# 0295. 数据流的中位数
## 题目地址(295. 数据流的中位数)
<https://leetcode-cn.com/problems/find-median-from-data-stream/>
## 题目描述
```
<pre class="calibre18">```
中位数是有序列表中间的数。如果列表长度是偶数,中位数则是中间两个数的平均值。
例如,
[2,3,4] 的中位数是 3
[2,3] 的中位数是 (2 + 3) / 2 = 2.5
设计一个支持以下两种操作的数据结构:
void addNum(int num) - 从数据流中添加一个整数到数据结构中。
double findMedian() - 返回目前所有元素的中位数。
示例:
addNum(1)
addNum(2)
findMedian() -> 1.5
addNum(3)
findMedian() -> 2
进阶:
如果数据流中所有整数都在 0 到 100 范围内,你将如何优化你的算法?
如果数据流中 99% 的整数都在 0 到 100 范围内,你将如何优化你的算法?
```
```
## 前置知识
- 堆
- 队列
## 公司
- 阿里
- 百度
- 字节
## 思路
这道题目是求动态数据的中位数,在 leetcode 难度为`hard`. 如果这道题是求静态数据的中位数,我们用数组去存储, 空间复杂度 O(1), 时间复杂度 O(1)
> 空间复杂度指的是除了存储数据之外额外开辟的用于计算等任务的内存空间
代码也比较简单
```
<pre class="calibre18">```
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">findMedian</span>(<span class="hljs-params">a</span>) </span>{
<span class="hljs-keyword">return</span> a.length % <span class="hljs-params">2</span> === <span class="hljs-params">0</span>
? (a[a.length >> <span class="hljs-params">1</span>] + a[a.length >> (<span class="hljs-params">1</span> + <span class="hljs-params">1</span>)]) / <span class="hljs-params">2</span>
: a[a.length >> <span class="hljs-params">1</span>];
}
```
```
但是题目要求是动态数据, 那么是否可以每次添加数据的时候,都去排一次序呢? 假如我们每次插入都用`快速排序`进行排序的话,那么时间复杂度是 O(nlogn) + O(1)
> O(nlogn) 是排序的时间复杂度 O(1)是查询中位数的时间复杂度
如果你用这种思路进行的话, 恐怕 leetcode 会超时。
那么如何优化呢? 答案是使用堆, Java, C++等语言都有`优先级队列`中这种数据结构, 优先级队列本质上就是一个堆。 关于堆和优先级队列的关系,我会放在《数据结构和算法》部分讲解。这里不赘述
如果借助堆这种数据结构, 就可以轻易实现了。
具体的做法是,建立两个堆,这两个堆需要满足:
1. 大顶堆元素都比小顶堆小(由于堆的特点其实只要比较堆顶即可)
2. 大顶堆元素不小于小顶堆,且最多比小顶堆多一个元素
满足上面两个条件的话,如果想要找到中位数,就比较简单了
- 如果两个堆数量相等(本质是总数为偶数), 就两个堆顶元素的平均数
- 如果两个堆数量不相等(本质是总数为奇数), 就取大顶堆的堆顶元素
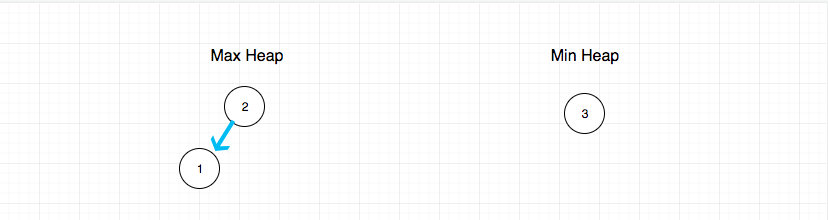
比如对于\[1,2,3\] 求中位数:

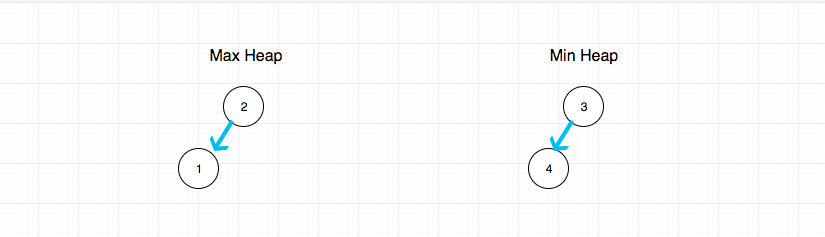
再比如对于\[1,2,3, 4\] 求中位数:

## 关键点解析
- 用两个堆(一个大顶堆,一个小顶堆)来简化时间复杂度
- 用优先级队列简化操作
> JavaScript 不像 Java, C++等语言都有`优先级队列`中这种数据结构, 因此大家可以使用社区的实现 个人认为没有非要纠结于优先级队列怎么实现, 至少这道题不是考这个的 优先级队列的实现个人认为已经超过了这道题想考察的范畴
>
> ## 代码
如果不使用现成的`优先级队列`这种数据结构,代码可能是这样的:
```
<pre class="calibre18">```
<span class="hljs-title">/**
* initialize your data structure here.
*/</span>
<span class="hljs-keyword">var</span> MedianFinder = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">this</span>.maxHeap = [];
<span class="hljs-keyword">this</span>.minHeap = [];
};
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">minHeapify</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">this</span>.minHeap.unshift(<span class="hljs-params">null</span>);
<span class="hljs-keyword">const</span> a = <span class="hljs-keyword">this</span>.minHeap;
<span class="hljs-title">// 为了方便大家理解,这里选用了粗暴的实现</span>
<span class="hljs-title">// 时间复杂度为O(n)</span>
<span class="hljs-title">// 其实可以降到O(logn), 具体细节我不想在这里讲解和实现</span>
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = a.length - <span class="hljs-params">1</span>; i >> <span class="hljs-params">1</span> > <span class="hljs-params">0</span>; i--) {
<span class="hljs-title">// 自下往上堆化</span>
<span class="hljs-keyword">if</span> (a[i] < a[i >> <span class="hljs-params">1</span>]) { <span class="hljs-title">// 如果子元素更小,则交换位置</span>
<span class="hljs-keyword">const</span> temp = a[i];
<span class="hljs-keyword">this</span>.minHeap[i] = a[i >> <span class="hljs-params">1</span>];
<span class="hljs-keyword">this</span>.minHeap[i >> <span class="hljs-params">1</span>] = temp;
}
}
<span class="hljs-keyword">this</span>.minHeap.shift(<span class="hljs-params">null</span>);
}
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">maxHeapify</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">this</span>.maxHeap.unshift(<span class="hljs-params">null</span>);
<span class="hljs-keyword">const</span> a = <span class="hljs-keyword">this</span>.maxHeap;
<span class="hljs-title">// 为了方便大家理解,这里选用了粗暴的实现</span>
<span class="hljs-title">// 时间复杂度为O(n)</span>
<span class="hljs-title">// 其实可以降到O(logn), 具体细节我不想在这里讲解和实现</span>
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = a.length - <span class="hljs-params">1</span>; i >> <span class="hljs-params">1</span> > <span class="hljs-params">0</span>; i--) {
<span class="hljs-title">// 自下往上堆化</span>
<span class="hljs-keyword">if</span> (a[i] > a[i >> <span class="hljs-params">1</span>]) { <span class="hljs-title">// 如果子元素更大,则交换位置</span>
<span class="hljs-keyword">const</span> temp = a[i];
<span class="hljs-keyword">this</span>.maxHeap[i] = a[i >> <span class="hljs-params">1</span>];
<span class="hljs-keyword">this</span>.maxHeap[i >> <span class="hljs-params">1</span>] = temp;
}
}
<span class="hljs-keyword">this</span>.maxHeap.shift(<span class="hljs-params">null</span>);
}
<span class="hljs-title">/**
* @param {number} num
* @return {void}
*/</span>
MedianFinder.prototype.addNum = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">num</span>) </span>{
<span class="hljs-title">// 为了大家容易理解,这部分代码写的比较冗余</span>
<span class="hljs-title">// 插入</span>
<span class="hljs-keyword">if</span> (num >= (<span class="hljs-keyword">this</span>.minHeap[<span class="hljs-params">0</span>] || <span class="hljs-params">Number</span>.MIN_VALUE)) {
<span class="hljs-keyword">this</span>.minHeap.push(num);
} <span class="hljs-keyword">else</span> {
<span class="hljs-keyword">this</span>.maxHeap.push(num);
}
<span class="hljs-title">// 调整两个堆的节点数量平衡</span>
<span class="hljs-title">// 使得大顶堆的数量最多大于小顶堆一个, 且一定不小于小顶堆数量</span>
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">this</span>.maxHeap.length > <span class="hljs-keyword">this</span>.minHeap.length + <span class="hljs-params">1</span>) {
<span class="hljs-title">// 大顶堆的堆顶元素移动到小顶堆</span>
<span class="hljs-keyword">this</span>.minHeap.push(<span class="hljs-keyword">this</span>.maxHeap.shift());
}
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">this</span>.minHeap.length > <span class="hljs-keyword">this</span>.maxHeap.length) {
<span class="hljs-title">// 小顶堆的堆顶元素移动到大顶堆</span>
<span class="hljs-keyword">this</span>.maxHeap.push(<span class="hljs-keyword">this</span>.minHeap.shift());
}
<span class="hljs-title">// 调整堆顶元素</span>
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">this</span>.maxHeap[<span class="hljs-params">0</span>] > <span class="hljs-keyword">this</span>.minHeap[<span class="hljs-params">0</span>]) {
<span class="hljs-keyword">const</span> temp = <span class="hljs-keyword">this</span>.maxHeap[<span class="hljs-params">0</span>];
<span class="hljs-keyword">this</span>.maxHeap[<span class="hljs-params">0</span>] = <span class="hljs-keyword">this</span>.minHeap[<span class="hljs-params">0</span>];
<span class="hljs-keyword">this</span>.minHeap[<span class="hljs-params">0</span>] = temp;
}
<span class="hljs-title">// 堆化</span>
maxHeapify.call(<span class="hljs-keyword">this</span>);
minHeapify.call(<span class="hljs-keyword">this</span>);
};
<span class="hljs-title">/**
* @return {number}
*/</span>
MedianFinder.prototype.findMedian = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">if</span> ((<span class="hljs-keyword">this</span>.maxHeap.length + <span class="hljs-keyword">this</span>.minHeap.length) % <span class="hljs-params">2</span> === <span class="hljs-params">0</span>) {
<span class="hljs-keyword">return</span> (<span class="hljs-keyword">this</span>.minHeap[<span class="hljs-params">0</span>] + <span class="hljs-keyword">this</span>.maxHeap[<span class="hljs-params">0</span>]) / <span class="hljs-params">2</span>;
} <span class="hljs-keyword">else</span> {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>.maxHeap[<span class="hljs-params">0</span>];
}
};
<span class="hljs-title">/**
* Your MedianFinder object will be instantiated and called as such:
* var obj = new MedianFinder()
* obj.addNum(num)
* var param_2 = obj.findMedian()
*/</span>
```
```
其中`minHeapify` 和 `maxHeapify` 的过程都有一个hack操作,就是:
```
<pre class="calibre18">```
<span class="hljs-keyword">this</span>.heap.unshift(<span class="hljs-params">null</span>);
<span class="hljs-title">// ....</span>
<span class="hljs-keyword">this</span>.heap.shift(<span class="hljs-params">null</span>);
```
```
其实就是为了存储的数据从1开始,这样方便计算。 即对于下标为i的元素, `i >> 1` 一定是父节点的下标。

> 这是因为我用满二叉树来存储的堆
这个实现比较繁琐,下面介绍一种优雅的方式,假设JS和Java和C++等语言一样有`PriorityQueue`这种数据结构,那么我们实现就比较简单了。
代码:
> 关于PriorityQueue的实现,感兴趣的可以看下 <https://github.com/janogonzalez/priorityqueuejs>
```
<pre class="calibre18">```
<span class="hljs-keyword">var</span> MedianFinder = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">this</span>.maxHeap = <span class="hljs-keyword">new</span> PriorityQueue((a, b) => a - b);
<span class="hljs-keyword">this</span>.minHeap = <span class="hljs-keyword">new</span> PriorityQueue((a, b) => b - a);
};
<span class="hljs-title">/**
* @param {number} num
* @return {void}
*/</span>
MedianFinder.prototype.addNum = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">num</span>) </span>{
<span class="hljs-title">// 我们的目标就是建立两个堆,一个大顶堆,一个小顶堆</span>
<span class="hljs-title">// 结合中位数的特点</span>
<span class="hljs-title">// 这两个堆需要满足:</span>
<span class="hljs-title">// 1. 大顶堆元素都比小顶堆小(由于堆的特点其实只要比较堆顶即可)</span>
<span class="hljs-title">// 2. 大顶堆元素不小于小顶堆,且最多比小顶堆多一个元素</span>
<span class="hljs-title">// 满足上面两个条件的话,如果想要找到中位数,就比较简单了</span>
<span class="hljs-title">// 如果两个堆数量相等(本质是总数为偶数), 就两个堆顶元素的平均数</span>
<span class="hljs-title">// 如果两个堆数量不相等(本质是总数为奇数), 就取大顶堆的堆顶元素</span>
<span class="hljs-title">// 问题如果保证满足上述两个特点</span>
<span class="hljs-title">// 1. 保证第一点</span>
<span class="hljs-keyword">this</span>.maxHeap.enq(num);
<span class="hljs-title">// 由于小顶堆的所有数都来自大顶堆的堆顶元素(最大值)</span>
<span class="hljs-title">// 因此可以保证第一点</span>
<span class="hljs-keyword">this</span>.minHeap.enq(<span class="hljs-keyword">this</span>.maxHeap.deq());
<span class="hljs-title">// 2. 保证第二点</span>
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">this</span>.maxHeap.size() < <span class="hljs-keyword">this</span>.minHeap.size()){
<span class="hljs-keyword">this</span>.maxHeap.enq(<span class="hljs-keyword">this</span>.minHeap.deq());
}
};
<span class="hljs-title">/**
* @return {number}
*/</span>
MedianFinder.prototype.findMedian = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">this</span>.maxHeap.size() == <span class="hljs-keyword">this</span>.minHeap.size()) <span class="hljs-keyword">return</span> (<span class="hljs-keyword">this</span>.maxHeap.peek() + <span class="hljs-keyword">this</span>.minHeap.peek()) / <span class="hljs-params">2.0</span>;
<span class="hljs-keyword">else</span> <span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>.maxHeap.peek();
};
<span class="hljs-title">/**
* Your MedianFinder object will be instantiated and called as such:
* var obj = new MedianFinder()
* obj.addNum(num)
* var param_2 = obj.findMedian()
*/</span>
```
```
- Introduction
- 第一章 - 算法专题
- 数据结构
- 基础算法
- 二叉树的遍历
- 动态规划
- 哈夫曼编码和游程编码
- 布隆过滤器
- 字符串问题
- 前缀树专题
- 《贪婪策略》专题
- 《深度优先遍历》专题
- 滑动窗口(思路 + 模板)
- 位运算
- 设计题
- 小岛问题
- 最大公约数
- 并查集
- 前缀和
- 平衡二叉树专题
- 第二章 - 91 天学算法
- 第一期讲义-二分法
- 第一期讲义-双指针
- 第二期
- 第三章 - 精选题解
- 《日程安排》专题
- 《构造二叉树》专题
- 字典序列删除
- 百度的算法面试题 * 祖玛游戏
- 西法的刷题秘籍】一次搞定前缀和
- 字节跳动的算法面试题是什么难度?
- 字节跳动的算法面试题是什么难度?(第二弹)
- 《我是你的妈妈呀》 * 第一期
- 一文带你看懂二叉树的序列化
- 穿上衣服我就不认识你了?来聊聊最长上升子序列
- 你的衣服我扒了 * 《最长公共子序列》
- 一文看懂《最大子序列和问题》
- 第四章 - 高频考题(简单)
- 面试题 17.12. BiNode
- 0001. 两数之和
- 0020. 有效的括号
- 0021. 合并两个有序链表
- 0026. 删除排序数组中的重复项
- 0053. 最大子序和
- 0088. 合并两个有序数组
- 0101. 对称二叉树
- 0104. 二叉树的最大深度
- 0108. 将有序数组转换为二叉搜索树
- 0121. 买卖股票的最佳时机
- 0122. 买卖股票的最佳时机 II
- 0125. 验证回文串
- 0136. 只出现一次的数字
- 0155. 最小栈
- 0167. 两数之和 II * 输入有序数组
- 0169. 多数元素
- 0172. 阶乘后的零
- 0190. 颠倒二进制位
- 0191. 位1的个数
- 0198. 打家劫舍
- 0203. 移除链表元素
- 0206. 反转链表
- 0219. 存在重复元素 II
- 0226. 翻转二叉树
- 0232. 用栈实现队列
- 0263. 丑数
- 0283. 移动零
- 0342. 4的幂
- 0349. 两个数组的交集
- 0371. 两整数之和
- 0437. 路径总和 III
- 0455. 分发饼干
- 0575. 分糖果
- 0874. 模拟行走机器人
- 1260. 二维网格迁移
- 1332. 删除回文子序列
- 第五章 - 高频考题(中等)
- 0002. 两数相加
- 0003. 无重复字符的最长子串
- 0005. 最长回文子串
- 0011. 盛最多水的容器
- 0015. 三数之和
- 0017. 电话号码的字母组合
- 0019. 删除链表的倒数第N个节点
- 0022. 括号生成
- 0024. 两两交换链表中的节点
- 0029. 两数相除
- 0031. 下一个排列
- 0033. 搜索旋转排序数组
- 0039. 组合总和
- 0040. 组合总和 II
- 0046. 全排列
- 0047. 全排列 II
- 0048. 旋转图像
- 0049. 字母异位词分组
- 0050. Pow(x, n)
- 0055. 跳跃游戏
- 0056. 合并区间
- 0060. 第k个排列
- 0062. 不同路径
- 0073. 矩阵置零
- 0075. 颜色分类
- 0078. 子集
- 0079. 单词搜索
- 0080. 删除排序数组中的重复项 II
- 0086. 分隔链表
- 0090. 子集 II
- 0091. 解码方法
- 0092. 反转链表 II
- 0094. 二叉树的中序遍历
- 0095. 不同的二叉搜索树 II
- 0096. 不同的二叉搜索树
- 0098. 验证二叉搜索树
- 0102. 二叉树的层序遍历
- 0103. 二叉树的锯齿形层次遍历
- 105. 从前序与中序遍历序列构造二叉树
- 0113. 路径总和 II
- 0129. 求根到叶子节点数字之和
- 0130. 被围绕的区域
- 0131. 分割回文串
- 0139. 单词拆分
- 0144. 二叉树的前序遍历
- 0150. 逆波兰表达式求值
- 0152. 乘积最大子数组
- 0199. 二叉树的右视图
- 0200. 岛屿数量
- 0201. 数字范围按位与
- 0208. 实现 Trie (前缀树)
- 0209. 长度最小的子数组
- 0211. 添加与搜索单词 * 数据结构设计
- 0215. 数组中的第K个最大元素
- 0221. 最大正方形
- 0229. 求众数 II
- 0230. 二叉搜索树中第K小的元素
- 0236. 二叉树的最近公共祖先
- 0238. 除自身以外数组的乘积
- 0240. 搜索二维矩阵 II
- 0279. 完全平方数
- 0309. 最佳买卖股票时机含冷冻期
- 0322. 零钱兑换
- 0328. 奇偶链表
- 0334. 递增的三元子序列
- 0337. 打家劫舍 III
- 0343. 整数拆分
- 0365. 水壶问题
- 0378. 有序矩阵中第K小的元素
- 0380. 常数时间插入、删除和获取随机元素
- 0416. 分割等和子集
- 0445. 两数相加 II
- 0454. 四数相加 II
- 0494. 目标和
- 0516. 最长回文子序列
- 0518. 零钱兑换 II
- 0547. 朋友圈
- 0560. 和为K的子数组
- 0609. 在系统中查找重复文件
- 0611. 有效三角形的个数
- 0718. 最长重复子数组
- 0754. 到达终点数字
- 0785. 判断二分图
- 0820. 单词的压缩编码
- 0875. 爱吃香蕉的珂珂
- 0877. 石子游戏
- 0886. 可能的二分法
- 0900. RLE 迭代器
- 0912. 排序数组
- 0935. 骑士拨号器
- 1011. 在 D 天内送达包裹的能力
- 1014. 最佳观光组合
- 1015. 可被 K 整除的最小整数
- 1019. 链表中的下一个更大节点
- 1020. 飞地的数量
- 1023. 驼峰式匹配
- 1031. 两个非重叠子数组的最大和
- 1104. 二叉树寻路
- 1131.绝对值表达式的最大值
- 1186. 删除一次得到子数组最大和
- 1218. 最长定差子序列
- 1227. 飞机座位分配概率
- 1261. 在受污染的二叉树中查找元素
- 1262. 可被三整除的最大和
- 1297. 子串的最大出现次数
- 1310. 子数组异或查询
- 1334. 阈值距离内邻居最少的城市
- 1371.每个元音包含偶数次的最长子字符串
- 第六章 - 高频考题(困难)
- 0004. 寻找两个正序数组的中位数
- 0023. 合并K个升序链表
- 0025. K 个一组翻转链表
- 0030. 串联所有单词的子串
- 0032. 最长有效括号
- 0042. 接雨水
- 0052. N皇后 II
- 0084. 柱状图中最大的矩形
- 0085. 最大矩形
- 0124. 二叉树中的最大路径和
- 0128. 最长连续序列
- 0145. 二叉树的后序遍历
- 0212. 单词搜索 II
- 0239. 滑动窗口最大值
- 0295. 数据流的中位数
- 0301. 删除无效的括号
- 0312. 戳气球
- 0335. 路径交叉
- 0460. LFU缓存
- 0472. 连接词
- 0488. 祖玛游戏
- 0493. 翻转对
- 0887. 鸡蛋掉落
- 0895. 最大频率栈
- 1032. 字符流
- 1168. 水资源分配优化
- 1449. 数位成本和为目标值的最大数字
- 后序