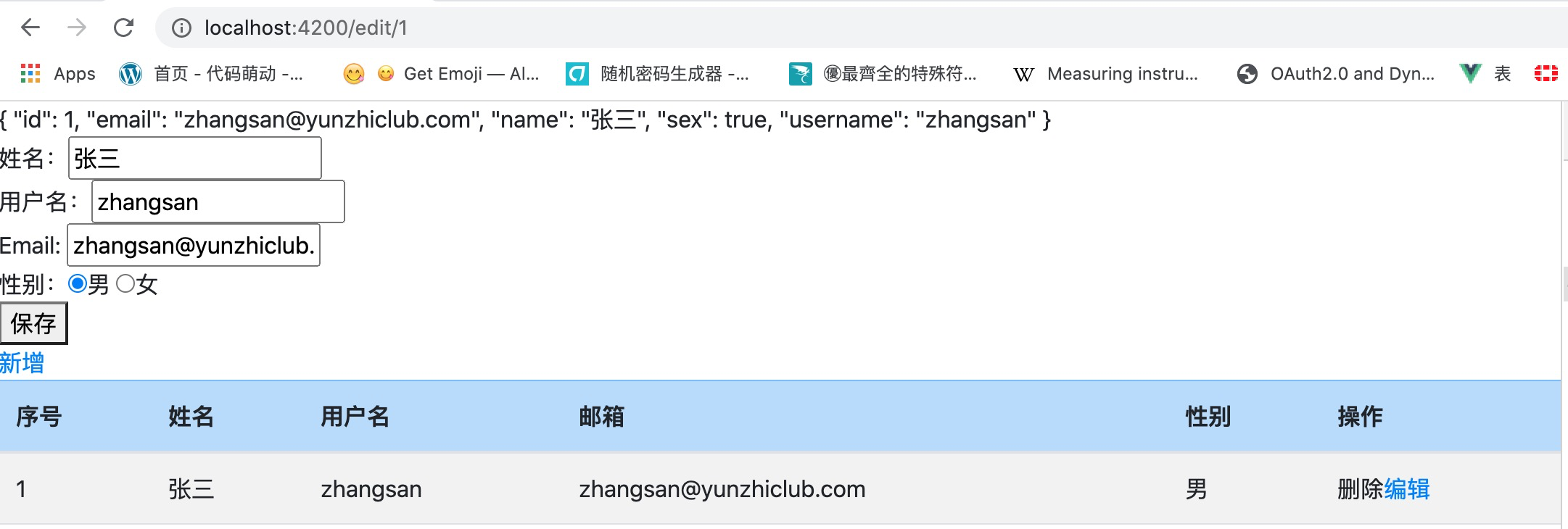
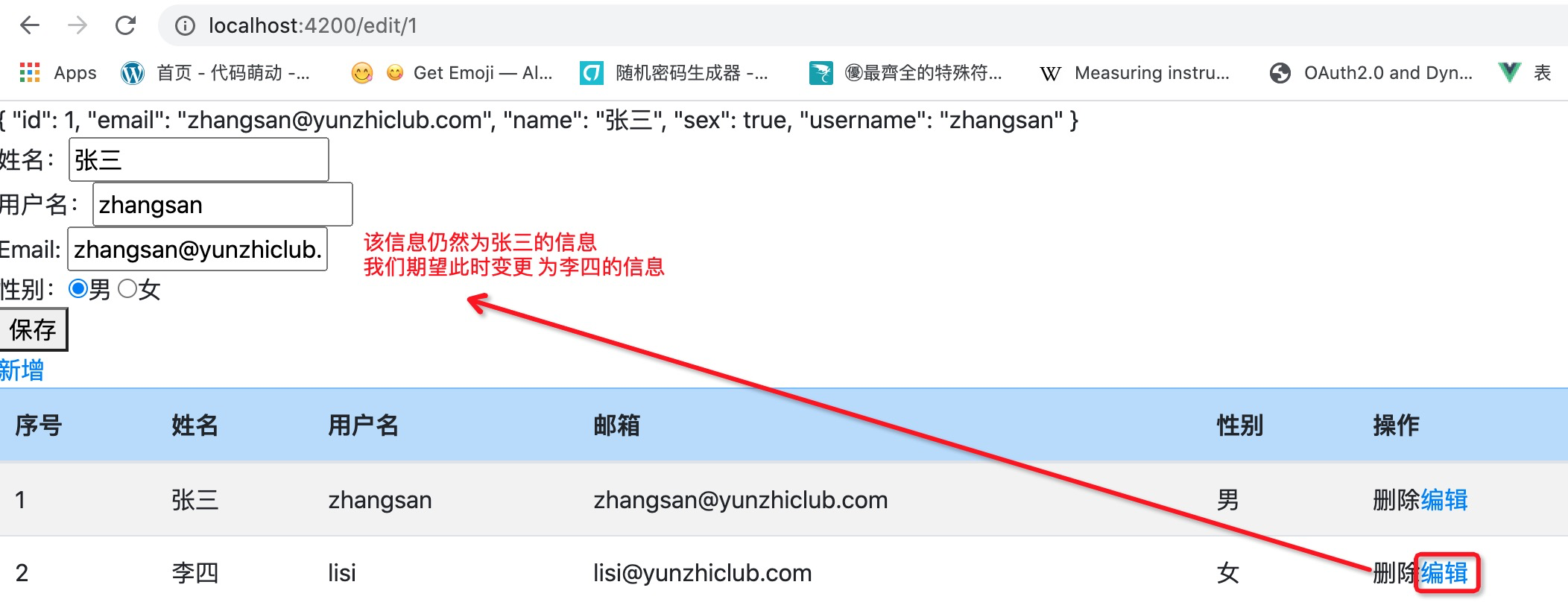
在此使用了插值`{{teacher.id}}`将教师的id添加到`a`标签的`routerLink`中,此时将我们点击张三、李四对应的`编辑`时,将对应跳转到http://localhost:4200/edit/1、http://localhost:4200/edit/2 地址,该地址对应了编辑组件所有的路由。

👇

OK,请自行的充分测试一下吧。
## 事件与属性
在代码`<td><span (click)="onDelete(teacher.id)">删除</span> <a routerLink="edit/{{teacher.id}}">编辑</a></td>`中我们使用了两次`teacher.id`。前面的直接使用了`teacher.id`而后面的却使用了插值的方法。
那么,什么时候直接使用,什么时候又要使用插值的方式呢?
在模块中引用变量大概事如下三种模式:
1. `(xxx)="yyy()"`:`(click)="onDelete()"`为方法触发,表达元素被点击时,对应调用C层的`onDelete`方法。`onDelete`为C层的方法的调用,传入变量时需要的标准的TypeScript语法:`onDelete(teacher.id)`。
2. `xxx="yyy"`:`routerLink="edit"`为标准的html语法,`routerLink`此时为`a`的属性,作用属性的`routerLink`后面根的类型是标准的html代码,而预在html代码中插入C层的属性值,则需要使用插值`{{}}`,所以有:`routerLink="edit/{{teacher.id}}"`
3. `[xxxx]="yyy":`除了可以使用`routerLink`设置`a`标签的属性外,还可以使用`[routerLink]="'edit'"`来设置。此时位于`[]`中的`routerLink`理解为**变量名**,而`"值"`则是为**变量**赋值。所以`[routerLink]="'edit'"`等价于TypeScript中的`routerLink = 'edit'`,此时若要在edit后拼接教师id,则需要对应`routerLink = 'edit/' + teacher.id`,最终反应到模块文件中,需要用`[]`包裹左侧的**变量名**,用`""`包裹右侧的值:`[routerLink] = "'edit/' + teacher.id"`
我们把上述第1点的形式称为**事件**,把第2,3种形式称为**属性**。
## BUG
通过测试我们发现两个BUG。
1. 在新增教师时,点击保存后新数据并未实时的显示在教师列表中。

2. 在编辑用户张三时,点击李四对应的`编辑`,当前编辑页面仍然编辑是李四的。

第1个BUG我们已经掌握了解决方法,请参考教程自行解决;第2个BUG待我们后期对`观察者模式`有更深入的了解后自行解决。
| 名称 | 地址 | 备注 |
| -------------- | ------------------------------------------------------------ | ---- |
| RouterLink | [https://angular.cn/api/router/RouterLink#relative-link-paths](https://angular.cn/api/router/RouterLink#relative-link-paths) | |
| 属性绑定与插件 | [https://angular.cn/guide/property-binding#property-binding-and-interpolation](https://angular.cn/guide/property-binding#property-binding-and-interpolation) | |
| 事件绑定 | [https://angular.cn/guide/event-binding](https://angular.cn/guide/event-binding) | |
| 本章源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.6.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.6.1.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结