# 基本的 Swing 组件 II
> 原文: [http://zetcode.com/tutorials/javaswingtutorial/basicswingcomponentsII/](http://zetcode.com/tutorials/javaswingtutorial/basicswingcomponentsII/)
在 Java Swing 教程的这一章中,我们将继续描述 Java Swing 组件。
[Tweet](https://twitter.com/share)
我们提到以下组件:`JCheckBox`,`JRadioButton`,`JSlider`,`JComboBox`,`JProgressBar`,`JToggleButton`,`JList`,`JTabbedPane`,`JTextArea`和`JTextPane`。
## `JCheckBox`
`JCheckBox`是带有标签的框,该标签具有两种状态:开和关。 如果选中此复选框,则在复选框中用勾号表示。 复选框可用于在启动时显示或隐藏启动屏幕,切换工具栏的可见性等。
通过`JCheckBox`可以使用`ActionListener`或`ItemListener`。 通常使用后一种选项。 `ItemListener`是用于接收项目事件的接口。 对处理项目事件感兴趣的类,例如观察者,实现此接口。 使用组件的`addItemListener()`方法向组件注册观察者对象。 发生项目选择事件时,将调用观察者的`itemStateChanged()`方法。
`CheckBoxEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JCheckBox;
import javax.swing.JComponent;
import javax.swing.JFrame;
import java.awt.EventQueue;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
public class CheckBoxEx extends JFrame
implements ItemListener {
public CheckBoxEx() {
initUI();
}
private void initUI() {
var cb = new JCheckBox("Show title", true);
cb.addItemListener(this);
createLayout(cb);
setSize(280, 200);
setTitle("JCheckBox");
setLocationRelativeTo(null);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
@Override
public void itemStateChanged(ItemEvent e) {
int sel = e.getStateChange();
if (sel == ItemEvent.SELECTED) {
setTitle("JCheckBox");
} else {
setTitle("");
}
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
);
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new CheckBoxEx();
ex.setVisible(true);
});
}
}
```
我们的代码示例根据是否选中复选框来显示或隐藏窗口的标题。
```java
public class CheckBoxEx extends JFrame
implements ItemListener {
```
我们的应用类实现`ItemListener`。 这意味着该类必须提供`itemStateChanged()`方法,在该方法中我们对项目选择事件做出反应。
```java
var checkbox = new JCheckBox("Show title", true);
```
`JCheckBox`已创建。 此构造器将文本和复选框的状态作为参数。 最初已选中该复选框。
```java
cb.addItemListener(this);
```
该应用类被注册为复选框选择事件的观察者。
```java
@Override
public void itemStateChanged(ItemEvent e) {
int sel = e.getStateChange();
if (sel == ItemEvent.SELECTED) {
setTitle("JCheckBox");
} else {
setTitle("");
}
}
```
我们调用`ItemEvent`的`getStateChange()`方法来确定复选框的状态。 `ItemEvent`是一个语义事件,指示已选择或取消选择一项。 它被发送到注册的观察者。 根据复选框的状态,我们使用`setTitle()`方法显示或隐藏窗口的标题。

图:`JCheckBox`
请注意复选框文本周围的蓝色矩形。 它指示此组件具有键盘焦点。 可以使用 `Space` 键选择和取消选中该复选框。
## `JRadioButton`
`JRadioButton`允许用户从一组选项中选择一个独占选项。 它与`ButtonGroup`组件一起使用。
`RadioButtonEx.java`
```java
package com.zetcode;
import javax.swing.ButtonGroup;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JRadioButton;
import javax.swing.LayoutStyle;
import java.awt.EventQueue;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import static javax.swing.LayoutStyle.ComponentPlacement.RELATED;
public class RadioButtonEx extends JFrame
implements ItemListener {
private JLabel sbar;
public RadioButtonEx() {
initUI();
}
private void initUI() {
var lbl = new JLabel("Difficulty");
var group = new ButtonGroup();
var rb1 = new JRadioButton("Easy", true);
var rb2 = new JRadioButton("Medium");
var rb3 = new JRadioButton("Hard");
group.add(rb1);
group.add(rb2);
group.add(rb3);
sbar = new JLabel("Selected: Easy");
rb1.addItemListener(this);
rb2.addItemListener(this);
rb3.addItemListener(this);
createLayout(lbl, rb1, rb2, rb3, sbar);
setSize(350, 250);
setTitle("Radio buttons");
setLocationRelativeTo(null);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
@Override
public void itemStateChanged(ItemEvent e) {
int sel = e.getStateChange();
if (sel == ItemEvent.SELECTED) {
var button = (JRadioButton) e.getSource();
var text = button.getText();
var sb = new StringBuilder("Selected: ");
sb.append(text);
sbar.setText(sb.toString());
}
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
.addComponent(arg[2])
.addComponent(arg[3])
.addComponent(arg[4])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addPreferredGap(LayoutStyle.ComponentPlacement.UNRELATED)
.addComponent(arg[1])
.addComponent(arg[2])
.addComponent(arg[3])
.addPreferredGap(RELATED,
GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
.addComponent(arg[4])
);
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new RadioButtonEx();
ex.setVisible(true);
});
}
}
```
该示例具有三个单选按钮。 所选单选按钮的值将显示在状态栏中。
```java
var group = new ButtonGroup();
var rb1 = new JRadioButton("Easy", true);
var rb2 = new JRadioButton("Medium");
var rb3 = new JRadioButton("Hard");
group.add(rb1);
group.add(rb2);
group.add(rb3);
```
创建三个`JRadioButtons`并将其放入`ButtonGroup`中。 预选第一个单选按钮。
```java
rb1.addItemListener(this);
rb2.addItemListener(this);
rb3.addItemListener(this);
```
所有三个单选按钮共享一个`ItemListener`。
```java
if (sel == ItemEvent.SELECTED) {
```
当我们选择一个单选按钮时,实际上会触发两个事件:一个事件用于选择,另一个事件用于取消选择。 我们对选择感兴趣。
```java
var button = (JRadioButton) e.getSource();
var text = button.getText();
```
我们使用`getSource()`方法获取事件的来源,并获取单选按钮的文本标签。
```java
var sb = new StringBuilder("Selected: ");
sb.append(text);
sbar.setText(sb.toString());
```
我们构建字符串并将其设置为标签。

图:`JRadioButtons`
## `JSlider`
`JSlider`是一个组件,使用户可以通过在有限的间隔内滑动旋钮来以图形方式选择一个值。 移动滑块的旋钮,将调用滑块的`ChangeListener`的`stateChanged()`方法。
### `HScale`线
`JSlider`可以选择显示其值范围的刻度线。 刻度线由`setMinorTickSpacing()`,`setMajorTickSpacing()`和`setPaintTicks()`方法控制。
`SliderEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JSlider;
import javax.swing.event.ChangeEvent;
import java.awt.EventQueue;
public class SliderEx extends JFrame {
private JSlider slider;
private JLabel lbl;
public SliderEx() {
initUI();
}
private void initUI() {
slider = new JSlider(0, 100, 0);
slider.setMinorTickSpacing(5);
slider.setMajorTickSpacing(10);
slider.setPaintTicks(true);
slider.addChangeListener((ChangeEvent event) -> {
int value = slider.getValue();
lbl.setText(Integer.toString(value));
});
lbl = new JLabel("...");
createLayout(slider, lbl);
setTitle("JSlider");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new SliderEx();
ex.setVisible(true);
});
}
}
```
在代码示例中,从滑块选择的值显示在标签组件中。
```java
slider = new JSlider(0, 100, 0);
```
将使用最小值,最大值和当前值作为参数来创建`JSlider`。
```java
slider.setMinorTickSpacing(5);
slider.setMajorTickSpacing(10);
```
我们将次要刻度线和主要刻度线之间的距离设置为。
```java
slider.setPaintTicks(true);
```
`setPaintTicks()`方法确定是否在滑块上绘制刻度线。
```java
slider.addChangeListener((ChangeEvent event) -> {
int value = slider.getValue();
lbl.setText(Integer.toString(value));
});
```
当滑块进行某种更改时,将触发`ChangeEvent`。 我们使用`getValue()`方法获得滑块的当前值,使用`Integer.toString()`将整数转换为字符串,然后使用标签的`setText()`方法将其设置为标签。

图:`JSlider`
### 音量控件
第二个示例使用`JSlider`创建音量控件。
`SliderEx2.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.ImageIcon;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JSlider;
import javax.swing.event.ChangeEvent;
import java.awt.EventQueue;
public class SliderEx2 extends JFrame {
private JSlider slider;
private JLabel lbl;
private ImageIcon mute;
private ImageIcon min;
private ImageIcon med;
private ImageIcon max;
public SliderEx2() {
initUI();
}
private void initUI() {
loadImages();
slider = new JSlider(0, 150, 0);
slider.addChangeListener((ChangeEvent event) -> {
int value = slider.getValue();
if (value == 0) {
lbl.setIcon(mute);
} else if (value > 0 && value <= 30) {
lbl.setIcon(min);
} else if (value > 30 && value < 80) {
lbl.setIcon(med);
} else {
lbl.setIcon(max);
}
});
lbl = new JLabel(mute, JLabel.CENTER);
createLayout(slider, lbl);
setTitle("JSlider");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void loadImages() {
mute = new ImageIcon("src/resources/mute.png");
min = new ImageIcon("src/resources/min.png");
med = new ImageIcon("src/resources/med.png");
max = new ImageIcon("src/resources/max.png");
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new SliderEx2();
ex.setVisible(true);
});
}
}
```
在代码示例中,我们显示了`JSlider`和`JLabel`组件。 通过拖动滑块,我们可以更改标签组件上的图标。
```java
slider = new JSlider(0, 150, 0);
```
这是一个`JSlider`构造器。 参数为最小值,最大值和当前值。
```java
private void loadImages() {
mute = new ImageIcon("src/resources/mute.png");
min = new ImageIcon("src/resources/min.png");
med = new ImageIcon("src/resources/med.png");
max = new ImageIcon("src/resources/max.png");
}
```
在`loadImages()`方法中,我们从磁盘加载图像文件。
```java
slider.addChangeListener((ChangeEvent event) -> {
...
});
```
我们将`ChangeListener`添加到滑块。 在监听器内部,我们确定当前的滑块值并相应地更新标签。

图:`JSlider`作为音量控件
## `JComboBox`
`JComboBox`是一个组合了按钮或可编辑字段和下拉列表的组件。 用户可以从下拉列表中选择一个值,该列表应用户的要求出现。 如果使组合框可编辑,则组合框将包含一个可编辑字段,用户可以在其中输入值。
`ComboBoxEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComboBox;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import java.awt.EventQueue;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import static javax.swing.GroupLayout.Alignment.BASELINE;
public class ComboBoxEx extends JFrame
implements ItemListener {
private JLabel display;
private JComboBox<String> box;
private String[] distros;
public ComboBoxEx() {
initUI();
}
private void initUI() {
distros = new String[]{"Ubuntu", "Redhat", "Arch",
"Debian", "Mint"};
box = new JComboBox<>(distros);
box.addItemListener(this);
display = new JLabel("Ubuntu");
createLayout(box, display);
setTitle("JComboBox");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createParallelGroup(BASELINE)
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
@Override
public void itemStateChanged(ItemEvent e) {
if (e.getStateChange() == ItemEvent.SELECTED) {
display.setText(e.getItem().toString());
}
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new ComboBoxEx();
ex.setVisible(true);
});
}
}
```
在我们的示例中,我们有一个组合框和一个标签。 组合框包含一个字符串列表,这些字符串表示 Linux 发行版的名称。 从组合框中选择的项目显示在标签中。 组合框使用其`ItemListener`来检测更改。
```java
distros = new String[] {"Ubuntu", "Redhat", "Arch",
"Debian", "Mint"};
```
`JComboBox`将保存这些字符串值。
```java
display = new JLabel("Ubuntu");
```
显示区域是简单的`JLabel`。 它显示该项目最初显示在组合框中。
```java
box = new JComboBox<>(distros);
box.addItemListener(this);
```
`JComboBox`的构造器采用 Linux 发行版的字符串数组。 我们将监听器插入创建的对象。
```java
gl.setVerticalGroup(gl.createParallelGroup(BASELINE)
.addComponent(arg[0])
.addComponent(arg[1])
);
```
在垂直方向上,两个组件将与其文本的基线对齐。
```java
@Override
public void itemStateChanged(ItemEvent e) {
if (e.getStateChange() == ItemEvent.SELECTED) {
display.setText(e.getItem().toString());
}
}
```
当用户选择或取消选择一个项目时,将调用`itemStateChanged()`。 我们检查`ItemEvent.SELECTED`状态,并将组合框的所选项目设置为标签。

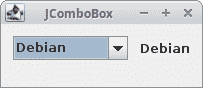
图:`JComboBox`
## `JProgressBar`
进度条是我们处理冗长的任务时使用的组件。 它具有动画效果,以便用户知道我们的任务正在进行中。 `JProgressBar`组件提供水平或垂直进度条。 初始和最小值为 0,最大值为 100。
`ProgressBarEx.java`
```java
package com.zetcode;
import javax.swing.AbstractAction;
import javax.swing.GroupLayout;
import javax.swing.JButton;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JProgressBar;
import javax.swing.Timer;
import java.awt.EventQueue;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import static javax.swing.GroupLayout.Alignment.CENTER;
public class ProgressBarEx extends JFrame {
private Timer timer;
private JProgressBar progBar;
private JButton startBtn;
private final int MAX_VAL = 100;
public ProgressBarEx() {
initUI();
}
private void initUI() {
progBar = new JProgressBar();
progBar.setStringPainted(true);
startBtn = new JButton("Start");
startBtn.addActionListener(new ClickAction());
timer = new Timer(50, new UpdateBarListener());
createLayout(progBar, startBtn);
setTitle("JProgressBar");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createParallelGroup(CENTER)
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
private class UpdateBarListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
int val = progBar.getValue();
if (val >= MAX_VAL) {
timer.stop();
startBtn.setText("End");
return;
}
progBar.setValue(++val);
}
}
private class ClickAction extends AbstractAction {
@Override
public void actionPerformed(ActionEvent e) {
if (timer.isRunning()) {
timer.stop();
startBtn.setText("Start");
} else if (!"End".equals(startBtn.getText())) {
timer.start();
startBtn.setText("Stop");
}
}
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new ProgressBarEx();
ex.setVisible(true);
});
}
}
```
该示例显示一个进度条和一个按钮。 该按钮将启动和停止进度。
```java
progBar = new JProgressBar();
progBar.setStringPainted(true);
```
在这里,我们创建`JProgressBar`组件。 最小值为 0,最大值为 100,初始值为 0。这是默认值。 `setStringPainted()`方法确定进度条是否显示已完成任务的百分比。
```java
timer = new Timer(50, new UpdateBarListener());
```
计时器对象每 50 毫秒启动一次`UpdateBarListener`。 在监听器内部,我们检查进度条是否达到最大值。
```java
private class UpdateBarListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
int val = progBar.getValue();
if (val >= MAX_VAL) {
timer.stop();
startBtn.setText("End");
return;
}
progBar.setValue(++val);
}
}
```
监听器的`actionPerformed()`方法增加进度条的当前值。 如果达到最大值,则计时器停止计时,并且按钮的标签设置为`"End"`。
```java
private class ClickAction extends AbstractAction {
@Override
public void actionPerformed(ActionEvent e) {
if (timer.isRunning()) {
timer.stop();
startBtn.setText("Start");
} else if (!"End".equals(startBtn.getText())) {
timer.start();
startBtn.setText("Stop");
}
}
}
```
该按钮启动或停止计时器。 该按钮的文本会动态更新。 它可以具有`"Start"`,`Stop`或`"End"`字符串值。

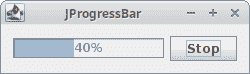
图:`JProgressBar`
## `JToggleButton`
`JToggleButton`是具有两种状态的按钮:已按下和未按下。 我们通过单击在这两种状态之间切换。 在某些情况下此功能非常合适。
`ToggleButtonEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JToggleButton;
import javax.swing.border.LineBorder;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import static javax.swing.GroupLayout.Alignment.CENTER;
import static javax.swing.LayoutStyle.ComponentPlacement.UNRELATED;
public class ToggleButtonEx extends JFrame
implements ActionListener {
private JToggleButton redBtn;
private JToggleButton greenBtn;
private JToggleButton blueBtn;
private JPanel display;
public ToggleButtonEx() {
initUI();
}
private void initUI() {
redBtn = new JToggleButton("red");
redBtn.addActionListener(this);
greenBtn = new JToggleButton("green");
greenBtn.addActionListener(this);
blueBtn = new JToggleButton("blue");
blueBtn.addActionListener(this);
display = new JPanel();
display.setPreferredSize(new Dimension(120, 120));
display.setBorder(LineBorder.createGrayLineBorder());
display.setBackground(Color.black);
createLayout(redBtn, greenBtn, blueBtn, display);
setTitle("JToggleButton");
setLocationRelativeTo(null);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
.addComponent(arg[2]))
.addPreferredGap(UNRELATED)
.addComponent(arg[3])
);
gl.setVerticalGroup(gl.createParallelGroup(CENTER)
.addGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
.addComponent(arg[2]))
.addComponent(arg[3])
);
gl.linkSize(redBtn, greenBtn, blueBtn);
pack();
}
@Override
public void actionPerformed(ActionEvent e) {
var color = display.getBackground();
int red = color.getRed();
int green = color.getGreen();
int blue = color.getBlue();
if (e.getActionCommand().equals("red")) {
if (red == 0) {
red = 255;
} else {
red = 0;
}
}
if (e.getActionCommand().equals("green")) {
if (green == 0) {
green = 255;
} else {
green = 0;
}
}
if (e.getActionCommand().equals("blue")) {
if (blue == 0) {
blue = 255;
} else {
blue = 0;
}
}
var setCol = new Color(red, green, blue);
display.setBackground(setCol);
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new ToggleButtonEx();
ex.setVisible(true);
});
}
}
```
该示例具有三个切换按钮和一个面板。 我们将显示面板的背景色设置为黑色。 切换按钮将切换颜色值的红色,绿色和蓝色部分。 背景颜色取决于我们按下的切换按钮。
```java
redBtn = new JToggleButton("red");
redBtn.addActionListener(this);
```
在这里,我们创建一个切换按钮并为其设置一个动作监听器。
```java
display = new JPanel();
display.setPreferredSize(new Dimension(120, 120));
display.setBorder(LineBorder.createGrayLineBorder());
display.setBackground(Color.black);
```
这是显示通过切换按钮混合的颜色值的面板。 我们设置其首选大小(默认值非常小),将边界线更改为灰色,并设置初始背景色。
```java
var color = display.getBackground();
int red = color.getRed();
int green = color.getGreen();
int blue = color.getBlue();
```
在`actionPerformed()`方法中,我们确定显示背景色的当前红色,绿色和蓝色部分。
```java
if (e.getActionCommand().equals("red")) {
if (red == 0) {
red = 255;
} else {
red = 0;
}
}
```
我们确定切换了哪个按钮,并相应地更新 RGB 值的颜色部分。
```java
var setCol = new Color(red, green, blue);
display.setBackground(setCol);
```
创建新的颜色,并将显示面板更新为新的颜色。

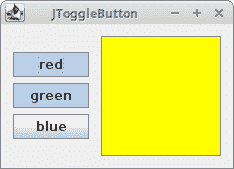
图:`JToggleButton`
## `JList`组件
`JList`是显示对象列表的组件。 它允许用户选择一项或多项。
`ListEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JScrollPane;
import java.awt.EventQueue;
import java.awt.Font;
import java.awt.GraphicsEnvironment;
public class ListEx extends JFrame {
private JLabel label;
private JScrollPane spane;
public ListEx() {
initUI();
}
private void initUI() {
var ge = GraphicsEnvironment.getLocalGraphicsEnvironment();
var fonts = ge.getAvailableFontFamilyNames();
var list = new JList(fonts);
list.addListSelectionListener(e -> {
if (!e.getValueIsAdjusting()) {
var name = (String) list.getSelectedValue();
var font = new Font(name, Font.PLAIN, 12);
label.setFont(font);
}
});
spane = new JScrollPane();
spane.getViewport().add(list);
label = new JLabel("Aguirre, der Zorn Gottes");
label.setFont(new Font("Serif", Font.PLAIN, 12));
createLayout(spane, label);
setTitle("JList");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new ListEx();
ex.setVisible(true);
});
}
}
```
在我们的示例中,我们将显示`JList`和`JLabel`组件。 列表组件包含我们系统上所有可用字体系列名称的列表。 如果我们从列表中选择一项,则标签将以所选字体显示。
```java
var ge = GraphicsEnvironment.getLocalGraphicsEnvironment();
var fonts = ge.getAvailableFontFamilyNames();
```
在这里,我们获得系统上所有可能的字体系列名称。
```java
var list = new JList(fonts);
```
我们创建一个`JList`组件。
```java
list.addListSelectionListener(e -> {
if (!e.getValueIsAdjusting()) {
...
}
});
```
列表选择中的事件已分组。 我们收到选择和取消选择项目的事件。 为了仅过滤选择事件,我们使用`getValueIsAdjusting()`方法。
```java
var name = (String) list.getSelectedValue();
var font = new Font(name, Font.PLAIN, 12);
label.setFont(font);
```
我们得到所选项目并为标签设置新字体。
```java
spane = new JScrollPane();
spane.getViewport().add(list);
```
`JList`可以包含的项目比实际显示在窗口上的项目多。 默认情况下它不可滚动。 我们将列表放入`JScrollPane`以使其可滚动。

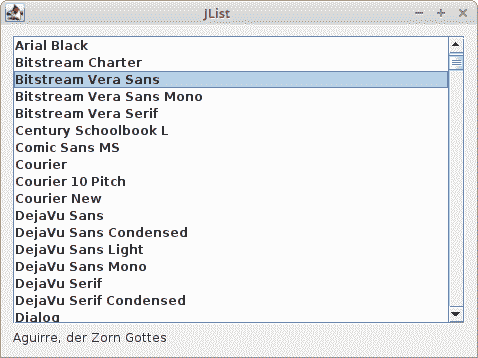
图:`JList`
## `JTabbedPane`组件
`JTabbedPane`是允许用户通过单击选项卡在一组组件之间切换的组件。
`TabbedPaneEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTabbedPane;
import java.awt.EventQueue;
public class TabbedPaneEx extends JFrame {
public TabbedPaneEx() {
initUI();
}
private void initUI() {
var tabbedPane = new JTabbedPane();
tabbedPane.addTab("First", createPanel("First panel"));
tabbedPane.addTab("Second", createPanel("Second panel"));
tabbedPane.addTab("Third", createPanel("Third panel"));
createLayout(tabbedPane);
setTitle("JTabbedPane");
setLocationRelativeTo(null);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
private JPanel createPanel(String text) {
var panel = new JPanel();
var lbl = new JLabel(text);
panel.add(lbl);
return panel;
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
);
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(arg[0])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new TabbedPaneEx();
ex.setVisible(true);
});
}
}
```
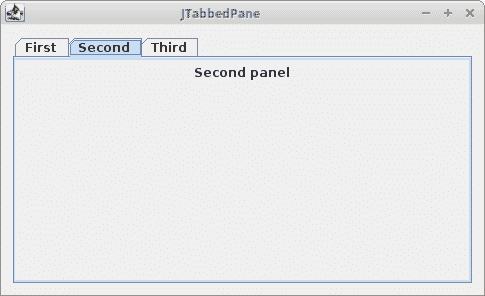
在示例中,我们有一个带有三个选项卡的选项卡式窗格。 每个选项卡都显示一个带有标签的面板。
```java
var tabbedPane = new JTabbedPane();
```
创建一个新的`JTabbedPane`。
```java
tabbedPane.addTab("First", createPanel("First panel"));
```
使用`addTab()`方法,我们创建了一个新标签。 第一个参数是选项卡显示的标题。 第二个参数是单击选项卡时要显示的组件。

图:`JTabbedPane`
## `JTextArea`组件
`JTextArea`是显示纯文本的多行文本区域。 它是用于处理文本的轻量级组件。 该组件不处理滚动。 对于此任务,我们使用`JScrollPane`组件。
`TextAreaEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import java.awt.Dimension;
import java.awt.EventQueue;
public class TextAreaEx extends JFrame {
public TextAreaEx() {
initUI();
}
private void initUI() {
var area = new JTextArea();
var spane = new JScrollPane(area);
area.setLineWrap(true);
area.setWrapStyleWord(true);
createLayout(spane);
setTitle("JTextArea");
setSize(new Dimension(350, 300));
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new TextAreaEx();
ex.setVisible(true);
});
}
}
```
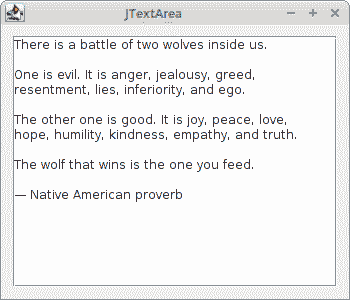
该示例显示了一个简单的`JTextArea`组件。
```java
var area = new JTextArea();
```
这是`JTextArea`组件的构造器。
```java
var spane = new JScrollPane(area);
```
为了使文本可滚动,我们将`JTextArea`组件放入`JScrollPane`组件。
```java
area.setLineWrap(true);
```
如果线条太长而无法容纳文本区域的宽度,则`setLineWrap()`会对其进行换行。
```java
area.setWrapStyleWord(true);
```
在这里,我们指定线将如何包装。 在我们的例子中,行将被包裹在单词边界(空白)处。

图:`JTextArea`
## `JTextPane`组件
`JTextPane`组件是用于处理文本的更高级的组件。 该组件可以对文本执行一些复杂的格式化操作。 它也可以显示 HTML 文档。
`test.html`
```java
<!DOCTYPE html>
<html>
<head>
<title>Simple HTML document</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>A simple HTML document</h2>
<p>
<em>JTextPane</em> can display HTML documents.
</p>
<br>
<pre>
JScrollPane pane = new JScrollPane();
JTextPane textpane = new JTextPane();
textpane.setContentType("text/html");
textpane.setEditable(false);
</pre>
<br>
<p>The Java Swing tutorial, 2018</p>
</body>
</html>
```
这是我们正在加载到`JTextPane`组件中的 HTML 代码。 该组件不处理滚动。
`TextPaneEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTextPane;
import java.awt.EventQueue;
import java.io.IOException;
import java.util.logging.Level;
import java.util.logging.Logger;
public class TextPaneEx extends JFrame {
private JTextPane textPane;
public TextPaneEx() {
initUI();
}
private void initUI() {
textPane = new JTextPane();
var spane = new JScrollPane(textPane);
textPane.setContentType("text/html");
textPane.setEditable(false);
loadFile();
createLayout(spane);
setTitle("JTextPane");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
);
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(arg[0])
);
pack();
}
private void loadFile() {
try {
var curDir = System.getProperty("user.dir") + "/";
textPane.setPage("File:///" + curDir + "test.html");
} catch (IOException ex) {
Logger.getLogger(this.getName()).log(Level.SEVERE,
"Failed to load file", ex);
}
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new TextPaneEx();
ex.setVisible(true);
});
}
}
```
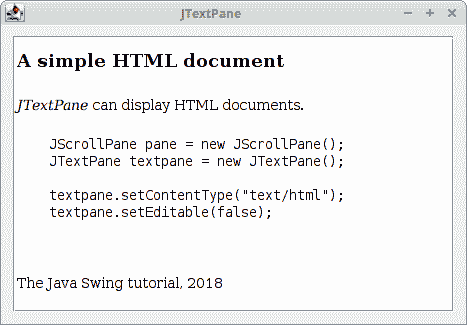
在我们的示例中,我们显示`JTextPane`组件并加载 HTML 文档。 HTML 文档是从当前工作目录加载的。 当我们使用 IDE 时,它是一个项目目录。 该示例显示了组件的格式化函数。
```java
var textpane = new JTextPane();
textpane.setContentType("text/html");
textpane.setEditable(false);
```
我们创建一个`JTextPane`组件,将该组件的内容设置为 HTML 文档并禁用编辑。
```java
private void loadFile() {
try {
var curDir = System.getProperty("user.dir") + "/";
textPane.setPage("File:///" + curDir + "test.html");
} catch (IOException ex) {
Logger.getLogger(this.getName()).log(Level.SEVERE,
"Failed to load file", ex);
}
}
```
在这里,我们确定用户的当前工作目录。 我们将 HTML 文档加载到窗格中。

图:`JTextPane`
在本章中,我们继续介绍基本的 Swing 组件,包括`JCheckBox`,`JRadioButton`,`JSlider`,`JComboBox`,`JProgressBar`,`JToggleButton`,`JList`,`JTabbedPane`,`JTextArea`和 `JTextPane`。
- ZetCode 数据库教程
- MySQL 教程
- MySQL 简介
- MySQL 安装
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存储引擎
- MySQL 数据类型
- 在 MySQL 中创建,更改和删除表
- MySQL 表达式
- 在 MySQL 中插入,更新和删除数据
- MySQL 中的SELECT语句
- MySQL 子查询
- MySQL 约束
- 在 MySQL 中导出和导入数据
- 在 MySQL 中连接表
- MySQL 函数
- MySQL 中的视图
- MySQL 中的事务
- MySQL 存储过程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 连接到 MySQL 数据库
- MySQL 中的 Perl 错误处理
- 使用 Perl 进行 MySQL 查询
- 在 MySQL 中使用 Perl 绑定参数&列
- 在 MySQL 中使用 Perl 处理图像
- 使用 Perl 获取 MySQL 元数据
- Perl 的 MySQL 事务
- MySQL C API 编程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 简介
- sqlite3 命令行工具
- 在 SQLite 中创建,删除和更改表
- SQLite 表达式
- SQLite 插入,更新,删除数据
- SQLite SELECT语句
- SQLite 约束
- SQLite 连接表
- SQLite 函数
- SQLite 视图,触发器,事务
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 连接到 SQLite 数据库
- SQLite Perl 错误处理
- 使用 Perl 的 SQLite 查询
- 使用 Perl 绑定 SQLite 参数&列
- 使用 Perl 在 SQLite 中处理图像
- 使用 Perl 获取 SQLite 元数据
- 使用 Perl 进行 SQLite 事务
- SQLite Ruby 教程
- 连接到 SQLite 数据库
- 在 SQLite 中使用 Ruby 进行 SQL 查询
- 绑定参数
- 处理图像
- 使用 Ruby 获取 SQLite 元数据
- Ruby 的 SQLite 事务
- SQLite C# 教程
- SQLite C# 简介
- 使用SqliteDataReader检索数据
- ADO.NET 数据集
- 使用 C# 在 SQLite 中处理图像
- 使用 C# 获取 SQLite 元数据
- 使用 C# 的 SQLite 事务
- SQLite Visual Basic 教程
- SQLite Visual Basic 简介
- 使用SqliteDataReader检索数据
- ADO.NET 的数据集
- 使用 Visual Basic 在 SQLite 中处理图像
- 使用 Visual Basic 获取 SQLite 元数据
- 使用 Visual Basic 的 SQLite 事务
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 编程简介
- 在 PostgreSQL 中使用 PHP 检索数据
- 在 PostgreSQL 中使用 PHP 处理图像
- 用 PHP 获取 PostgreSQL 元数据
- 在 PostgreSQL 中使用 PHP 进行事务
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 简介
- Derby 的安装&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查询
- 在 Derby 中使用 JDBC 进行编程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 简介
- 原始 SQL
- 模式定义语言
- SQL 表达式语言
- SQLAlchemy 中的对象关系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 语法结构
- 基本概念
- Visual Basic 数据类型
- Visual Basic 中的字符串
- 运算符
- 控制流
- Visual Basic 数组
- Visual Basic 中的过程&函数
- 在 Visual Basic 中组织代码
- 面向对象编程
- Visual Basic 中的面向对象编程 II
- Visual Basic 中的集合
- 输入和输出
- C# 教程
- C# 语言
- C# 语法结构
- C# 基础
- C# 数据类型
- C# 中的字符串
- C# 运算符
- C# 中的流控制
- C# 数组
- C# 面向对象编程
- C# 中的方法
- C# 面向对象编程 II
- C# 属性
- C# 结构
- C# 委托
- 命名空间
- C# 集合
- C# 输入和输出
- C# 目录教程
- C# 字典教程
- 在 C# 中读取文本文件
- C# 中的日期和时间
- 在 C# 中读取网页
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 图形教程
- Java 2D 游戏教程
- Java 游戏基础
- 动画
- 移动精灵
- 碰撞检测
- Java 益智游戏
- Java Snake
- Breakout 游戏
- Java 俄罗斯方块
- Java 吃豆人
- Java 太空侵略者
- Java 扫雷
- Java 推箱子
- Java 2D 教程
- 介绍
- 基本绘图
- 形状和填充
- 透明度
- 合成
- 剪裁
- 变换
- 特效
- 图像
- 文字和字体
- 命中测试,移动物体
- 俄罗斯方块
- Cario 图形教程
- Cario 图形库
- Cario 定义
- Cairo 后端
- Cairo 基本图形
- 形状和填充
- 渐变
- 透明度
- 合成
- 剪裁和遮罩
- 变换
- Cairo 文字
- Cairo 中的图像
- 根窗口
- PyCairo 教程
- PyCairo 简介
- PyCairo 后端
- PyCairo 中的基本绘图
- PyCairo 形状和填充
- PyCairo 渐变
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的变换
- PyCairo 中的文字
- PyCairo 中的图像
- 根窗口
- HTML5 画布教程
- 介绍
- HTML5 画布中的直线
- HTML5 画布形状
- HTML5 画布填充
- HTML5 画布中的透明度
- HTML5 画布合成
- HTML5 canvas 中的变换
- HTML5 画布中的文字
- HTML5 画布中的动画
- HTML5 画布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 简介
- Windows API main函数
- Windows API 中的系统函数
- Windows API 中的字符串
- Windows API 中的日期和时间
- Windows API 中的一个窗口
- UI 的第一步
- Windows API 菜单
- Windows API 对话框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高级控件
- Windows API 中的自定义控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 简介
- PyQt4 中的第一个程序
- PyQt4 中的菜单和工具栏
- PyQt4 中的布局管理
- PyQt4 中的事件和信号
- PyQt4 中的对话框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的绘图
- PyQt4 中的自定义小部件
- PyQt4 中的俄罗斯方块游戏
- PyQt5 教程
- PyQt5 简介
- PyQt5 日期和时间
- PyQt5 中的第一个程序
- PyQt5 中的菜单和工具栏
- PyQt5 中的布局管理
- PyQt5 中的事件和信号
- PyQt5 中的对话框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的绘图
- PyQt5 中的自定义小部件
- PyQt5 中的俄罗斯方块
- Qt4 教程
- Qt4 工具包简介
- Qt4 工具类
- Qt4 中的字符串
- Qt4 中的日期和时间
- 在 Qt4 中使用文件和目录
- Qt4 中的第一个程序
- Qt4 中的菜单和工具栏
- Qt4 中的布局管理
- Qt4 中的事件和信号
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的绘图
- Qt4 中的自定义小部件
- Qt4 中的打砖块游戏
- Qt5 教程
- Qt5 工具包简介
- Qt5 中的字符串
- Qt5 中的日期和时间
- Qt5 中的容器
- 在 Qt5 中处理文件和目录
- Qt5 中的第一个程序
- Qt5 中的菜单和工具栏
- Qt5 中的布局管理
- Qt5 中的事件和信号
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的绘图
- Qt5 中的自定义小部件
- Qt5 中的贪食蛇
- Qt5 中的打砖块游戏
- PySide 教程
- PySide 工具包简介
- PySide 中的第一个程序
- PySide 中的菜单和工具栏
- PySide 中的布局管理
- PySide 中的事件和信号
- PySide 中的对话框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中绘图
- PySide 中的自定义小部件
- PySide 中的俄罗斯方块游戏
- Tkinter 教程
- Tkinter 简介
- Tkinter 中的布局管理
- Tkinter 标准小部件属性
- Tkinter 小部件
- Tkinter 中的菜单和工具栏
- Tkinter 中的对话框
- Tkinter 中的绘图
- Tkinter 中的贪食蛇
- Tcl/Tk 教程
- Tcl/Tk 简介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜单和工具栏
- Tcl/Tk 中的对话框
- Tcl/Tk 绘图
- 贪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 简介
- Java Swing 首个程序
- Java Swing 中的菜单和工具栏
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 组件
- 基本的 Swing 组件 II
- Java Swing 对话框
- Java Swing 模型架构
- Swing 中的拖放
- Swing 中的绘图
- Java Swing 中的可调整大小的组件
- Java Swing 中的益智游戏
- 俄罗斯方块
- JavaFX 教程
- JavaFX 简介
- JavaFX 首个程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 动画
- JavaFX 画布
- JavaFX 图表
- Java SWT 教程
- Java SWT 简介
- Java SWT 中的布局管理
- Java SWT 中的菜单和工具栏
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的对话框
- Java SWT 绘图
- Java SWT 中的贪食蛇
- wxWidgets 教程
- wxWidgets 简介
- wxWidgets 助手类
- wxWidgets 中的第一个程序
- wxWidgets 中的菜单和工具栏
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的对话框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的设备上下文
- wxWidgets 中的自定义小部件
- wxWidgets 中的俄罗斯方块游戏
- wxPython 教程
- wxPython 简介
- 第一步
- 菜单和工具栏
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 对话框
- 小部件
- wxPython 中的高级小部件
- wxPython 中的拖放
- wxPython 图形
- 创建自定义小部件
- wxPython 中的应用框架
- wxPython 中的俄罗斯方块游戏
- C# Winforms Mono 教程
- Mono Winforms 简介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- Mono Winforms 中的绘图
- Mono Winforms 中的贪食蛇
- Java Gnome 教程
- Java Gnome 简介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜单
- Java Gnome 中的工具栏
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高级小部件
- Java Gnome 中的对话框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 绘图
- Cario 绘图 II
- Java Gnome 中的贪食蛇
- QtJambi 教程
- QtJambi 简介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜单和工具栏
- QtJambi 对话框
- QtJambi 中的绘图
- QtJambi 中的自定义小部件
- 贪食蛇
- GTK+ 教程
- GTK+ 简介
- GTK+ 中的第一个程序
- GTK+ 中的菜单和工具栏
- GTK+ 布局管理
- GTK+ 事件和信号
- GTK+ 对话框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定义 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 简介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜单和工具栏
- Ruby GTK 中的对话框
- Ruby GTK Cario 绘图
- Ruby GTK 中的自定义小部件
- Ruby GTK 中的贪食蛇
- GTK# 教程
- GTK# 简介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜单
- GTK# 中的工具栏
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高级小部件
- GTK# 中的对话框
- Pango
- GTK# 中的 Cario 绘图
- GTK# 中的 Cario 绘图 II
- GTK# 中的自定义小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 简介
- 布局管理
- 小部件
- 菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- PyGTK 教程
- PyGTK 简介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜单
- PyGTK 中的工具栏
- PyGTK 中的事件和信号
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高级小部件
- PyGTK 中的对话框
- Pango
- Pango II
- PyGTK 中的 Cario 绘图
- Cario 绘图 II
- PyGTK 中的贪食蛇游戏
- PyGTK 中的自定义小部件
- PHP GTK 教程
- PHP GTK 简介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- C# Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的绘图 II
- Qyoto 中的自定义小部件
- 贪食蛇
- Ruby Qt 教程
- Ruby Qt 简介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜单和工具栏
- Ruby Qt 中的对话框
- 用 Ruby Qt 绘图
- Ruby Qt 中的自定义小部件
- Ruby Qt 中的贪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的自定义小部件
- 贪食蛇
- Mono IronPython Winforms 教程
- 介绍
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- 绘图
- IronPython Mono Winforms 中的绘图 II
- IronPython Mono Winforms 中的贪食蛇
- IronPython Mono Winforms 中的俄罗斯方块游戏
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 简介
- Jython Swing 中的布局管理
- Jython Swing 中的组件
- Jython Swing 中的菜单和工具栏
- Jython Swing 中的对话框
- Jython Swing 中的绘图
- Jython Swing 中的半字节
- JRuby Swing 教程
- JRuby Swing 简介
- JRuby Swing 中的布局管理
- JRuby Swing 中的组件
- 菜单和工具栏
- JRuby Swing 中的对话框
- 在 JRuby Swing 中绘图
- JRuby Swing 中的贪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 简介
- 布局管理
- 基本控制
- 进阶控件
- 菜单和工具栏
- 对话框
- 绘图
- 拖放
- 贪食蛇
- JavaScript GTK 教程
- JavaScript GTK 简介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜单和工具栏
- JavaScript GTK 中的对话框
- JavaScript GTK 中的 Cario 绘图
- ZetCode Java 教程
- Java 教程
- Java 语言
- Java 语法结构
- Java 基础
- Java 数据类型
- Java 数据类型 II
- Java 字符串
- Java 数组
- Java 表达式
- Java 控制流程
- Java 面向对象的编程
- Java 方法
- Java 面向对象编程 II
- Java 包
- Java 中的异常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 处理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正则表达式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部与内部迭代器
- Java 文件大小
- 用 Java 创建目录
- 用 Java 创建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 请求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 简介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介绍
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 简介
- Java 中的数据源
- JSTL 中的 SQL 查询标记
- Java 验证过滤器
- Hibernate 验证器
- 用 Java 显示图像
- Play 框架简介
- Spark Java 简介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 复制文件
- Java 文件时间教程
- 如何使用 Java 获取当前日期时间
- Java 列出目录内容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 读写 ICO 图像
- Java int到String的转换
- Java HashSet教程
- Java HashMap教程
- Java static关键字
- Java 中的HashMap迭代
- 用 Java 过滤列表
- 在 Java 中读取网页
- Java 控制台应用
- Java 集合的便利工厂方法
- Google Guava 简介
- OpenCSV 教程
- 用 Java8 的StringJoiner连接字符串
- Java 中元素迭代的历史
- Java 谓词
- Java StringBuilder
- Java 分割字串教学
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 过滤器
- Java 流归约
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中读取文本文件
- Java Unix 时间
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 简介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正则表达式
- 用 JavaScript 创建对象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服务器教程
- JavaScript 贪食蛇教程
- JavaScript 构建器模式教程
- JavaScript 数组
- XMLHttpRequest教程
- 从 JavaScript 中的 URL 读取 JSON
- 在 JavaScript 中循环遍历 JSON 数组
- jQuery 教程
- Google 图表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 变量
- Kotlin 的运算符
- Kotlin when表达式
- Kotlin 数组
- Kotlin 范围
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 写入文件
- Kotlin 读取文件教程
- Kotlin 正则表达式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 语法结构
- Tcl 中的基本命令
- Tcl 中的表达式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的数组
- Tcl 中的过程
- 输入&输出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介绍
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 语法结构
- PHP 基础
- PHP 数据类型
- PHP 字符串
- PHP 运算符
- PHP 中的控制流
- PHP 数组
- PHP 数组函数
- PHP 中的函数
- PHP 正则表达式
- PHP 中的面向对象编程
- PHP 中的面向对象编程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 验证教程
- PHP Rakit 验证教程
- PHP PDO 教程
- CakePHP 数据库教程
- PHP SQLite3 教程
- PHP 文件系统函数
- ZetCode Python 教程
- Python 教程
- Python 语言
- 交互式 Python
- Python 语法结构
- Python 数据类型
- Python 字符串
- Python 列表
- Python 字典
- Python 运算符
- Python 关键字
- Python 函数
- Python 中的文件
- Python 中的面向对象编程
- Python 模块
- Python 中的包
- Python 异常
- Python 迭代器和生成器
- Python 内省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循环
- Python 反转
- Python Lambda 函数
- Python 集合
- Python 映射
- Python CSV 教程-读写 CSV
- Python 正则表达式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推导式
- Python 魔术方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 语法结构
- Ruby 基础
- Ruby 变量
- Ruby 中的对象
- Ruby 数据类型
- Ruby 字符串
- Ruby 表达式
- Ruby 控制流
- Ruby 数组
- Ruby 哈希
- Ruby 中的面向对象编程
- Ruby 中的面向对象编程 II
- Ruby 正则表达式
- Ruby 输入&输出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 从 Java Servlet 提供纯文本
- Java Servlet JSON 教程
- Java Servlet HTTP 标头
- Java Servlet 复选框教程
- Java servlet 发送图像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自动补全教程
- Java servlet PDF 教程
- servlet 从 WAR 内读取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客户端
- Java Servlet Log4j 教程
- Java Servlet 图表教程
- Java ServletConfig教程
- Java Servlet 读取网页
- 嵌入式 Tomcat
- Java Servlet 分页
- Java Servlet Weld 教程
- Java Servlet 上传文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach标签
- 使用 jsGrid 组件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 资源教程
- Spring 重定向教程
- Spring 转发教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空间教程
- Spring P 命名空间教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 单例作用域 bean
- 独立的 Spring 应用
- 经典 Spring 应用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 应用简介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定义 404 错误页面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 发送电子邮件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 属性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查询
- Spring Boot Data JPA 查询示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加载资源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自动控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供图像文件
- 在 Spring Boot 中创建 PDF 报告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供静态内容
- Spring Boot Whitelabel 错误
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 应用
- Spring Boot 第一个 Web 应用
- Spring Boot Groovy CLI
- Spring Boot 上传文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表单教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登录页面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表单教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 简介
- Symfony 请求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中发送邮件
- Symfony 保留表单值
- Symfony @Route注解教程
- Symfony 创建路由
- Symfony 控制台命令教程
- Symfony 上传文件
- Symfony 服务教程
- Symfony 验证教程
- Symfony 翻译教程
