# 单元测试
本节中,我们继续使用`ng t`来开发教师编辑组件。让我们坐上时光机先回到本节的第一小节关于`ng t`仍然启动了Add组件的问题上。在本节的第一小节中,之所以`ng t`仍然显示的为Add组件,是由于Add组件单元测试文件中的`fdescribe`关键字,一个`f`表明强制执行该测试而忽略其它测试。所以我们可以通过移除Add组件的强制测试、同时在Edit组件对应的单元测试文件中加入`fdescribe`关键字来在单元测试中启动编辑组件。
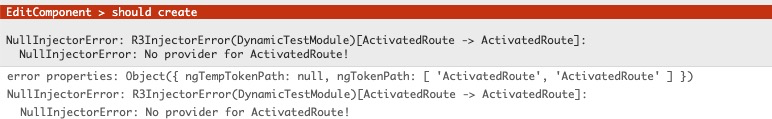
使用`ng t`启动项目后将得到如下错误:

提示说:并没有找到`ActivatedRoute`的提供者。复习本节的第二小节得知,Angular内置的`RouterModule`可能提供`ActivatedRoute`:
## RouterTestingModule
```typescript
+++ b/first-app/src/app/edit/edit.component.spec.ts
@@ -1,6 +1,7 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
+import {RouterModule} from '@angular/router';
fdescribe('EditComponent', () => {
let component: EditComponent;
@@ -8,7 +9,8 @@ fdescribe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [EditComponent]
+ declarations: [EditComponent],
+ imports: [RouterModule]
})
.compileComponents();
});
```
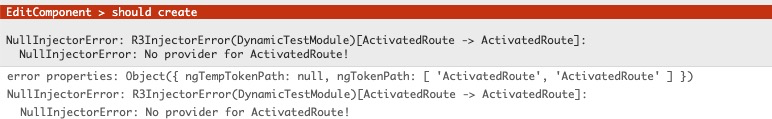
保存代码后重新查看测试结果:

我们确认引用了能提供`ActivatedRoute`的`RouterModule`后,错误并未消失。这是由于:由在单元测试的理念是**以代码来验证代码**,而`RouterModule`提供的`ActivatedRoute`却做不到这一点,所以Angular为了准备了可以遵循**以代码来验证代码**的`RouterTestingModule`,其同样具有提供`ActivatedRoute`的能力,专门的适配于单元测试。
```typescript
+++ b/first-app/src/app/edit/edit.component.spec.ts
@@ -1,6 +1,7 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
+import {RouterTestingModule} from '@angular/router/testing';
fdescribe('EditComponent', () => {
let component: EditComponent;
@@ -8,7 +9,8 @@ fdescribe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [EditComponent]
+ declarations: [EditComponent],
+ imports: [RouterTestingModule]
})
.compileComponents();
});
```
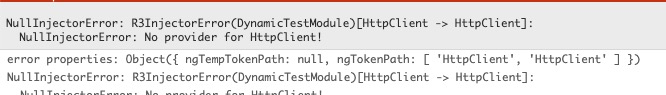
继续测试,错误如下:

## HttpClientTestingModule
与专门用于测试的`RouterTestingModule`相同,Angular同样为我们准备了同样具体提供`HttpClient`能力的`HttpClientTestingModule`来替换`HttpClientModule`。
```typescript
+import {HttpClientTestingModule} from '@angular/common/http/testing';
fdescribe('EditComponent', () => {
let component: EditComponent;
@@ -10,7 +11,8 @@ fdescribe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [EditComponent],
- imports: [RouterTestingModule]
+ imports: [RouterTestingModule,
+ HttpClientTestingModule]
})
.compileComponents();
});
```
对于Anguar而言,能够成功的完成依赖注入取决于模块是否拥有注入条件,比如要想成功完成Edit组件的依赖注入:
```typescript
constructor(private activeRoute: ActivatedRoute,
private httpClient: HttpClient,
private appComponent: AppComponent) {
}
```
则当前测试专用动态测试模块需要拥有注入`ActivatedRoute`,`HttpClient`、`AppComponent`的能力,而这些能力具体是由谁提供的,Angular并不关心。

## AppComponet
注入一个能提供AppComponet的provider(`HttpClientTestingModule`、`RouterTestingModule`、`HttpClientModule`、``RouterModule`都是provider )有多种方式,在此我们使用较简单的方式:
```typescript
+++ b/first-app/src/app/edit/edit.component.spec.ts
@@ -3,6 +3,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
import {RouterTestingModule} from '@angular/router/testing';
import {HttpClientTestingModule} from '@angular/common/http/testing';
+import {AppComponent} from '../app.component';
fdescribe('EditComponent', () => {
let component: EditComponent;
@@ -12,7 +13,10 @@ fdescribe('EditComponent', () => {
await TestBed.configureTestingModule({
declarations: [EditComponent],
imports: [RouterTestingModule,
- HttpClientTestingModule]
+ HttpClientTestingModule],
+ providers: [
+ AppComponent
+ ]
})
.compileComponents();
});
```
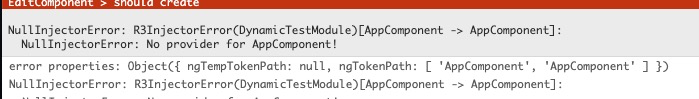
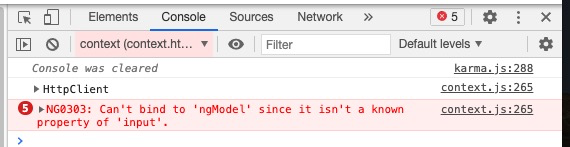
页面再次刷新后,显示错误消失。接下来查看控制台:

这是有两种依赖于第三方的声明方法:第一种是在构造函数中,第二种则是在V层模板中。我们在前面解决了在构造函数中的三个依赖,但没有解决模板中`[(ngModel)]`的依赖:`姓名:<input value="张三" name="name" [(ngModel)]="teacher.name">`
在此`[(ngModel)]`被称为一个指令,该指令可由Angular的`FormsModule`提供:
```typescript
+++ b/first-app/src/app/edit/edit.component.spec.ts
@@ -14,7 +14,8 @@ fdescribe('EditComponent', () => {
await TestBed.configureTestingModule({
declarations: [EditComponent],
imports: [RouterTestingModule,
- HttpClientTestingModule],
+ HttpClientTestingModule,
+ FormsModule],
providers: [
AppComponent
]
```
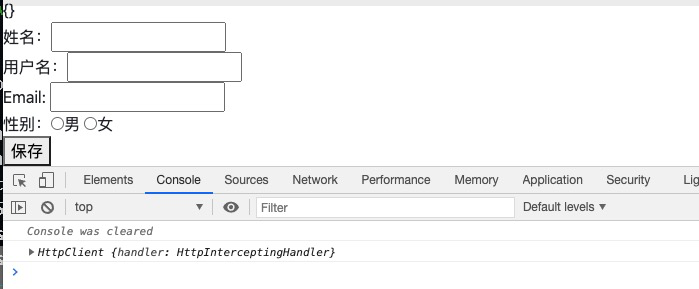
再次查看界面,页面错误消息,控制台错误消失:

## 未完待续
在以上几个providers的支持下,我们现在绝对可以单独的来测试当前编辑组件了。但是历史经验表明,在初始的学习阶段过多的强调单元测试,会无意中增加Angular的学习成本,这将使整个学习路径过于陡峭。
所以我们将在后续的章节中,逐步加强对单元测试的讲解。
| 名称 | 地址 | 备注 |
| -------------------------- | ------------------------------------------------------------ | ---- |
| 测试 -- 具有依赖的组件 | [https://angular.cn/guide/testing-components-scenarios#component-with-a-dependency](https://angular.cn/guide/testing-components-scenarios#component-with-a-dependency) | |
| 测试 -- 对嵌套组件进行测试 | [https://angular.cn/guide/testing-components-scenarios#nested-component-tests](https://angular.cn/guide/testing-components-scenarios#nested-component-tests) | |
| 测试 -- 路由目标组件 | [https://angular.cn/guide/testing-components-scenarios#routed-components](https://angular.cn/guide/testing-components-scenarios#routed-components) | |
| 测试http请求 | [https://angular.cn/guide/http#testing-http-requests](https://angular.cn/guide/http#testing-http-requests) | |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.4.6.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.4.6.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结