# Java SWT 中的布局管理
> 原文: [http://zetcode.com/gui/javaswt/layout/](http://zetcode.com/gui/javaswt/layout/)
在本章中,我们将展示如何在窗口或对话框中布置窗口小部件。
在设计应用的 GUI 时,我们决定使用哪些小部件以及如何在应用中组织这些小部件。 为了组织小部件,我们使用称为布局容器的专用非可见小部件。
`Composite`是用于放置子窗口小部件的容器。 `Composite`的布局管理器是通过`setLayout()`方法设置的。 `Shell`也是`Composite`。 它没有默认的布局管理器,在这种情况下,将使用绝对定位来放置小部件。
SWT 具有以下标准布局类:
* `FillLayout`
* `RowLayout`
* `FormLayout`
* `GridLayout`
`FillLayout`在单个行或列中布置大小相等的小部件。 `RowLayout`在行或列中布置小部件,并具有填充,环绕和间距选项。 `FormLayout`通过为小部件的每一侧创建附件来布局小部件。 `GridLayout`将小部件布置在网格中。
布局类可以具有对应的布局数据类,其中包含特定子项的布局数据。 例如,`RowLayout`具有名为`RowData`的布局数据类,`GridLayout`具有`GridData`,而`FormLayout`具有`FormData`。
## 绝对定位
在大多数情况下,程序员应使用布局管理器。 在某些情况下,我们也可以使用绝对定位。 在绝对定位中,程序员以像素为单位指定每个小部件的位置和大小。 如果我们调整窗口大小,则小部件的大小和位置不会改变。 在各种平台上,应用看起来都不同,在 Linux 上看起来不错,在 Mac OS 上看起来不太正常。 在应用中更改字体可能会破坏布局。 如果我们将应用翻译成另一种语言,则必须重做布局。 对于所有这些问题,仅在有理由的情况下才使用绝对定位,或者您的应用是简单的测试。
绝对定位是通过`setSize()`,`setLocation()`和`setBounds()`方法完成的。
`AbsoluteLayoutEx.java`
```java
package com.zetcode;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
/**
* ZetCode Java SWT tutorial
*
* In this program, we position two
* buttons using absolute coordinates.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class AbsoluteLayoutEx {
public AbsoluteLayoutEx(Display display) {
initUI(display);
}
private void initUI(Display display) {
Shell shell = new Shell(display, SWT.SHELL_TRIM | SWT.CENTER);
Button btn1 = new Button(shell, SWT.PUSH);
btn1.setText("Button");
btn1.setBounds(20, 50, 80, 30);
Button btn2 = new Button(shell, SWT.PUSH);
btn2.setText("Button");
btn2.setSize(80, 30);
btn2.setLocation(50, 100);
shell.setText("Absolute layout");
shell.setSize(300, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
@SuppressWarnings("unused")
public static void main(String[] args) {
Display display = new Display();
AbsoluteLayoutEx ex = new AbsoluteLayoutEx(display);
display.dispose();
}
}
```
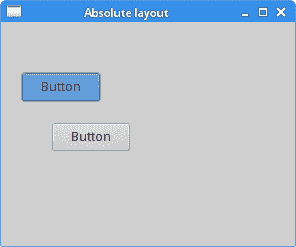
在我们的示例中,我们使用绝对定位在窗口上放置了两个按钮。
```java
btn1.setBounds(20, 50, 80, 30);
```
`setBounds()`方法有两件事:将按钮定位在`x = 20`和`y = 50`,并将按钮的大小设置为`width = 80`和`height = 30`。
```java
button2.setSize(80, 30);
button2.setLocation(50, 100);
```
在这里,我们分两个步骤进行相同的操作。 首先,我们使用`setSize()`方法调整按钮的大小。 然后,我们使用`setLocation()`方法将其定位在窗口上。

图:绝对布局
## `FillLayout`管理器
`FillLayout`是最简单的布局类。 它将小部件布置在一行或一列中,迫使它们具有相同的大小。
`FillLayoutEx.java`
```java
package com.zetcode;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Device;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.graphics.Rectangle;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
/**
* ZetCode Java SWT tutorial
*
* This program demonstrates the FillLayout
* manager
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: May 2015
*/
public class FillLayoutEx {
private Image castle;
public FillLayoutEx(Display display) {
initUI(display);
}
private void initUI(Display display) {
Shell shell = new Shell(display, SWT.SHELL_TRIM | SWT.CENTER);
shell.setLayout(new FillLayout());
loadImage(shell);
Label label = new Label(shell, SWT.IMAGE_PNG);
label.setImage(castle);
shell.setText("FillLayout");
Rectangle rect = castle.getBounds();
shell.setSize(rect.width, rect.height);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
private void loadImage(Shell shell) {
Device dev = shell.getDisplay();
try {
castle = new Image(dev, "redrock.png");
} catch(Exception e) {
System.out.println("Cannot load image");
System.out.println(e.getMessage());
System.exit(1);
}
}
@Override
public void finalize() {
castle.dispose();
}
public static void main(String[] args) {
Display display = new Display();
FillLayoutEx app = new FillLayoutEx(display);
app.finalize();
display.dispose();
}
}
```
在我们的示例中,我们使用此管理器显示图像。
```java
shell.setLayout(new FillLayout());
```
我们将`FillLayout`设置为外壳的布局类。 使用`setLayout()`方法设置布局。
```java
Rectangle rect = castle.getBounds();
shell.setSize(rect.width, rect.height);
```
我们找出图片的大小来调整外壳的大小,以完全适合图像的大小。
```java
Label label = new Label(shell, SWT.IMAGE_PNG);
label.setImage(castle);
```
我们将图像设置为标签小部件。
```java
private void loadImage(Shell shell) {
Device dev = shell.getDisplay();
try {
castle = new Image(dev, "redrock.png");
} catch(Exception e) {
System.out.println("Cannot load image");
System.out.println(e.getMessage());
System.exit(1);
}
}
```
`loadImage()`方法从磁盘加载图像。

图:`FillLayout`
## `RowLayout`
`RowLayout`管理器将所有小部件放置在一行或一列中。
`RowLayoutEx.java`
```java
package com.zetcode;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
/**
* ZetCode Java SWT tutorial
*
* This program demonstrates the RowLayout
* manager.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class RowLayoutEx {
public RowLayoutEx(Display display) {
initUI(display);
}
private void initUI(Display display) {
Shell shell = new Shell(display, SWT.SHELL_TRIM | SWT.CENTER);
RowLayout rowLayout = new RowLayout(SWT.HORIZONTAL);
rowLayout.marginTop = 10;
rowLayout.marginBottom = 10;
rowLayout.marginLeft = 5;
rowLayout.marginRight = 5;
rowLayout.spacing = 10;
shell.setLayout(rowLayout);
Button btn1 = new Button(shell, SWT.PUSH);
btn1.setText("Button");
btn1.setLayoutData(new RowData(80, 30));
Button btn2 = new Button(shell, SWT.PUSH);
btn2.setText("Button");
btn2.setLayoutData(new RowData(80, 30));
Button btn3 = new Button(shell, SWT.PUSH);
btn3.setText("Button");
btn3.setLayoutData(new RowData(80, 30));
shell.setText("RowLayout");
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
@SuppressWarnings("unused")
public static void main(String[] args) {
Display display = new Display();
RowLayoutEx ex = new RowLayoutEx(display);
display.dispose();
}
}
```
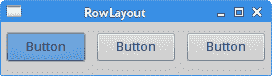
在我们的示例中,我们创建了三个按钮的行。
```java
RowLayout rowLayout = new RowLayout(SWT.HORIZONTAL);
```
将创建水平`RowLayout`。 这些小部件将放置在一行中。
```java
rowLayout.marginTop = 10;
rowLayout.marginBottom = 10;
rowLayout.marginLeft = 5;
rowLayout.marginRight = 5;
```
边距指定沿容器边缘的空间。
```java
rowLayout.spacing = 10;
```
`spacing`属性指定按钮之间的间距。
```java
shell.setLayout(rowLayout);
```
我们将行布局指定为外壳布局。
```java
Button btn1 = new Button(shell, SWT.PUSH);
btn1.setText("Button");
btn1.setLayoutData(new RowData(80, 30));
```
创建了`Button`。 `setLayoutData()`指定按钮的大小。

图:`RowLayout`管理器
## 按钮
在最后一个示例中,我们使用`FormLayout`管理器创建一个示例。 该管理器使用两个对象`FormData`和`FormAttachment`控制子项的位置和大小。
`ButtonsEx.java`
```java
package com.zetcode;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FormAttachment;
import org.eclipse.swt.layout.FormData;
import org.eclipse.swt.layout.FormLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
/**
* ZetCode Java SWT tutorial
*
* In this program, we position two buttons
* in the bottom right corner of the window.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: May 2015
*/
public class ButtonsEx {
public ButtonsEx(Display display) {
initUI(display);
}
private void initUI(Display display) {
Shell shell = new Shell(display, SWT.SHELL_TRIM | SWT.CENTER);
FormLayout layout = new FormLayout();
shell.setLayout(layout);
Button okBtn = new Button(shell, SWT.PUSH);
okBtn.setText("OK");
Button cancBtn = new Button(shell, SWT.PUSH);
cancBtn.setText("Cancel");
FormData cancelData = new FormData(80, 30);
cancelData.right = new FormAttachment(98);
cancelData.bottom = new FormAttachment(95);
cancBtn.setLayoutData(cancelData);
FormData okData = new FormData(80, 30);
okData.right = new FormAttachment(cancBtn, -5, SWT.LEFT);
okData.bottom = new FormAttachment(cancBtn, 0, SWT.BOTTOM);
okBtn.setLayoutData(okData);
shell.setText("Buttons");
shell.setSize(350, 200);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
@SuppressWarnings("unused")
public static void main(String[] args) {
Display display = new Display();
ButtonsEx ex = new ButtonsEx(display);
display.dispose();
}
}
```
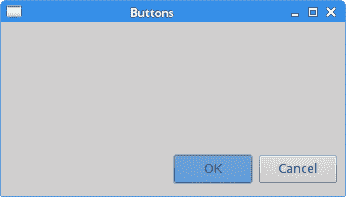
在此代码示例中,我们在窗口的右下角放置了两个按钮。
```java
FormLayout layout = new FormLayout();
shell.setLayout(layout);
```
`FormLayout`管理器已创建。
```java
Button okBtn = new Button(shell, SWT.PUSH);
okBtn.setText("OK");
Button cancBtn = new Button(shell, SWT.PUSH);
cancBtn.setText("Cancel");
```
创建两个按钮并将其设置到外壳。
```java
FormData cancelData = new FormData(80, 30);
```
取消按钮的大小为`80x30`。
```java
cancelData.right = new FormAttachment(98);
cancelData.bottom = new FormAttachment(95);
```
按钮的右侧附着在窗口宽度的 98% 处。 按钮的底部固定在窗口高度的 95% 处。
```java
okData.right = new FormAttachment(cancelButton, -5, SWT.LEFT);
okData.bottom = new FormAttachment(cancelButton, 0, SWT.BOTTOM);
```
“确定”按钮的右侧位于“取消”按钮的左侧 5 像素处。 “确定”按钮的底部与“取消”按钮的底部对齐。

图:按钮
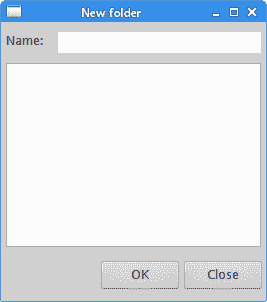
## 新建文件夹
在下面的示例中,我们使用`FormLayout`和`RowLayout`管理器创建窗口布局。
`NewFolderEx.java`
```java
package com.zetcode;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FormAttachment;
import org.eclipse.swt.layout.FormData;
import org.eclipse.swt.layout.FormLayout;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
/**
* ZetCode Java SWT tutorial
*
* This program creates a layout using a
* FormLayout and a RowLayout.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class NewFolderEx {
public NewFolderEx(Display display) {
initUI(display);
}
private void initUI(Display display) {
Shell shell = new Shell(display, SWT.SHELL_TRIM | SWT.CENTER);
shell.setLayout(new FormLayout());
Label lbl = new Label(shell, SWT.LEFT);
lbl.setText("Name:");
FormData data1 = new FormData();
data1.left = new FormAttachment(0, 5);
data1.top = new FormAttachment(0, 10);
lbl.setLayoutData(data1);
Text text = new Text(shell, SWT.SINGLE);
FormData data2 = new FormData();
data2.left = new FormAttachment(lbl, 15);
data2.top = new FormAttachment(0, 10);
data2.right = new FormAttachment(100, -5);
text.setLayoutData(data2);
Composite com = new Composite(shell, SWT.NONE);
RowLayout rowLayout = new RowLayout();
com.setLayout(rowLayout);
Button okBtn = new Button(com, SWT.PUSH);
okBtn.setText("OK");
okBtn.setLayoutData(new RowData(80, 30));
Button closeBtn = new Button(com, SWT.PUSH);
closeBtn.setText("Close");
closeBtn.setLayoutData(new RowData(80, 30));
FormData data3 = new FormData();
data3.bottom = new FormAttachment(100, -5);
data3.right = new FormAttachment(100, 0);
com.setLayoutData(data3);
Text mainText = new Text(shell, SWT.MULTI | SWT.BORDER);
FormData data4 = new FormData();
data4.width = 250;
data4.height = 180;
data4.top = new FormAttachment(text, 10);
data4.left = new FormAttachment(0, 5);
data4.right = new FormAttachment(100, -5);
data4.bottom = new FormAttachment(com, -10);
mainText.setLayoutData(data4);
shell.setText("New folder");
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
}
@SuppressWarnings("unused")
public static void main(String[] args) {
Display display = new Display();
NewFolderEx ex = new NewFolderEx(display);
display.dispose();
}
}
```
在示例中,有标签,文本和按钮小部件。
```java
Shell shell = new Shell(display, SWT.SHELL_TRIM | SWT.CENTER);
shell.setLayout(new FormLayout());
```
`FormLayout`设置为外壳的主布局管理器。
```java
Label lbl = new Label(shell, SWT.LEFT);
lbl.setText("Name:");
FormData data1 = new FormData();
data1.left = new FormAttachment(0, 5);
data1.top = new FormAttachment(0, 10);
lbl.setLayoutData(data1);
```
标签窗口小部件附在窗口的左上角。
```java
Text text = new Text(shell, SWT.SINGLE);
FormData data2 = new FormData();
data2.left = new FormAttachment(lbl, 15);
data2.top = new FormAttachment(0, 10);
data2.right = new FormAttachment(100, -5);
text.setLayoutData(data2);
```
在标签旁边,我们放置一个`Text`控件。 文本控件的左侧相对于标签放置。
```java
Composite com = new Composite(shell, SWT.NONE);
RowLayout rowLayout = new RowLayout();
com.setLayout(rowLayout);
```
创建一个`Composite`并将其设置为`RowLayout`管理器。 这两个按钮进入该容器。 将`RowLayout`用于按钮要比直接通过`FormLayout`进行组织要容易一些。
```java
Button okBtn = new Button(com, SWT.PUSH);
okBtn.setText("OK");
okBtn.setLayoutData(new RowData(80, 30));
Button closeBtn = new Button(com, SWT.PUSH);
closeBtn.setText("Close");
closeBtn.setLayoutData(new RowData(80, 30));
```
创建两个按钮。 他们的父部件是`Composite`。
```java
FormData data3 = new FormData();
data3.bottom = new FormAttachment(100, -5);
data3.right = new FormAttachment(100, 0);
com.setLayoutData(data3);
```
`Composite`本身与`FormLayout`一起放置在窗口的底部。 负值是与相邻小部件或窗口边界的偏移量。
```java
Text mainText = new Text(shell, SWT.MULTI | SWT.BORDER);
FormData data4 = new FormData();
data4.width = 250;
data4.height = 180;
data4.top = new FormAttachment(text, 10);
data4.left = new FormAttachment(0, 5);
data4.right = new FormAttachment(100, -5);
data4.bottom = new FormAttachment(com, -10);
mainText.setLayoutData(data4);
```
最后,创建了`Text`主窗口小部件。 它占用了大部分窗口区域。 `width`和`height`属性指定控件的初始首选大小。

图:新文件夹
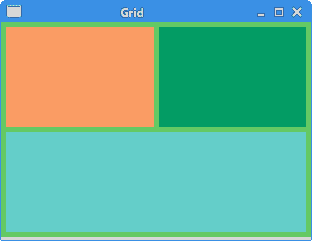
## `GridLayout`
`GridLayout`管理器将其子窗口小部件放入网格中。
`GridLayoutEx.java`
```java
package com.zetcode;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Color;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
/**
* ZetCode Java SWT tutorial
*
* This example presents the GridLayout.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class GridLayoutEx {
public GridLayoutEx(Display display) {
initUI(display);
}
private void initUI(Display display) {
Shell shell = new Shell(display, SWT.SHELL_TRIM | SWT.CENTER);
Color col = new Color(display, 100, 200, 100);
shell.setBackground(col);
col.dispose();
GridLayout layout = new GridLayout(2, false);
shell.setLayout(layout);
Label lbl1 = new Label(shell, SWT.NONE);
GridData gd1 = new GridData(SWT.FILL, SWT.FILL, true, true);
lbl1.setLayoutData(gd1);
Color col1 = new Color(display, 250, 155, 100);
lbl1.setBackground(col1);
col1.dispose();
Label lbl2 = new Label(shell, SWT.NONE);
GridData gd2 = new GridData(SWT.FILL, SWT.FILL, true, true);
gd2.heightHint = 100;
lbl2.setLayoutData(gd2);
Color col2 = new Color(display, 10, 155, 100);
lbl2.setBackground(col2);
col2.dispose();
Label lbl3 = new Label(shell, SWT.NONE);
GridData gd3 = new GridData(SWT.FILL, SWT.FILL, true, true);
gd3.widthHint = 300;
gd3.heightHint = 100;
gd3.horizontalSpan = 2;
lbl3.setLayoutData(gd3);
Color col3 = new Color(display, 100, 205, 200);
lbl3.setBackground(col3);
col3.dispose();
shell.setText("Grid");
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
}
@SuppressWarnings("unused")
public static void main(String[] args) {
Display display = new Display();
GridLayoutEx ex = new GridLayoutEx(display);
display.dispose();
}
}
```
在示例中,我们在网格中放置了三个标签。 每个标签具有不同的背景色。
```java
Color col = new Color(display, 100, 200, 100);
shell.setBackground(col);
col.dispose();
```
`setBackground()`方法为外壳设置背景色。
```java
GridLayout layout = new GridLayout(2, false);
shell.setLayout(layout);
```
实例化`GridLayout`管理器并将其设置为外壳的布局管理器。 网格由 2 列组成。
```java
Label lbl1 = new Label(shell, SWT.NONE);
GridData gd1 = new GridData(SWT.FILL, SWT.FILL, true, true);
lbl1.setLayoutData(gd1);
```
第一个标签进入网格的左上角单元格。 `GridData`类的四个参数使标签组件填充其单元格并在两个方向上扩展。
```java
Label lbl2 = new Label(shell, SWT.NONE);
GridData gd2 = new GridData(SWT.FILL, SWT.FILL, true, true);
gd2.heightHint = 100;
lbl2.setLayoutData(gd2);
```
第二个标签转到相邻的单元格。 `heightHint`属性指定标签的首选高度。 请注意,它也会影响先前的窗口小部件,因为该属性有效地设置了行的首选高度。
```java
Label lbl3 = new Label(shell, SWT.NONE);
GridData gd3 = new GridData(SWT.FILL, SWT.FILL, true, true);
gd3.widthHint = 300;
gd3.heightHint = 100;
gd3.horizontalSpan = 2;
lbl3.setLayoutData(gd3);
```
第三个标签进入第二行。 `horizontalSpan`属性使标签跨越两列。

图:简单 GridLayout
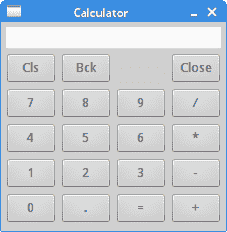
## 计算器
在下面的示例中,我们使用`GridLayout`管理器创建计算器的框架。
`CalculatorEx.java`
```java
package com.zetcode;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
/**
* ZetCode Java SWT tutorial
*
* In this program, we use the GridLayout to
* create a calculator skeleton.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class CalculatorEx {
public CalculatorEx(Display display) {
initUI(display);
}
private void initUI(Display display) {
Shell shell = new Shell(display, SWT.DIALOG_TRIM | SWT.CENTER);
GridLayout gl = new GridLayout(4, true);
gl.marginHeight = 5;
shell.setLayout(gl);
String[] buttons = {
"Cls", "Bck", "", "Close", "7", "8", "9", "/", "4",
"5", "6", "*", "1", "2", "3", "-", "0", ".", "=", "+"
};
Text text = new Text(shell, SWT.SINGLE);
GridData gridData = new GridData();
gridData.horizontalSpan = 4;
gridData.horizontalAlignment = GridData.FILL;
text.setLayoutData(gridData);
for (int i = 0; i < buttons.length; i++) {
if (i == 2) {
Label lbl = new Label(shell, SWT.CENTER);
GridData gd = new GridData(SWT.FILL, SWT.FILL, false, false);
lbl.setLayoutData(gd);
} else {
Button btn = new Button(shell, SWT.PUSH);
btn.setText(buttons[i]);
GridData gd = new GridData(SWT.FILL, SWT.FILL, false, false);
gd.widthHint = 50;
gd.heightHint = 30;
btn.setLayoutData(gd);
}
}
shell.setText("Calculator");
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
@SuppressWarnings("unused")
public static void main(String[] args) {
Display display = new Display();
CalculatorEx ex = new CalculatorEx(display);
display.dispose();
}
}
```
我们使用`GridLayout`管理器创建计算器的框架。 我们使用三种类型的小部件:文本小部件,标签小部件和几个按钮。
```java
Shell shell = new Shell(display, SWT.DIALOG_TRIM | SWT.CENTER);
```
使用`SWT.DIALOG_TRIM`标志,使窗口不可调整大小。
```java
GridLayout gl = new GridLayout(4, true);
gl.marginHeight = 5;
shell.setLayout(gl);
```
我们创建一个具有 4 列的`GridLayout`,并提供顶部和底部页边距。
```java
Text text = new Text(shell, SWT.SINGLE);
GridData gridData = new GridData();
gridData.horizontalSpan = 4;
gridData.horizontalAlignment = GridData.FILL;
text.setLayoutData(gridData);
```
`GridData`是与`GridLayout`关联的布局数据对象。 使用`horizontalSpan`属性,我们使文本小部件跨越所有四列。 设置为`GridData.FILL`的`horizontalAlignment`使文本窗口小部件填充布局管理器分配给它的整个区域。
```java
Button btn = new Button(shell, SWT.PUSH);
btn.setText(buttons[i]);
GridData gd = new GridData(SWT.FILL, SWT.FILL, false, false);
gd.widthHint = 50;
gd.heightHint = 30;
btn.setLayoutData(gd);
```
在`for`循环内,我们创建按钮并将其放入网格中。 通过`widthHint`和`heightHint`属性,我们可以设置按钮的首选大小。

图:计算机骨架
在 Java SWT 教程的这一部分中,我们讨论了小部件的布局管理。
- ZetCode 数据库教程
- MySQL 教程
- MySQL 简介
- MySQL 安装
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存储引擎
- MySQL 数据类型
- 在 MySQL 中创建,更改和删除表
- MySQL 表达式
- 在 MySQL 中插入,更新和删除数据
- MySQL 中的SELECT语句
- MySQL 子查询
- MySQL 约束
- 在 MySQL 中导出和导入数据
- 在 MySQL 中连接表
- MySQL 函数
- MySQL 中的视图
- MySQL 中的事务
- MySQL 存储过程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 连接到 MySQL 数据库
- MySQL 中的 Perl 错误处理
- 使用 Perl 进行 MySQL 查询
- 在 MySQL 中使用 Perl 绑定参数&列
- 在 MySQL 中使用 Perl 处理图像
- 使用 Perl 获取 MySQL 元数据
- Perl 的 MySQL 事务
- MySQL C API 编程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 简介
- sqlite3 命令行工具
- 在 SQLite 中创建,删除和更改表
- SQLite 表达式
- SQLite 插入,更新,删除数据
- SQLite SELECT语句
- SQLite 约束
- SQLite 连接表
- SQLite 函数
- SQLite 视图,触发器,事务
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 连接到 SQLite 数据库
- SQLite Perl 错误处理
- 使用 Perl 的 SQLite 查询
- 使用 Perl 绑定 SQLite 参数&列
- 使用 Perl 在 SQLite 中处理图像
- 使用 Perl 获取 SQLite 元数据
- 使用 Perl 进行 SQLite 事务
- SQLite Ruby 教程
- 连接到 SQLite 数据库
- 在 SQLite 中使用 Ruby 进行 SQL 查询
- 绑定参数
- 处理图像
- 使用 Ruby 获取 SQLite 元数据
- Ruby 的 SQLite 事务
- SQLite C# 教程
- SQLite C# 简介
- 使用SqliteDataReader检索数据
- ADO.NET 数据集
- 使用 C# 在 SQLite 中处理图像
- 使用 C# 获取 SQLite 元数据
- 使用 C# 的 SQLite 事务
- SQLite Visual Basic 教程
- SQLite Visual Basic 简介
- 使用SqliteDataReader检索数据
- ADO.NET 的数据集
- 使用 Visual Basic 在 SQLite 中处理图像
- 使用 Visual Basic 获取 SQLite 元数据
- 使用 Visual Basic 的 SQLite 事务
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 编程简介
- 在 PostgreSQL 中使用 PHP 检索数据
- 在 PostgreSQL 中使用 PHP 处理图像
- 用 PHP 获取 PostgreSQL 元数据
- 在 PostgreSQL 中使用 PHP 进行事务
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 简介
- Derby 的安装&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查询
- 在 Derby 中使用 JDBC 进行编程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 简介
- 原始 SQL
- 模式定义语言
- SQL 表达式语言
- SQLAlchemy 中的对象关系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 语法结构
- 基本概念
- Visual Basic 数据类型
- Visual Basic 中的字符串
- 运算符
- 控制流
- Visual Basic 数组
- Visual Basic 中的过程&函数
- 在 Visual Basic 中组织代码
- 面向对象编程
- Visual Basic 中的面向对象编程 II
- Visual Basic 中的集合
- 输入和输出
- C# 教程
- C# 语言
- C# 语法结构
- C# 基础
- C# 数据类型
- C# 中的字符串
- C# 运算符
- C# 中的流控制
- C# 数组
- C# 面向对象编程
- C# 中的方法
- C# 面向对象编程 II
- C# 属性
- C# 结构
- C# 委托
- 命名空间
- C# 集合
- C# 输入和输出
- C# 目录教程
- C# 字典教程
- 在 C# 中读取文本文件
- C# 中的日期和时间
- 在 C# 中读取网页
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 图形教程
- Java 2D 游戏教程
- Java 游戏基础
- 动画
- 移动精灵
- 碰撞检测
- Java 益智游戏
- Java Snake
- Breakout 游戏
- Java 俄罗斯方块
- Java 吃豆人
- Java 太空侵略者
- Java 扫雷
- Java 推箱子
- Java 2D 教程
- 介绍
- 基本绘图
- 形状和填充
- 透明度
- 合成
- 剪裁
- 变换
- 特效
- 图像
- 文字和字体
- 命中测试,移动物体
- 俄罗斯方块
- Cario 图形教程
- Cario 图形库
- Cario 定义
- Cairo 后端
- Cairo 基本图形
- 形状和填充
- 渐变
- 透明度
- 合成
- 剪裁和遮罩
- 变换
- Cairo 文字
- Cairo 中的图像
- 根窗口
- PyCairo 教程
- PyCairo 简介
- PyCairo 后端
- PyCairo 中的基本绘图
- PyCairo 形状和填充
- PyCairo 渐变
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的变换
- PyCairo 中的文字
- PyCairo 中的图像
- 根窗口
- HTML5 画布教程
- 介绍
- HTML5 画布中的直线
- HTML5 画布形状
- HTML5 画布填充
- HTML5 画布中的透明度
- HTML5 画布合成
- HTML5 canvas 中的变换
- HTML5 画布中的文字
- HTML5 画布中的动画
- HTML5 画布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 简介
- Windows API main函数
- Windows API 中的系统函数
- Windows API 中的字符串
- Windows API 中的日期和时间
- Windows API 中的一个窗口
- UI 的第一步
- Windows API 菜单
- Windows API 对话框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高级控件
- Windows API 中的自定义控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 简介
- PyQt4 中的第一个程序
- PyQt4 中的菜单和工具栏
- PyQt4 中的布局管理
- PyQt4 中的事件和信号
- PyQt4 中的对话框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的绘图
- PyQt4 中的自定义小部件
- PyQt4 中的俄罗斯方块游戏
- PyQt5 教程
- PyQt5 简介
- PyQt5 日期和时间
- PyQt5 中的第一个程序
- PyQt5 中的菜单和工具栏
- PyQt5 中的布局管理
- PyQt5 中的事件和信号
- PyQt5 中的对话框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的绘图
- PyQt5 中的自定义小部件
- PyQt5 中的俄罗斯方块
- Qt4 教程
- Qt4 工具包简介
- Qt4 工具类
- Qt4 中的字符串
- Qt4 中的日期和时间
- 在 Qt4 中使用文件和目录
- Qt4 中的第一个程序
- Qt4 中的菜单和工具栏
- Qt4 中的布局管理
- Qt4 中的事件和信号
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的绘图
- Qt4 中的自定义小部件
- Qt4 中的打砖块游戏
- Qt5 教程
- Qt5 工具包简介
- Qt5 中的字符串
- Qt5 中的日期和时间
- Qt5 中的容器
- 在 Qt5 中处理文件和目录
- Qt5 中的第一个程序
- Qt5 中的菜单和工具栏
- Qt5 中的布局管理
- Qt5 中的事件和信号
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的绘图
- Qt5 中的自定义小部件
- Qt5 中的贪食蛇
- Qt5 中的打砖块游戏
- PySide 教程
- PySide 工具包简介
- PySide 中的第一个程序
- PySide 中的菜单和工具栏
- PySide 中的布局管理
- PySide 中的事件和信号
- PySide 中的对话框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中绘图
- PySide 中的自定义小部件
- PySide 中的俄罗斯方块游戏
- Tkinter 教程
- Tkinter 简介
- Tkinter 中的布局管理
- Tkinter 标准小部件属性
- Tkinter 小部件
- Tkinter 中的菜单和工具栏
- Tkinter 中的对话框
- Tkinter 中的绘图
- Tkinter 中的贪食蛇
- Tcl/Tk 教程
- Tcl/Tk 简介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜单和工具栏
- Tcl/Tk 中的对话框
- Tcl/Tk 绘图
- 贪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 简介
- Java Swing 首个程序
- Java Swing 中的菜单和工具栏
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 组件
- 基本的 Swing 组件 II
- Java Swing 对话框
- Java Swing 模型架构
- Swing 中的拖放
- Swing 中的绘图
- Java Swing 中的可调整大小的组件
- Java Swing 中的益智游戏
- 俄罗斯方块
- JavaFX 教程
- JavaFX 简介
- JavaFX 首个程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 动画
- JavaFX 画布
- JavaFX 图表
- Java SWT 教程
- Java SWT 简介
- Java SWT 中的布局管理
- Java SWT 中的菜单和工具栏
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的对话框
- Java SWT 绘图
- Java SWT 中的贪食蛇
- wxWidgets 教程
- wxWidgets 简介
- wxWidgets 助手类
- wxWidgets 中的第一个程序
- wxWidgets 中的菜单和工具栏
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的对话框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的设备上下文
- wxWidgets 中的自定义小部件
- wxWidgets 中的俄罗斯方块游戏
- wxPython 教程
- wxPython 简介
- 第一步
- 菜单和工具栏
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 对话框
- 小部件
- wxPython 中的高级小部件
- wxPython 中的拖放
- wxPython 图形
- 创建自定义小部件
- wxPython 中的应用框架
- wxPython 中的俄罗斯方块游戏
- C# Winforms Mono 教程
- Mono Winforms 简介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- Mono Winforms 中的绘图
- Mono Winforms 中的贪食蛇
- Java Gnome 教程
- Java Gnome 简介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜单
- Java Gnome 中的工具栏
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高级小部件
- Java Gnome 中的对话框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 绘图
- Cario 绘图 II
- Java Gnome 中的贪食蛇
- QtJambi 教程
- QtJambi 简介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜单和工具栏
- QtJambi 对话框
- QtJambi 中的绘图
- QtJambi 中的自定义小部件
- 贪食蛇
- GTK+ 教程
- GTK+ 简介
- GTK+ 中的第一个程序
- GTK+ 中的菜单和工具栏
- GTK+ 布局管理
- GTK+ 事件和信号
- GTK+ 对话框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定义 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 简介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜单和工具栏
- Ruby GTK 中的对话框
- Ruby GTK Cario 绘图
- Ruby GTK 中的自定义小部件
- Ruby GTK 中的贪食蛇
- GTK# 教程
- GTK# 简介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜单
- GTK# 中的工具栏
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高级小部件
- GTK# 中的对话框
- Pango
- GTK# 中的 Cario 绘图
- GTK# 中的 Cario 绘图 II
- GTK# 中的自定义小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 简介
- 布局管理
- 小部件
- 菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- PyGTK 教程
- PyGTK 简介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜单
- PyGTK 中的工具栏
- PyGTK 中的事件和信号
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高级小部件
- PyGTK 中的对话框
- Pango
- Pango II
- PyGTK 中的 Cario 绘图
- Cario 绘图 II
- PyGTK 中的贪食蛇游戏
- PyGTK 中的自定义小部件
- PHP GTK 教程
- PHP GTK 简介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- C# Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的绘图 II
- Qyoto 中的自定义小部件
- 贪食蛇
- Ruby Qt 教程
- Ruby Qt 简介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜单和工具栏
- Ruby Qt 中的对话框
- 用 Ruby Qt 绘图
- Ruby Qt 中的自定义小部件
- Ruby Qt 中的贪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的自定义小部件
- 贪食蛇
- Mono IronPython Winforms 教程
- 介绍
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- 绘图
- IronPython Mono Winforms 中的绘图 II
- IronPython Mono Winforms 中的贪食蛇
- IronPython Mono Winforms 中的俄罗斯方块游戏
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 简介
- Jython Swing 中的布局管理
- Jython Swing 中的组件
- Jython Swing 中的菜单和工具栏
- Jython Swing 中的对话框
- Jython Swing 中的绘图
- Jython Swing 中的半字节
- JRuby Swing 教程
- JRuby Swing 简介
- JRuby Swing 中的布局管理
- JRuby Swing 中的组件
- 菜单和工具栏
- JRuby Swing 中的对话框
- 在 JRuby Swing 中绘图
- JRuby Swing 中的贪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 简介
- 布局管理
- 基本控制
- 进阶控件
- 菜单和工具栏
- 对话框
- 绘图
- 拖放
- 贪食蛇
- JavaScript GTK 教程
- JavaScript GTK 简介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜单和工具栏
- JavaScript GTK 中的对话框
- JavaScript GTK 中的 Cario 绘图
- ZetCode Java 教程
- Java 教程
- Java 语言
- Java 语法结构
- Java 基础
- Java 数据类型
- Java 数据类型 II
- Java 字符串
- Java 数组
- Java 表达式
- Java 控制流程
- Java 面向对象的编程
- Java 方法
- Java 面向对象编程 II
- Java 包
- Java 中的异常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 处理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正则表达式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部与内部迭代器
- Java 文件大小
- 用 Java 创建目录
- 用 Java 创建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 请求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 简介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介绍
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 简介
- Java 中的数据源
- JSTL 中的 SQL 查询标记
- Java 验证过滤器
- Hibernate 验证器
- 用 Java 显示图像
- Play 框架简介
- Spark Java 简介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 复制文件
- Java 文件时间教程
- 如何使用 Java 获取当前日期时间
- Java 列出目录内容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 读写 ICO 图像
- Java int到String的转换
- Java HashSet教程
- Java HashMap教程
- Java static关键字
- Java 中的HashMap迭代
- 用 Java 过滤列表
- 在 Java 中读取网页
- Java 控制台应用
- Java 集合的便利工厂方法
- Google Guava 简介
- OpenCSV 教程
- 用 Java8 的StringJoiner连接字符串
- Java 中元素迭代的历史
- Java 谓词
- Java StringBuilder
- Java 分割字串教学
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 过滤器
- Java 流归约
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中读取文本文件
- Java Unix 时间
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 简介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正则表达式
- 用 JavaScript 创建对象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服务器教程
- JavaScript 贪食蛇教程
- JavaScript 构建器模式教程
- JavaScript 数组
- XMLHttpRequest教程
- 从 JavaScript 中的 URL 读取 JSON
- 在 JavaScript 中循环遍历 JSON 数组
- jQuery 教程
- Google 图表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 变量
- Kotlin 的运算符
- Kotlin when表达式
- Kotlin 数组
- Kotlin 范围
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 写入文件
- Kotlin 读取文件教程
- Kotlin 正则表达式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 语法结构
- Tcl 中的基本命令
- Tcl 中的表达式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的数组
- Tcl 中的过程
- 输入&输出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介绍
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 语法结构
- PHP 基础
- PHP 数据类型
- PHP 字符串
- PHP 运算符
- PHP 中的控制流
- PHP 数组
- PHP 数组函数
- PHP 中的函数
- PHP 正则表达式
- PHP 中的面向对象编程
- PHP 中的面向对象编程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 验证教程
- PHP Rakit 验证教程
- PHP PDO 教程
- CakePHP 数据库教程
- PHP SQLite3 教程
- PHP 文件系统函数
- ZetCode Python 教程
- Python 教程
- Python 语言
- 交互式 Python
- Python 语法结构
- Python 数据类型
- Python 字符串
- Python 列表
- Python 字典
- Python 运算符
- Python 关键字
- Python 函数
- Python 中的文件
- Python 中的面向对象编程
- Python 模块
- Python 中的包
- Python 异常
- Python 迭代器和生成器
- Python 内省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循环
- Python 反转
- Python Lambda 函数
- Python 集合
- Python 映射
- Python CSV 教程-读写 CSV
- Python 正则表达式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推导式
- Python 魔术方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 语法结构
- Ruby 基础
- Ruby 变量
- Ruby 中的对象
- Ruby 数据类型
- Ruby 字符串
- Ruby 表达式
- Ruby 控制流
- Ruby 数组
- Ruby 哈希
- Ruby 中的面向对象编程
- Ruby 中的面向对象编程 II
- Ruby 正则表达式
- Ruby 输入&输出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 从 Java Servlet 提供纯文本
- Java Servlet JSON 教程
- Java Servlet HTTP 标头
- Java Servlet 复选框教程
- Java servlet 发送图像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自动补全教程
- Java servlet PDF 教程
- servlet 从 WAR 内读取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客户端
- Java Servlet Log4j 教程
- Java Servlet 图表教程
- Java ServletConfig教程
- Java Servlet 读取网页
- 嵌入式 Tomcat
- Java Servlet 分页
- Java Servlet Weld 教程
- Java Servlet 上传文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach标签
- 使用 jsGrid 组件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 资源教程
- Spring 重定向教程
- Spring 转发教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空间教程
- Spring P 命名空间教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 单例作用域 bean
- 独立的 Spring 应用
- 经典 Spring 应用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 应用简介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定义 404 错误页面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 发送电子邮件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 属性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查询
- Spring Boot Data JPA 查询示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加载资源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自动控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供图像文件
- 在 Spring Boot 中创建 PDF 报告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供静态内容
- Spring Boot Whitelabel 错误
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 应用
- Spring Boot 第一个 Web 应用
- Spring Boot Groovy CLI
- Spring Boot 上传文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表单教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登录页面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表单教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 简介
- Symfony 请求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中发送邮件
- Symfony 保留表单值
- Symfony @Route注解教程
- Symfony 创建路由
- Symfony 控制台命令教程
- Symfony 上传文件
- Symfony 服务教程
- Symfony 验证教程
- Symfony 翻译教程
