# wxWidgets 中的设备上下文
> 原文: [http://zetcode.com/gui/wxwidgets/gdi/](http://zetcode.com/gui/wxwidgets/gdi/)
GDI(图形设备接口)是用于处理图形的界面。 它用于与图形设备(例如监视器,打印机或文件)进行交互。 GDI 允许程序员在屏幕或打印机上显示数据,而不必担心特定设备的详细信息。 GDI 使程序员与硬件隔离。

图:GDI 结构
从程序员的角度来看,GDI 是用于处理图形的一组类和方法。 GDI 由 2D 向量图形,字体和图像组成。
要开始绘制图形,我们必须创建一个设备上下文(DC)对象。 在 wxWidgets 中,设备上下文称为`wxDC`。 该文档将`wxDC`定义为可以在其上绘制图形和文本的设备上下文。 它以通用方式表示设备数量。 同一段代码可以写入不同类型的设备。 无论是屏幕还是打印机。 `wxDC`不能直接使用。 相反,程序员应选择派生类之一。 每个派生类都打算在特定条件下使用。
以下类是派生的`wxDC`类:
* `wxBufferedDC`
* `wxBufferedPaintDC`
* `wxPostScriptDC`
* `wxMemoryDC`
* `wxPrinterDC`
* `wxScreenDC`
* `wxClientDC`
* `wxPaintDC`
* `wxWindowDC`
`wxScreenDC`用于在屏幕上的任何地方绘制。 如果要在整个窗口上绘制(仅 Windows),则使用`wxWindowDC`。 这包括窗口装饰。 `wxClientDC`用于绘制窗口的客户区域。 客户区域是没有装饰(标题和边框)的窗口区域。 `wxPaintDC`也用于绘制客户区。 但是`wxPaintDC`和`wxClientDC`之间有一个区别。 `wxPaintDC`应该仅从`wxPaintEvent`使用。 不应从`wxPaintEvent`中使用`wxClientDC`。 `wxMemoryDC`用于在位图上绘制图形。 `wxPostScriptDC`用于在任何平台上写入 PostScript 文件。 `wxPrinterDC`用于访问打印机(仅 Windows)。
#### 简单的线条
我们从画一条线开始。
`line.h`
```cpp
#include <wx/wx.h>
class Line : public wxFrame
{
public:
Line(const wxString& title);
void OnPaint(wxPaintEvent& event);
};
```
`line.cpp`
```cpp
#include "line.h"
Line::Line(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(280, 180))
{
this->Connect(wxEVT_PAINT, wxPaintEventHandler(Line::OnPaint));
this->Centre();
}
void Line::OnPaint(wxPaintEvent& event)
{
wxPaintDC dc(this);
wxCoord x1 = 50, y1 = 60;
wxCoord x2 = 190, y2 = 60;
dc.DrawLine(x1, y1, x2, y2);
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "line.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Line *line = new Line(wxT("Line"));
line->Show(true);
return true;
}
```
在我们的示例中,我们在窗口的客户区域上画一条简单的线。 如果我们调整窗口的大小,它将被重绘。 生成`wxPaintEvent`。 然后再次画线。
```cpp
void OnPaint(wxPaintEvent& event);
```
在这里,我们声明一个`OnPaint()`事件处理函数。
```cpp
this->Connect(wxEVT_PAINT, wxPaintEventHandler(Line::OnPaint));
```
我们将绘图事件连接到`OnPaint()`方法。 所有绘图都发生在`OnPaint()`事件处理器内。
```cpp
wxPaintDC dc(this);
```
我们定义一个`wxPaintDC`设备上下文。 它是设备上下文,用于在`wxPaintEvent`内部的窗口上绘制
```cpp
wxCoord x1 = 50, y1 = 60;
wxCoord x2 = 190, y2 = 60;
```
我们定义四个坐标。
```cpp
dc.DrawLine(x1, y1, x2, y2);
```
我们画一条简单的线调用`DrawLine()`方法。

图:一条简单的线
## 绘制文字
在窗口上绘制一些文本很容易。
`text.h`
```cpp
#include <wx/wx.h>
class Text : public wxFrame
{
public:
Text(const wxString & title);
void OnPaint(wxPaintEvent & event);
};
```
`text.cpp`
```cpp
#include "text.h"
Text::Text(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(250, 150))
{
Connect(wxEVT_PAINT, wxPaintEventHandler(Text::OnPaint));
Centre();
}
void Text::OnPaint(wxPaintEvent& event)
{
wxPaintDC dc(this);
dc.DrawText(wxT("Лев Николaевич Толстoй"), 40, 60);
dc.DrawText(wxT("Анна Каренина"), 70, 80);
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "text.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Text *text = new Text(wxT("Text"));
text->Show(true);
return true;
}
```
在我们的示例中,我们在窗口上绘制了俄罗斯阿兹布卡语的列夫·尼古拉耶维奇·托尔斯泰,安娜·卡列尼娜的文字。
```cpp
dc.DrawText(wxT("Лев Николaевич Толстoй"), 40, 60);
dc.DrawText(wxT("Анна Каренина"), 70, 80);
```
`DrawText()`方法在窗口上绘制文本。 它使用当前文本字体以及当前文本前景色和背景色在指定点绘制文本字符串。 感谢`wxT()`宏,我们可以直接在代码中使用西里尔字母。 `wxT()`宏与`_T()`宏相同。 它包装字符串字面值以使用或不使用 Unicode。 未启用 Unicode 时,`wxT()`是一个空宏。 启用 Unicode 时,它将为字符串字面值添加必要的`L`,以使其成为宽字符串常量。

图:绘制文本
#### 点
最简单的几何对象是一个点。 它是窗口上的一个普通点。
```cpp
DrawPoint(int x, int y)
```
此方法在 x,y 坐标处绘制点。
`point.h`
```cpp
#include <wx/wx.h>
class Points : public wxFrame
{
public:
Points(const wxString & title);
void OnPaint(wxPaintEvent & event);
};
```
`points.cpp`
```cpp
#include "points.h"
#include <stdlib.h>
#include <time.h>
Points::Points(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(280, 180))
{
this->Connect(wxEVT_PAINT, wxPaintEventHandler(Points::OnPaint));
srand(time(NULL));
this->Centre();
}
void Points::OnPaint(wxPaintEvent & event)
{
wxPaintDC dc(this);
wxCoord x = 0;
wxCoord y = 0;
wxSize size = this->GetSize();
for (int i = 0; i<1000; i++) {
x = rand() % size.x + 1;
y = rand() % size.y + 1;
dc.DrawPoint(x, y);
}
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "points.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Points *points = new Points(wxT("Points"));
points->Show(true);
return true;
}
```
单点可能很难看清。 因此,我们创建了 1000 点。 每次调整窗口大小时,我们都会在窗口的客户区域上绘制 1000 点。
```cpp
wxSize size = this->GetSize();
```
在这里,我们得到窗口的大小。
```cpp
x = rand() % size.x + 1;
```
在这里,我们得到一个介于 1 到`size.x`范围内的随机数。

图:点
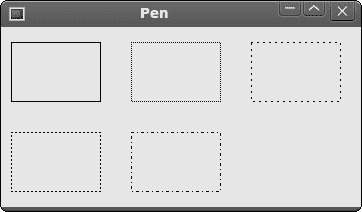
## 钢笔
笔是基本的图形对象。 它用于绘制矩形,椭圆形,多边形或其他形状的线,曲线和轮廓。
```cpp
wxPen(const wxColour& colour, int width = 1, int style = wxSOLID)
```
`wxPen`构造器具有三个参数:`colour`,`width`和`style`。 以下是可能的笔样式的列表:
* `wxSOLID`
* `wxDOT`
* `wxLONG_DASH`
* `wxSHORT_DASH`
* `wxDOT_DASH`
* `wxTRANSPARENT`
`pen.h`
```cpp
#include <wx/wx.h>
class Pen : public wxFrame
{
public:
Pen(const wxString& title);
void OnPaint(wxPaintEvent& event);
};
```
`pen.cpp`
```cpp
#include "pen.h"
Pen::Pen(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(360, 180))
{
this->Connect(wxEVT_PAINT, wxPaintEventHandler(Pen::OnPaint));
this->Centre();
}
void Pen::OnPaint(wxPaintEvent& event)
{
wxPaintDC dc(this);
wxColour col1, col2;
col1.Set(wxT("#0c0c0c"));
col2.Set(wxT("#000000"));
wxBrush brush(wxColour(255, 255, 255), wxTRANSPARENT);
dc.SetBrush(brush);
dc.SetPen(wxPen(col1, 1, wxSOLID));
dc.DrawRectangle(10, 15, 90, 60);
dc.SetPen(wxPen(col1, 1, wxDOT));
dc.DrawRectangle(130, 15, 90, 60);
dc.SetPen(wxPen(col1, 1, wxLONG_DASH));
dc.DrawRectangle(250, 15, 90, 60);
dc.SetPen(wxPen(col1, 1, wxSHORT_DASH));
dc.DrawRectangle(10, 105, 90, 60);
dc.SetPen(wxPen(col1, 1, wxDOT_DASH));
dc.DrawRectangle(130, 105, 90, 60);
dc.SetPen(wxPen(col1, 1, wxTRANSPARENT));
dc.DrawRectangle(250, 105, 90, 60);
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "pen.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Pen *pen = new Pen(wxT("Pen"));
pen->Show(true);
return true;
}
```
在我们的示例中,我们绘制了 6 个具有不同笔样式的矩形。 最后一个是透明的,不可见。
```cpp
dc.SetPen(wxPen(col1, 1, wxSOLID));
dc.DrawRectangle(10, 15, 90, 60);
```
在这里,我们为第一个矩形定义了一支笔。 我们设置了一支颜色为`col1`(`#0c0c0c`),宽 1 像素的实心钢笔。 `DrawRectangle()`方法绘制矩形。

图:笔
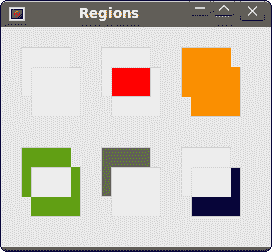
## 区域
可以组合区域以创建更复杂的形状。 我们可以使用四个设置操作:`Union()`,`Intersect()`,`Substract()`和`Xor()`。 以下示例显示了所有正在执行的四个操作。
`Regions.h`
```cpp
#include <wx/wx.h>
class Regions : public wxFrame
{
public:
Regions(const wxString & title);
void OnPaint(wxPaintEvent & event);
};
```
`Regions.cpp`
```cpp
#include "Regions.h"
Regions::Regions(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(270, 220))
{
this->Connect(wxEVT_PAINT, wxPaintEventHandler(Regions::OnPaint));
this->Centre();
}
void Regions::OnPaint(wxPaintEvent & event)
{
wxPaintDC dc(this);
wxColour gray, white, red, blue;
wxColour orange, green, brown;
gray.Set(wxT("#d4d4d4"));
white.Set(wxT("#ffffff"));
red.Set(wxT("#ff0000"));
orange.Set(wxT("#fa8e00"));
green.Set(wxT("#619e1b"));
brown.Set(wxT("#715b33"));
blue.Set(wxT("#0d0060"));
dc.SetPen(wxPen(gray));
dc.DrawRectangle(20, 20, 50, 50);
dc.DrawRectangle(30, 40, 50, 50);
dc.SetBrush(wxBrush(white));
dc.DrawRectangle(100, 20, 50, 50);
dc.DrawRectangle(110, 40, 50, 50);
wxRegion region1(100, 20, 50, 50);
wxRegion region2(110, 40, 50, 50);
region1.Intersect(region2);
wxRect rect1 = region1.GetBox();
dc.SetClippingRegion(region1);
dc.SetBrush(wxBrush(red));
dc.DrawRectangle(rect1);
dc.DestroyClippingRegion();
dc.SetBrush(wxBrush(white));
dc.DrawRectangle(180, 20, 50, 50);
dc.DrawRectangle(190, 40, 50, 50);
wxRegion region3(180, 20, 50, 50);
wxRegion region4(190, 40, 50, 50);
region3.Union(region4);
dc.SetClippingRegion(region3);
wxRect rect2 = region3.GetBox();
dc.SetBrush(wxBrush(orange));
dc.DrawRectangle(rect2);
dc.DestroyClippingRegion();
dc.SetBrush(wxBrush(white));
dc.DrawRectangle(20, 120, 50, 50);
dc.DrawRectangle(30, 140, 50, 50);
wxRegion region5(20, 120, 50, 50);
wxRegion region6(30, 140, 50, 50);
region5.Xor(region6);
wxRect rect3 = region5.GetBox();
dc.SetClippingRegion(region5);
dc.SetBrush(wxBrush(green));
dc.DrawRectangle(rect3);
dc.DestroyClippingRegion();
dc.SetBrush(wxBrush(white));
dc.DrawRectangle(100, 120, 50, 50);
dc.DrawRectangle(110, 140, 50, 50);
wxRegion region7(100, 120, 50, 50);
wxRegion region8(110, 140, 50, 50);
region7.Subtract(region8);
wxRect rect4 = region7.GetBox();
dc.SetClippingRegion(region7);
dc.SetBrush(wxBrush(brown));
dc.DrawRectangle(rect4);
dc.DestroyClippingRegion();
dc.SetBrush(white);
dc.DrawRectangle(180, 120, 50, 50);
dc.DrawRectangle(190, 140, 50, 50);
wxRegion region9(180, 120, 50, 50);
wxRegion region10(190, 140, 50, 50);
region10.Subtract(region9);
wxRect rect5 = region10.GetBox();
dc.SetClippingRegion(region10);
dc.SetBrush(wxBrush(blue));
dc.DrawRectangle(rect5);
dc.DestroyClippingRegion();
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "Regions.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Regions *regions = new Regions(wxT("Regions"));
regions->Show(true);
return true;
}
```

图:区域
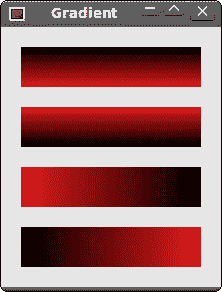
## 渐变
在计算机图形学中,渐变是从浅到深或从一种颜色到另一种颜色的阴影的平滑混合。 在 2D 绘图程序和绘图程序中,渐变用于创建彩色背景和特殊效果以及模拟灯光和阴影。 (answers.com)
```cpp
void GradientFillLinear(const wxRect& rect, const wxColour& initialColour,
const wxColour& destColour, wxDirection nDirection = wxEAST)
```
此方法从`initialColour`开始以线性渐变填充由 rect 指定的区域,最终逐渐渐变为`destColour`。 `nDirection`参数指定颜色更改的方向,默认值为`wxEAST`。
`gradient.h`
```cpp
#include <wx/wx.h>
class Gradient : public wxFrame
{
public:
Gradient(const wxString& title);
void OnPaint(wxPaintEvent& event);
};
```
`gradient.cpp`
```cpp
#include "gradient.h"
Gradient::Gradient(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(220, 260))
{
this->Connect(wxEVT_PAINT, wxPaintEventHandler(Gradient::OnPaint));
this->Centre();
}
void Gradient::OnPaint(wxPaintEvent& event)
{
wxPaintDC dc(this);
wxColour col1, col2;
col1.Set(wxT("#e12223"));
col2.Set(wxT("#000000"));
dc.GradientFillLinear(wxRect(20, 20, 180, 40), col1, col2, wxNORTH);
dc.GradientFillLinear(wxRect(20, 80, 180, 40), col1, col2, wxSOUTH);
dc.GradientFillLinear(wxRect(20, 140, 180, 40), col1, col2, wxEAST);
dc.GradientFillLinear(wxRect(20, 200, 180, 40), col1, col2, wxWEST);
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "gradient.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Gradient *grad = new Gradient(wxT("Gradient"));
grad->Show(true);
return true;
}
```

图:渐变
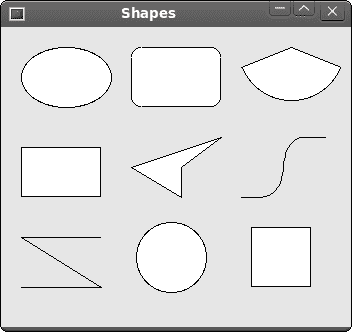
## 形状
形状是更复杂的几何对象。 在下面的示例中,我们将绘制各种几何形状。
`shapes.h`
```cpp
#include <wx/wx.h>
class Shapes : public wxFrame
{
public:
Shapes(const wxString & title);
void OnPaint(wxPaintEvent & event);
};
```
`shapes.cpp`
```cpp
#include "shapes.h"
Shapes::Shapes(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(350, 300))
{
this->Connect(wxEVT_PAINT, wxPaintEventHandler(Shapes::OnPaint));
this->Centre();
}
void Shapes::OnPaint(wxPaintEvent& event)
{
wxPaintDC dc(this);
wxPoint lines[] = { wxPoint(20, 260), wxPoint(100, 260),
wxPoint(20, 210), wxPoint(100, 210) };
wxPoint polygon[] = { wxPoint(130, 140), wxPoint(180, 170),
wxPoint(180, 140), wxPoint(220, 110), wxPoint(140, 100) };
wxPoint splines[] = { wxPoint(240, 170), wxPoint(280, 170),
wxPoint(285, 110), wxPoint(325, 110) };
dc.DrawEllipse(20, 20, 90, 60);
dc.DrawRoundedRectangle(130, 20, 90, 60, 10);
dc.DrawArc(240, 40, 340, 40, 290, 20);
dc.DrawPolygon(4, polygon);
dc.DrawRectangle(20, 120, 80, 50);
dc.DrawSpline(4, splines);
dc.DrawLines(4, lines);
dc.DrawCircle(170, 230, 35);
dc.DrawRectangle(250, 200, 60, 60);
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "shapes.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Shapes *shapes = new Shapes(wxT("Shapes"));
shapes->Show(true);
return true;
}
```

图:形状
在本章中,我们介绍了 wxWidgets 中的 GDI。
- ZetCode 数据库教程
- MySQL 教程
- MySQL 简介
- MySQL 安装
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存储引擎
- MySQL 数据类型
- 在 MySQL 中创建,更改和删除表
- MySQL 表达式
- 在 MySQL 中插入,更新和删除数据
- MySQL 中的SELECT语句
- MySQL 子查询
- MySQL 约束
- 在 MySQL 中导出和导入数据
- 在 MySQL 中连接表
- MySQL 函数
- MySQL 中的视图
- MySQL 中的事务
- MySQL 存储过程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 连接到 MySQL 数据库
- MySQL 中的 Perl 错误处理
- 使用 Perl 进行 MySQL 查询
- 在 MySQL 中使用 Perl 绑定参数&列
- 在 MySQL 中使用 Perl 处理图像
- 使用 Perl 获取 MySQL 元数据
- Perl 的 MySQL 事务
- MySQL C API 编程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 简介
- sqlite3 命令行工具
- 在 SQLite 中创建,删除和更改表
- SQLite 表达式
- SQLite 插入,更新,删除数据
- SQLite SELECT语句
- SQLite 约束
- SQLite 连接表
- SQLite 函数
- SQLite 视图,触发器,事务
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 连接到 SQLite 数据库
- SQLite Perl 错误处理
- 使用 Perl 的 SQLite 查询
- 使用 Perl 绑定 SQLite 参数&列
- 使用 Perl 在 SQLite 中处理图像
- 使用 Perl 获取 SQLite 元数据
- 使用 Perl 进行 SQLite 事务
- SQLite Ruby 教程
- 连接到 SQLite 数据库
- 在 SQLite 中使用 Ruby 进行 SQL 查询
- 绑定参数
- 处理图像
- 使用 Ruby 获取 SQLite 元数据
- Ruby 的 SQLite 事务
- SQLite C# 教程
- SQLite C# 简介
- 使用SqliteDataReader检索数据
- ADO.NET 数据集
- 使用 C# 在 SQLite 中处理图像
- 使用 C# 获取 SQLite 元数据
- 使用 C# 的 SQLite 事务
- SQLite Visual Basic 教程
- SQLite Visual Basic 简介
- 使用SqliteDataReader检索数据
- ADO.NET 的数据集
- 使用 Visual Basic 在 SQLite 中处理图像
- 使用 Visual Basic 获取 SQLite 元数据
- 使用 Visual Basic 的 SQLite 事务
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 编程简介
- 在 PostgreSQL 中使用 PHP 检索数据
- 在 PostgreSQL 中使用 PHP 处理图像
- 用 PHP 获取 PostgreSQL 元数据
- 在 PostgreSQL 中使用 PHP 进行事务
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 简介
- Derby 的安装&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查询
- 在 Derby 中使用 JDBC 进行编程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 简介
- 原始 SQL
- 模式定义语言
- SQL 表达式语言
- SQLAlchemy 中的对象关系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 语法结构
- 基本概念
- Visual Basic 数据类型
- Visual Basic 中的字符串
- 运算符
- 控制流
- Visual Basic 数组
- Visual Basic 中的过程&函数
- 在 Visual Basic 中组织代码
- 面向对象编程
- Visual Basic 中的面向对象编程 II
- Visual Basic 中的集合
- 输入和输出
- C# 教程
- C# 语言
- C# 语法结构
- C# 基础
- C# 数据类型
- C# 中的字符串
- C# 运算符
- C# 中的流控制
- C# 数组
- C# 面向对象编程
- C# 中的方法
- C# 面向对象编程 II
- C# 属性
- C# 结构
- C# 委托
- 命名空间
- C# 集合
- C# 输入和输出
- C# 目录教程
- C# 字典教程
- 在 C# 中读取文本文件
- C# 中的日期和时间
- 在 C# 中读取网页
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 图形教程
- Java 2D 游戏教程
- Java 游戏基础
- 动画
- 移动精灵
- 碰撞检测
- Java 益智游戏
- Java Snake
- Breakout 游戏
- Java 俄罗斯方块
- Java 吃豆人
- Java 太空侵略者
- Java 扫雷
- Java 推箱子
- Java 2D 教程
- 介绍
- 基本绘图
- 形状和填充
- 透明度
- 合成
- 剪裁
- 变换
- 特效
- 图像
- 文字和字体
- 命中测试,移动物体
- 俄罗斯方块
- Cario 图形教程
- Cario 图形库
- Cario 定义
- Cairo 后端
- Cairo 基本图形
- 形状和填充
- 渐变
- 透明度
- 合成
- 剪裁和遮罩
- 变换
- Cairo 文字
- Cairo 中的图像
- 根窗口
- PyCairo 教程
- PyCairo 简介
- PyCairo 后端
- PyCairo 中的基本绘图
- PyCairo 形状和填充
- PyCairo 渐变
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的变换
- PyCairo 中的文字
- PyCairo 中的图像
- 根窗口
- HTML5 画布教程
- 介绍
- HTML5 画布中的直线
- HTML5 画布形状
- HTML5 画布填充
- HTML5 画布中的透明度
- HTML5 画布合成
- HTML5 canvas 中的变换
- HTML5 画布中的文字
- HTML5 画布中的动画
- HTML5 画布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 简介
- Windows API main函数
- Windows API 中的系统函数
- Windows API 中的字符串
- Windows API 中的日期和时间
- Windows API 中的一个窗口
- UI 的第一步
- Windows API 菜单
- Windows API 对话框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高级控件
- Windows API 中的自定义控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 简介
- PyQt4 中的第一个程序
- PyQt4 中的菜单和工具栏
- PyQt4 中的布局管理
- PyQt4 中的事件和信号
- PyQt4 中的对话框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的绘图
- PyQt4 中的自定义小部件
- PyQt4 中的俄罗斯方块游戏
- PyQt5 教程
- PyQt5 简介
- PyQt5 日期和时间
- PyQt5 中的第一个程序
- PyQt5 中的菜单和工具栏
- PyQt5 中的布局管理
- PyQt5 中的事件和信号
- PyQt5 中的对话框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的绘图
- PyQt5 中的自定义小部件
- PyQt5 中的俄罗斯方块
- Qt4 教程
- Qt4 工具包简介
- Qt4 工具类
- Qt4 中的字符串
- Qt4 中的日期和时间
- 在 Qt4 中使用文件和目录
- Qt4 中的第一个程序
- Qt4 中的菜单和工具栏
- Qt4 中的布局管理
- Qt4 中的事件和信号
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的绘图
- Qt4 中的自定义小部件
- Qt4 中的打砖块游戏
- Qt5 教程
- Qt5 工具包简介
- Qt5 中的字符串
- Qt5 中的日期和时间
- Qt5 中的容器
- 在 Qt5 中处理文件和目录
- Qt5 中的第一个程序
- Qt5 中的菜单和工具栏
- Qt5 中的布局管理
- Qt5 中的事件和信号
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的绘图
- Qt5 中的自定义小部件
- Qt5 中的贪食蛇
- Qt5 中的打砖块游戏
- PySide 教程
- PySide 工具包简介
- PySide 中的第一个程序
- PySide 中的菜单和工具栏
- PySide 中的布局管理
- PySide 中的事件和信号
- PySide 中的对话框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中绘图
- PySide 中的自定义小部件
- PySide 中的俄罗斯方块游戏
- Tkinter 教程
- Tkinter 简介
- Tkinter 中的布局管理
- Tkinter 标准小部件属性
- Tkinter 小部件
- Tkinter 中的菜单和工具栏
- Tkinter 中的对话框
- Tkinter 中的绘图
- Tkinter 中的贪食蛇
- Tcl/Tk 教程
- Tcl/Tk 简介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜单和工具栏
- Tcl/Tk 中的对话框
- Tcl/Tk 绘图
- 贪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 简介
- Java Swing 首个程序
- Java Swing 中的菜单和工具栏
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 组件
- 基本的 Swing 组件 II
- Java Swing 对话框
- Java Swing 模型架构
- Swing 中的拖放
- Swing 中的绘图
- Java Swing 中的可调整大小的组件
- Java Swing 中的益智游戏
- 俄罗斯方块
- JavaFX 教程
- JavaFX 简介
- JavaFX 首个程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 动画
- JavaFX 画布
- JavaFX 图表
- Java SWT 教程
- Java SWT 简介
- Java SWT 中的布局管理
- Java SWT 中的菜单和工具栏
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的对话框
- Java SWT 绘图
- Java SWT 中的贪食蛇
- wxWidgets 教程
- wxWidgets 简介
- wxWidgets 助手类
- wxWidgets 中的第一个程序
- wxWidgets 中的菜单和工具栏
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的对话框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的设备上下文
- wxWidgets 中的自定义小部件
- wxWidgets 中的俄罗斯方块游戏
- wxPython 教程
- wxPython 简介
- 第一步
- 菜单和工具栏
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 对话框
- 小部件
- wxPython 中的高级小部件
- wxPython 中的拖放
- wxPython 图形
- 创建自定义小部件
- wxPython 中的应用框架
- wxPython 中的俄罗斯方块游戏
- C# Winforms Mono 教程
- Mono Winforms 简介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- Mono Winforms 中的绘图
- Mono Winforms 中的贪食蛇
- Java Gnome 教程
- Java Gnome 简介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜单
- Java Gnome 中的工具栏
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高级小部件
- Java Gnome 中的对话框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 绘图
- Cario 绘图 II
- Java Gnome 中的贪食蛇
- QtJambi 教程
- QtJambi 简介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜单和工具栏
- QtJambi 对话框
- QtJambi 中的绘图
- QtJambi 中的自定义小部件
- 贪食蛇
- GTK+ 教程
- GTK+ 简介
- GTK+ 中的第一个程序
- GTK+ 中的菜单和工具栏
- GTK+ 布局管理
- GTK+ 事件和信号
- GTK+ 对话框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定义 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 简介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜单和工具栏
- Ruby GTK 中的对话框
- Ruby GTK Cario 绘图
- Ruby GTK 中的自定义小部件
- Ruby GTK 中的贪食蛇
- GTK# 教程
- GTK# 简介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜单
- GTK# 中的工具栏
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高级小部件
- GTK# 中的对话框
- Pango
- GTK# 中的 Cario 绘图
- GTK# 中的 Cario 绘图 II
- GTK# 中的自定义小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 简介
- 布局管理
- 小部件
- 菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- PyGTK 教程
- PyGTK 简介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜单
- PyGTK 中的工具栏
- PyGTK 中的事件和信号
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高级小部件
- PyGTK 中的对话框
- Pango
- Pango II
- PyGTK 中的 Cario 绘图
- Cario 绘图 II
- PyGTK 中的贪食蛇游戏
- PyGTK 中的自定义小部件
- PHP GTK 教程
- PHP GTK 简介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- C# Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的绘图 II
- Qyoto 中的自定义小部件
- 贪食蛇
- Ruby Qt 教程
- Ruby Qt 简介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜单和工具栏
- Ruby Qt 中的对话框
- 用 Ruby Qt 绘图
- Ruby Qt 中的自定义小部件
- Ruby Qt 中的贪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的自定义小部件
- 贪食蛇
- Mono IronPython Winforms 教程
- 介绍
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- 绘图
- IronPython Mono Winforms 中的绘图 II
- IronPython Mono Winforms 中的贪食蛇
- IronPython Mono Winforms 中的俄罗斯方块游戏
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 简介
- Jython Swing 中的布局管理
- Jython Swing 中的组件
- Jython Swing 中的菜单和工具栏
- Jython Swing 中的对话框
- Jython Swing 中的绘图
- Jython Swing 中的半字节
- JRuby Swing 教程
- JRuby Swing 简介
- JRuby Swing 中的布局管理
- JRuby Swing 中的组件
- 菜单和工具栏
- JRuby Swing 中的对话框
- 在 JRuby Swing 中绘图
- JRuby Swing 中的贪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 简介
- 布局管理
- 基本控制
- 进阶控件
- 菜单和工具栏
- 对话框
- 绘图
- 拖放
- 贪食蛇
- JavaScript GTK 教程
- JavaScript GTK 简介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜单和工具栏
- JavaScript GTK 中的对话框
- JavaScript GTK 中的 Cario 绘图
- ZetCode Java 教程
- Java 教程
- Java 语言
- Java 语法结构
- Java 基础
- Java 数据类型
- Java 数据类型 II
- Java 字符串
- Java 数组
- Java 表达式
- Java 控制流程
- Java 面向对象的编程
- Java 方法
- Java 面向对象编程 II
- Java 包
- Java 中的异常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 处理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正则表达式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部与内部迭代器
- Java 文件大小
- 用 Java 创建目录
- 用 Java 创建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 请求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 简介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介绍
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 简介
- Java 中的数据源
- JSTL 中的 SQL 查询标记
- Java 验证过滤器
- Hibernate 验证器
- 用 Java 显示图像
- Play 框架简介
- Spark Java 简介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 复制文件
- Java 文件时间教程
- 如何使用 Java 获取当前日期时间
- Java 列出目录内容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 读写 ICO 图像
- Java int到String的转换
- Java HashSet教程
- Java HashMap教程
- Java static关键字
- Java 中的HashMap迭代
- 用 Java 过滤列表
- 在 Java 中读取网页
- Java 控制台应用
- Java 集合的便利工厂方法
- Google Guava 简介
- OpenCSV 教程
- 用 Java8 的StringJoiner连接字符串
- Java 中元素迭代的历史
- Java 谓词
- Java StringBuilder
- Java 分割字串教学
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 过滤器
- Java 流归约
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中读取文本文件
- Java Unix 时间
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 简介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正则表达式
- 用 JavaScript 创建对象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服务器教程
- JavaScript 贪食蛇教程
- JavaScript 构建器模式教程
- JavaScript 数组
- XMLHttpRequest教程
- 从 JavaScript 中的 URL 读取 JSON
- 在 JavaScript 中循环遍历 JSON 数组
- jQuery 教程
- Google 图表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 变量
- Kotlin 的运算符
- Kotlin when表达式
- Kotlin 数组
- Kotlin 范围
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 写入文件
- Kotlin 读取文件教程
- Kotlin 正则表达式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 语法结构
- Tcl 中的基本命令
- Tcl 中的表达式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的数组
- Tcl 中的过程
- 输入&输出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介绍
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 语法结构
- PHP 基础
- PHP 数据类型
- PHP 字符串
- PHP 运算符
- PHP 中的控制流
- PHP 数组
- PHP 数组函数
- PHP 中的函数
- PHP 正则表达式
- PHP 中的面向对象编程
- PHP 中的面向对象编程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 验证教程
- PHP Rakit 验证教程
- PHP PDO 教程
- CakePHP 数据库教程
- PHP SQLite3 教程
- PHP 文件系统函数
- ZetCode Python 教程
- Python 教程
- Python 语言
- 交互式 Python
- Python 语法结构
- Python 数据类型
- Python 字符串
- Python 列表
- Python 字典
- Python 运算符
- Python 关键字
- Python 函数
- Python 中的文件
- Python 中的面向对象编程
- Python 模块
- Python 中的包
- Python 异常
- Python 迭代器和生成器
- Python 内省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循环
- Python 反转
- Python Lambda 函数
- Python 集合
- Python 映射
- Python CSV 教程-读写 CSV
- Python 正则表达式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推导式
- Python 魔术方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 语法结构
- Ruby 基础
- Ruby 变量
- Ruby 中的对象
- Ruby 数据类型
- Ruby 字符串
- Ruby 表达式
- Ruby 控制流
- Ruby 数组
- Ruby 哈希
- Ruby 中的面向对象编程
- Ruby 中的面向对象编程 II
- Ruby 正则表达式
- Ruby 输入&输出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 从 Java Servlet 提供纯文本
- Java Servlet JSON 教程
- Java Servlet HTTP 标头
- Java Servlet 复选框教程
- Java servlet 发送图像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自动补全教程
- Java servlet PDF 教程
- servlet 从 WAR 内读取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客户端
- Java Servlet Log4j 教程
- Java Servlet 图表教程
- Java ServletConfig教程
- Java Servlet 读取网页
- 嵌入式 Tomcat
- Java Servlet 分页
- Java Servlet Weld 教程
- Java Servlet 上传文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach标签
- 使用 jsGrid 组件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 资源教程
- Spring 重定向教程
- Spring 转发教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空间教程
- Spring P 命名空间教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 单例作用域 bean
- 独立的 Spring 应用
- 经典 Spring 应用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 应用简介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定义 404 错误页面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 发送电子邮件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 属性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查询
- Spring Boot Data JPA 查询示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加载资源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自动控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供图像文件
- 在 Spring Boot 中创建 PDF 报告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供静态内容
- Spring Boot Whitelabel 错误
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 应用
- Spring Boot 第一个 Web 应用
- Spring Boot Groovy CLI
- Spring Boot 上传文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表单教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登录页面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表单教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 简介
- Symfony 请求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中发送邮件
- Symfony 保留表单值
- Symfony @Route注解教程
- Symfony 创建路由
- Symfony 控制台命令教程
- Symfony 上传文件
- Symfony 服务教程
- Symfony 验证教程
- Symfony 翻译教程
