# 0208. 实现 Trie (前缀树)
## 题目地址(208. 实现 Trie (前缀树))
<https://leetcode-cn.com/problems/implement-trie-prefix-tree/>
## 题目描述
```
<pre class="calibre18">```
实现一个 Trie (前缀树),包含 insert, search, 和 startsWith 这三个操作。
示例:
Trie trie = new Trie();
trie.insert("apple");
trie.search("apple"); // 返回 true
trie.search("app"); // 返回 false
trie.startsWith("app"); // 返回 true
trie.insert("app");
trie.search("app"); // 返回 true
说明:
你可以假设所有的输入都是由小写字母 a-z 构成的。
保证所有输入均为非空字符串。
```
```
## 前置知识
- 前缀树
## 公司
- 阿里
- 腾讯
- 百度
- 字节
## 思路
这是一道很直接的题目,上来就让你实现`前缀树(字典树)`。这算是基础数据结构中的 知识了,不清楚什么是字典树的可以查阅相关资料。
我们看到题目给出的使用方法`new Trie`, `insert`,`search`和`startWith`.
为了区分`search`和`startWith`我们需要增加一个标示来区分当前节点是否是某个单词的结尾。 因此节点的数据结构应该是:
```
<pre class="calibre18">```
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">TrieNode</span>(<span class="hljs-params">val</span>) </span>{
<span class="hljs-keyword">this</span>.val = val; <span class="hljs-title">// 当前的字母</span>
<span class="hljs-keyword">this</span>.children = []; <span class="hljs-title">// 题目要求字典仅有a-z,那么其长度最大为26(26个字母)</span>
<span class="hljs-keyword">this</span>.isWord = <span class="hljs-params">false</span>;
}
```
```
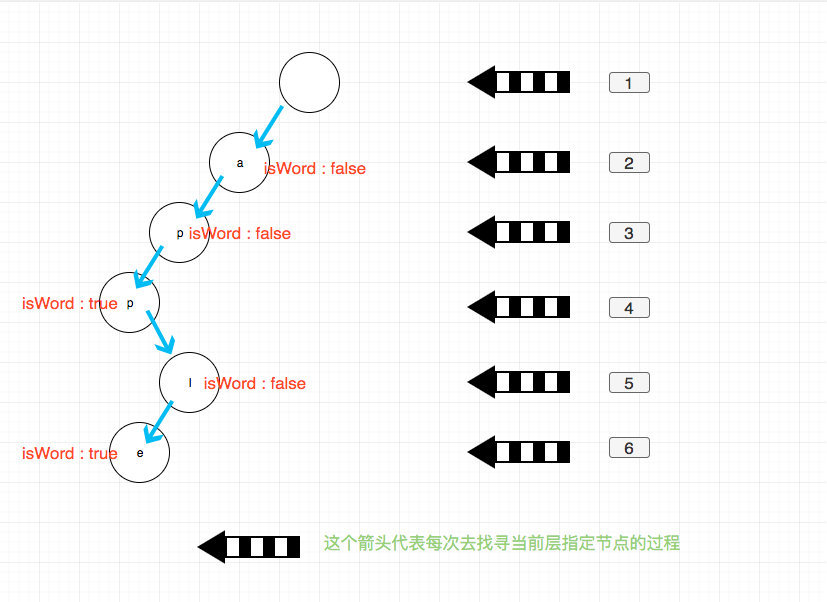
每次 insert 我们其实都是从根节点出发,一个一个找到我们需要添加的节点,修改 children 的值.
我们应该修改哪一个 child 呢? 我们需要一个函数来计算索引
```
<pre class="calibre18">```
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">computeIndex</span>(<span class="hljs-params">c</span>) </span>{
<span class="hljs-keyword">return</span> c.charCodeAt(<span class="hljs-params">0</span>) - <span class="hljs-string">"a"</span>.charCodeAt(<span class="hljs-params">0</span>);
}
```
```
其实不管 insert, search 和 startWith 的逻辑都是差不多的,都是从 root 出发, 找到我们需要操作的 child, 然后进行相应操作(添加,修改,返回)。

## 关键点解析
- 前缀树
## 代码
```
<pre class="calibre18">```
<span class="hljs-title">/*
* @lc app=leetcode id=208 lang=javascript
*
* [208] Implement Trie (Prefix Tree)
*
* https://leetcode.com/problems/implement-trie-prefix-tree/description/
*
* algorithms
* Medium (36.93%)
* Total Accepted: 172K
* Total Submissions: 455.5K
* Testcase Example: '["Trie","insert","search","search","startsWith","insert","search"]\n[[],["apple"],["apple"],["app"],["app"],["app"],["app"]]'
*
* Implement a trie with insert, search, and startsWith methods.
*
* Example:
*
*
* Trie trie = new Trie();
*
* trie.insert("apple");
* trie.search("apple"); // returns true
* trie.search("app"); // returns false
* trie.startsWith("app"); // returns true
* trie.insert("app");
* trie.search("app"); // returns true
*
*
* Note:
*
*
* You may assume that all inputs are consist of lowercase letters a-z.
* All inputs are guaranteed to be non-empty strings.
*
*
*/</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">TrieNode</span>(<span class="hljs-params">val</span>) </span>{
<span class="hljs-keyword">this</span>.val = val;
<span class="hljs-keyword">this</span>.children = [];
<span class="hljs-keyword">this</span>.isWord = <span class="hljs-params">false</span>;
}
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">computeIndex</span>(<span class="hljs-params">c</span>) </span>{
<span class="hljs-keyword">return</span> c.charCodeAt(<span class="hljs-params">0</span>) - <span class="hljs-string">"a"</span>.charCodeAt(<span class="hljs-params">0</span>);
}
<span class="hljs-title">/**
* Initialize your data structure here.
*/</span>
<span class="hljs-keyword">var</span> Trie = <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">this</span>.root = <span class="hljs-keyword">new</span> TrieNode(<span class="hljs-params">null</span>);
};
<span class="hljs-title">/**
* Inserts a word into the trie.
* @param {string} word
* @return {void}
*/</span>
Trie.prototype.insert = <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params">word</span>) </span>{
<span class="hljs-keyword">let</span> ws = <span class="hljs-keyword">this</span>.root;
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = <span class="hljs-params">0</span>; i < word.length; i++) {
<span class="hljs-keyword">const</span> c = word[i];
<span class="hljs-keyword">const</span> current = computeIndex(c);
<span class="hljs-keyword">if</span> (!ws.children[current]) {
ws.children[current] = <span class="hljs-keyword">new</span> TrieNode(c);
}
ws = ws.children[current];
}
ws.isWord = <span class="hljs-params">true</span>;
};
<span class="hljs-title">/**
* Returns if the word is in the trie.
* @param {string} word
* @return {boolean}
*/</span>
Trie.prototype.search = <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params">word</span>) </span>{
<span class="hljs-keyword">let</span> ws = <span class="hljs-keyword">this</span>.root;
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = <span class="hljs-params">0</span>; i < word.length; i++) {
<span class="hljs-keyword">const</span> c = word[i];
<span class="hljs-keyword">const</span> current = computeIndex(c);
<span class="hljs-keyword">if</span> (!ws.children[current]) <span class="hljs-keyword">return</span> <span class="hljs-params">false</span>;
ws = ws.children[current];
}
<span class="hljs-keyword">return</span> ws.isWord;
};
<span class="hljs-title">/**
* Returns if there is any word in the trie that starts with the given prefix.
* @param {string} prefix
* @return {boolean}
*/</span>
Trie.prototype.startsWith = <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params">prefix</span>) </span>{
<span class="hljs-keyword">let</span> ws = <span class="hljs-keyword">this</span>.root;
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = <span class="hljs-params">0</span>; i < prefix.length; i++) {
<span class="hljs-keyword">const</span> c = prefix[i];
<span class="hljs-keyword">const</span> current = computeIndex(c);
<span class="hljs-keyword">if</span> (!ws.children[current]) <span class="hljs-keyword">return</span> <span class="hljs-params">false</span>;
ws = ws.children[current];
}
<span class="hljs-keyword">return</span> <span class="hljs-params">true</span>;
};
<span class="hljs-title">/**
* Your Trie object will be instantiated and called as such:
* var obj = new Trie()
* obj.insert(word)
* var param_2 = obj.search(word)
* var param_3 = obj.startsWith(prefix)
*/</span>
```
```
## 相关题目
- [0211.add-and-search-word-data-structure-design](211.add-and-search-word-data-structure-design.html)
- [0212.word-search-ii](212.word-search-ii.html)
- [0472.concatenated-words](problems/472.concatenated-words.md)
- [0820.short-encoding-of-words](https://github.com/azl397985856/leetcode/blob/master/problems/820.short-encoding-of-words.md)
- [1032.stream-of-characters](https://github.com/azl397985856/leetcode/blob/master/problems/1032.stream-of-characters.md)
- Introduction
- 第一章 - 算法专题
- 数据结构
- 基础算法
- 二叉树的遍历
- 动态规划
- 哈夫曼编码和游程编码
- 布隆过滤器
- 字符串问题
- 前缀树专题
- 《贪婪策略》专题
- 《深度优先遍历》专题
- 滑动窗口(思路 + 模板)
- 位运算
- 设计题
- 小岛问题
- 最大公约数
- 并查集
- 前缀和
- 平衡二叉树专题
- 第二章 - 91 天学算法
- 第一期讲义-二分法
- 第一期讲义-双指针
- 第二期
- 第三章 - 精选题解
- 《日程安排》专题
- 《构造二叉树》专题
- 字典序列删除
- 百度的算法面试题 * 祖玛游戏
- 西法的刷题秘籍】一次搞定前缀和
- 字节跳动的算法面试题是什么难度?
- 字节跳动的算法面试题是什么难度?(第二弹)
- 《我是你的妈妈呀》 * 第一期
- 一文带你看懂二叉树的序列化
- 穿上衣服我就不认识你了?来聊聊最长上升子序列
- 你的衣服我扒了 * 《最长公共子序列》
- 一文看懂《最大子序列和问题》
- 第四章 - 高频考题(简单)
- 面试题 17.12. BiNode
- 0001. 两数之和
- 0020. 有效的括号
- 0021. 合并两个有序链表
- 0026. 删除排序数组中的重复项
- 0053. 最大子序和
- 0088. 合并两个有序数组
- 0101. 对称二叉树
- 0104. 二叉树的最大深度
- 0108. 将有序数组转换为二叉搜索树
- 0121. 买卖股票的最佳时机
- 0122. 买卖股票的最佳时机 II
- 0125. 验证回文串
- 0136. 只出现一次的数字
- 0155. 最小栈
- 0167. 两数之和 II * 输入有序数组
- 0169. 多数元素
- 0172. 阶乘后的零
- 0190. 颠倒二进制位
- 0191. 位1的个数
- 0198. 打家劫舍
- 0203. 移除链表元素
- 0206. 反转链表
- 0219. 存在重复元素 II
- 0226. 翻转二叉树
- 0232. 用栈实现队列
- 0263. 丑数
- 0283. 移动零
- 0342. 4的幂
- 0349. 两个数组的交集
- 0371. 两整数之和
- 0437. 路径总和 III
- 0455. 分发饼干
- 0575. 分糖果
- 0874. 模拟行走机器人
- 1260. 二维网格迁移
- 1332. 删除回文子序列
- 第五章 - 高频考题(中等)
- 0002. 两数相加
- 0003. 无重复字符的最长子串
- 0005. 最长回文子串
- 0011. 盛最多水的容器
- 0015. 三数之和
- 0017. 电话号码的字母组合
- 0019. 删除链表的倒数第N个节点
- 0022. 括号生成
- 0024. 两两交换链表中的节点
- 0029. 两数相除
- 0031. 下一个排列
- 0033. 搜索旋转排序数组
- 0039. 组合总和
- 0040. 组合总和 II
- 0046. 全排列
- 0047. 全排列 II
- 0048. 旋转图像
- 0049. 字母异位词分组
- 0050. Pow(x, n)
- 0055. 跳跃游戏
- 0056. 合并区间
- 0060. 第k个排列
- 0062. 不同路径
- 0073. 矩阵置零
- 0075. 颜色分类
- 0078. 子集
- 0079. 单词搜索
- 0080. 删除排序数组中的重复项 II
- 0086. 分隔链表
- 0090. 子集 II
- 0091. 解码方法
- 0092. 反转链表 II
- 0094. 二叉树的中序遍历
- 0095. 不同的二叉搜索树 II
- 0096. 不同的二叉搜索树
- 0098. 验证二叉搜索树
- 0102. 二叉树的层序遍历
- 0103. 二叉树的锯齿形层次遍历
- 105. 从前序与中序遍历序列构造二叉树
- 0113. 路径总和 II
- 0129. 求根到叶子节点数字之和
- 0130. 被围绕的区域
- 0131. 分割回文串
- 0139. 单词拆分
- 0144. 二叉树的前序遍历
- 0150. 逆波兰表达式求值
- 0152. 乘积最大子数组
- 0199. 二叉树的右视图
- 0200. 岛屿数量
- 0201. 数字范围按位与
- 0208. 实现 Trie (前缀树)
- 0209. 长度最小的子数组
- 0211. 添加与搜索单词 * 数据结构设计
- 0215. 数组中的第K个最大元素
- 0221. 最大正方形
- 0229. 求众数 II
- 0230. 二叉搜索树中第K小的元素
- 0236. 二叉树的最近公共祖先
- 0238. 除自身以外数组的乘积
- 0240. 搜索二维矩阵 II
- 0279. 完全平方数
- 0309. 最佳买卖股票时机含冷冻期
- 0322. 零钱兑换
- 0328. 奇偶链表
- 0334. 递增的三元子序列
- 0337. 打家劫舍 III
- 0343. 整数拆分
- 0365. 水壶问题
- 0378. 有序矩阵中第K小的元素
- 0380. 常数时间插入、删除和获取随机元素
- 0416. 分割等和子集
- 0445. 两数相加 II
- 0454. 四数相加 II
- 0494. 目标和
- 0516. 最长回文子序列
- 0518. 零钱兑换 II
- 0547. 朋友圈
- 0560. 和为K的子数组
- 0609. 在系统中查找重复文件
- 0611. 有效三角形的个数
- 0718. 最长重复子数组
- 0754. 到达终点数字
- 0785. 判断二分图
- 0820. 单词的压缩编码
- 0875. 爱吃香蕉的珂珂
- 0877. 石子游戏
- 0886. 可能的二分法
- 0900. RLE 迭代器
- 0912. 排序数组
- 0935. 骑士拨号器
- 1011. 在 D 天内送达包裹的能力
- 1014. 最佳观光组合
- 1015. 可被 K 整除的最小整数
- 1019. 链表中的下一个更大节点
- 1020. 飞地的数量
- 1023. 驼峰式匹配
- 1031. 两个非重叠子数组的最大和
- 1104. 二叉树寻路
- 1131.绝对值表达式的最大值
- 1186. 删除一次得到子数组最大和
- 1218. 最长定差子序列
- 1227. 飞机座位分配概率
- 1261. 在受污染的二叉树中查找元素
- 1262. 可被三整除的最大和
- 1297. 子串的最大出现次数
- 1310. 子数组异或查询
- 1334. 阈值距离内邻居最少的城市
- 1371.每个元音包含偶数次的最长子字符串
- 第六章 - 高频考题(困难)
- 0004. 寻找两个正序数组的中位数
- 0023. 合并K个升序链表
- 0025. K 个一组翻转链表
- 0030. 串联所有单词的子串
- 0032. 最长有效括号
- 0042. 接雨水
- 0052. N皇后 II
- 0084. 柱状图中最大的矩形
- 0085. 最大矩形
- 0124. 二叉树中的最大路径和
- 0128. 最长连续序列
- 0145. 二叉树的后序遍历
- 0212. 单词搜索 II
- 0239. 滑动窗口最大值
- 0295. 数据流的中位数
- 0301. 删除无效的括号
- 0312. 戳气球
- 0335. 路径交叉
- 0460. LFU缓存
- 0472. 连接词
- 0488. 祖玛游戏
- 0493. 翻转对
- 0887. 鸡蛋掉落
- 0895. 最大频率栈
- 1032. 字符流
- 1168. 水资源分配优化
- 1449. 数位成本和为目标值的最大数字
- 后序