# jQuery 教程
> 原文: [https://zetcode.com/web/jquery/](https://zetcode.com/web/jquery/)
在本教程中,我们将学习 jQuery 的基础知识。 我们将展示 jQuery 库,展示如何下载和包含 jQuery,解释各种 jQuery 选择器,展示如何绑定事件,展示各种 jQuery 效果,以及处理异步事件。
当我们要创建一个网站时,我们需要使用特定的技术。 HTML 创建网页的结构。 CSS 负责网页的外观。 JavaScript 为网页带来了活力。
超文本标记语言(HTML),级联样式表(CSS)和 JavaScript 构成了万维网的三项基石技术。 jQuery 是 JavaScript 的抽象; 它使使用 JavaScript 的工作更加轻松。
## HTML 文件
一个网站由多个网页组成。 每个网页都是一个 HTML 文档。 HTML 文档是一种文本文档,其结构由超文本标记语言定义。 要创建文档结构,我们使用 HTML 标签,例如`<div>`,`<h2>`或`<body>`。 HTML 文档具有`.html`或`.htm`扩展名。

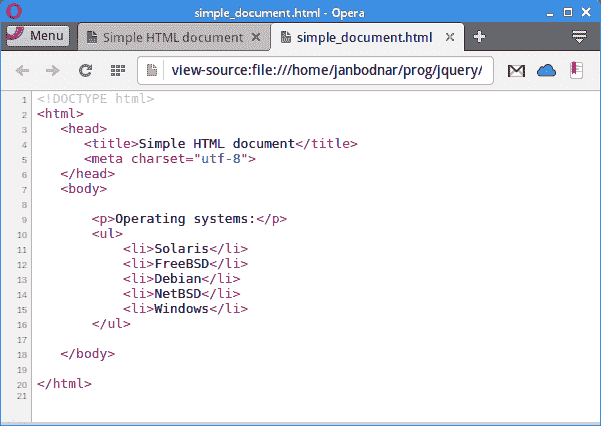
图:一个简单的 HTML 文档的来源
Web 浏览器使我们能够查看每个 HTML 文档的 HTML 源。 HTML 文档由两部分组成:头和正文。 HTML 元素以层次结构进行组织-HTML 标记具有其父代,子代和同级兄弟。
## 文档对象模型(DOM)
文档对象模型(DOM)是 HTML 文档的编程接口。 它定义了用于操纵文档结构,样式和内容的功能。 DOM 将 HTML 文档表示为节点的树形结构,其中每个节点都是代表文档一部分的对象。 节点是具有属性和方法的对象。 这些实体可以通过 JavaScript 及其 jQuery 库进行访问。
## jQuery
jQuery 是一个 JavaScript 库,用于处理 DOM。 使用 jQuery,我们可以查找,选择,遍历和操作 HTML 文档的各个部分。 这些部分也称为 DOM 元素。 jQuery 是当今使用最广泛的 JavaScript 库。 据估计,在前 1000 万个网站中,有三分之二使用了该网站。 jQuery 最初是由 John Resig 创建的。 jQuery 是根据 MIT 许可获得许可的免费开源软件。
使用 jQuery 进行开发的原则是:
* JavaScript 和 HTML 的分离。
* 简洁明了。
* 消除跨浏览器的不兼容性。
* 可扩展性。
## 选择 jQuery 库
jQuery 库本质上是一个小文件。 为了在我们的项目中使用 jQuery,我们可以从项目的[网站](https://jquery.com/download/)上下载文件,或者使用内容分发网络(CDN)。
有几种选择。 首先,有多个可用的 jQuery 版本。 文件名中提到了库的版本。 当前有三个版本分支:1.x,2.x 和 3.x。 出于教育目的,最好选择最新版本的 jQuery 库。 然后,我们需要在库的生产和开发版本之间进行选择。 生产版本已压缩,并且在库名称中带有`min`字。 压缩或缩小的版本的大小已减小,但提供相同的功能。 开发版本易于阅读并带有注释。
```js
jquery-3.1.1.js
jquery-3.1.1.min.js
```
第一个文件是 jQuery 库 3.1.1 的开发版本。 第二个文件是 jQuery 库 3.1.1 版的生产版本。
此外,还有所谓的库的瘦版本。 精简版的库名称中带有`slim`字。 它们不包括 AJAX 功能,效果和当前不建议使用的代码。
```js
jquery-3.1.1.slim.js
jquery-3.1.1.slim.min.js
```
第一个文件是 jQuery 库 3.1.1 的苗条开发版本。 第二个文件是 jQuery 库 3.1.1 的精简生产版本。
在本教程中,将使用 jQuery 3.1.1 的缩小版。
## 在 HTML 文档中包含 jQuery
通过链接到本地副本或公共服务器上可用的版本之一,可以将 jQuery 库包含在文档中。 为了包括 jQuery 库,我们使用`<script>`标签。 该文件通常位于`</body>`标签之前,位于文档的开头或底部。
```js
<script src="jquery-3.1.1.min.js"></script>
```
在这种情况下,我们包括 jQuery 库的本地副本。
```js
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
```
在这里,我们包含来自`code.jquery.com`上公共可用存储库的库。
有几个著名的 jQuery 公共存储库。 这些存储库也称为内容交付网络(CDN)。 使用 CDN 可以带来一些性能优势。
```js
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.1.1.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
```
在这里,我们有 jQuery,Google 和 Microsoft CDN。
## 选择文本编辑器
一个好的文本编辑器将帮助我们有效地编写代码。 文本编辑器提供语法高亮显示,代码完成,自动缩进等功能。 支持 jQuery 的文本编辑器包括括号,Sublime Text,Kwrite,Gedit,Notepad ++,PSPad 或 TextMate。

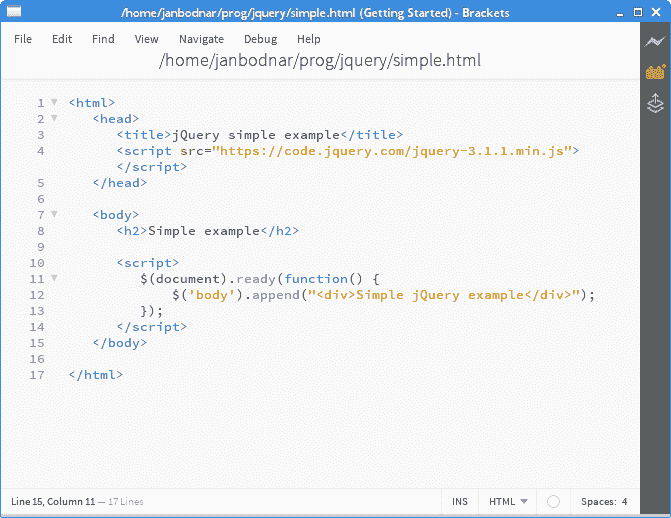
图:括号文本编辑器
上图显示了一个在 Brackets 文本编辑器中使用 jQuery 的小型 HTML 文档。 Brackets 是用于 Web 开发的现代文本编辑器。 它是用 JavaScript 编写的。 它是专门为 Web 设计师和前端开发者创建的。
## 准备好文件后
当文档准备就绪时,即已经构建了它的 DOM 并且可以安全地对其进行操作,jQuery 会触发`$(document).ready()`事件。 我们将 jQuery 代码放入此事件的处理器中。
```js
$(document).ready(function() {
// jQuery code
});
$(function() {
// jQuery code
});
```
这些是文档就绪的事件处理器; 两者是等效的。 第二种方法是创建 jQuery 文档就绪事件处理器的推荐方法。
`simple.html`
```js
<html>
<head>
<title>jQuery simple example</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<h2>Simple example</h2>
<script>
$(function() {
$('body').append("<div>Simple jQuery example</div>");
});
</script>
</body>
</html>
```
该示例在`<body>`标签的末尾附加了`<div>`标签。
```js
$('body').append("<div>Simple jQuery example</div>");
```
`$('body')`选择文档中的`<body>`标签。 `append()`方法将`<div>`标签附加在`<body>`标签的末尾。
## 测试与调试
浏览器包含供开发者进行测试和调试的工具。 在 Opera,Firefox 和 Chrome 浏览器中,通过 `Ctrl + Shift + I` 启动开发者控制台。

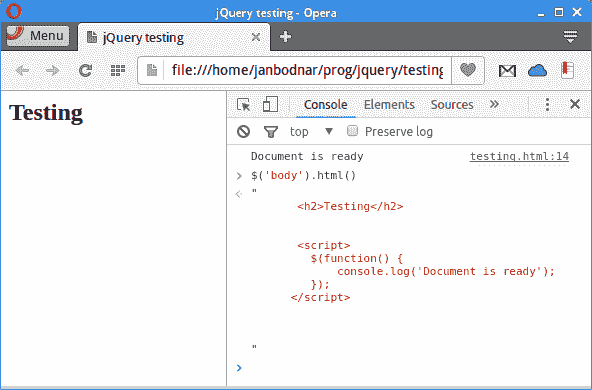
图:开发者控制台
在控制台窗口中,我们可以看到从`console.log()`方法输出的错误消息。 它可用于评估 JavaScript 语句,检查和记录对象和属性。 在上图中,我们可以看到 jQuery `html()`方法的输出,该方法获取`<body>`元素的 HTML 代码。 输出显示在控制台窗口中。
```js
<script>
$(function() {
console.log('Document is ready');
});
</script>
```
`console.log()`方法可用于调试输出。

图:语法错误
在上图中,我们可以看到 jQuery 语法错误被捕获并显示在开发者控制台窗口中。
## jQuery 选择器
jQuery 选择器用于选择 HTML 文档中满足某些条件的元素。 条件可以是它们的名称,ID,类名称,属性或它们的组合。
以下是可用选择器的部分列表:
* `$("*")` - 选择所有元素
* `$("#first")` — 用`id="first`选择元素
* `$(".intro")` — 选择带有`class="intro"`的所有元素
* `$("div")` - 选择所有`<div>`元素
* `$("h2, div, p")` - 选择所有`<h2>, <div>, <p>`元素
* `$("li:first")` — 选择第一个`<li>`元素
* `$("li:last")` — 选择最后一个`<li>`元素
* `$("li:even")` — 选择所有偶数`<li>`元素
* `$("li:odd")` - 选择所有奇数`<li>`元素
* `$(":empty")` - 选择所有为空的元素
* `$(":focus")` - 选择当前具有焦点的元素
在下面的示例中,我们将使用`:root`选择器,该选择器选择`<html>`标签。
`root_selector.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery root selector example</title>
<meta charset="utf-8">
<style>
.mycol { background-color: gray; border: 1px solid gray }
</style>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<p>
A paragraph.
</p>
<script>
$(function() {
$(":root").addClass("mycol");
});
</script>
</body>
</html>
```
在示例中,文档的背景更改为灰色。
```js
$(":root").addClass("mycol");
```
使用`:root`选择器,选择文档的根元素,然后使用`addClass()`方法向其中添加一个类。
`selecting_elements.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery selecting elements</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<p>Operating systems:</p>
<ul id="mylist" style="width:150px">
<li>Solaris</li>
<li>FreeBSD</li>
<li>Debian</li>
<li>NetBSD</li>
<li>Windows</li>
<li>Mac OS X</li>
</ul>
<script>
$(function() {
$("#mylist").css("border", "1px dashed gray");
$("li:odd").css("color", "blue");
});
</script>
</body>
</html>
```
在此示例中,我们有一个操作系统列表。 该列表带有蓝色虚线边框,并且每个奇数元素都有灰色背景。
```js
$("#mylist").css("border", "1px dotted blue");
```
`$("#mylist")`选择器选择 ID 等于`mylist`的标签。 使用`css()`方法,我们可以修改标签的外观。
```js
$("li:odd").css("background-color", "gray");
```
使用`$("li:odd")`选择器,我们选择所有奇数`<li>`标签,然后使用`css()`方法对其进行修改。

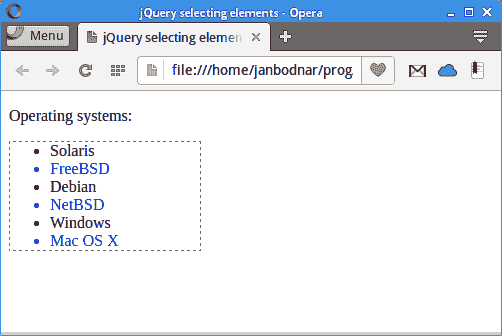
图:选择文档元素
在图中,我们可以看到列表周围的虚线边框和每隔一个列表元素的蓝色文本颜色。
## 链接方式
jQuery 允许链接方法调用。 方法链是对 jQuery 对象的 jQuery 方法调用的连续序列。
`chaining.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery chaining methods</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:150px; height:100px; background-color:blue }
</style>
</head>
<body>
<div class="mypanel"></div>
<script>
$(function() {
$(".mypanel").hide(1500).show(1500).hide(1500).show(1500);
});
</script>
</body>
</html>
```
在该示例中,我们有一个显示和隐藏两次的面板。 用`show()`方法显示一个面板,用`hide()`方法隐藏一个面板。
```js
$(".mypanel").hide(1500).show(1500).hide(1500).show(1500)
```
在这里,我们看到了四个方法调用的链。 每个调用都返回一个 jQuery 对象,我们可以在该对象上调用另一个方法。
## 获取和设置内容
`text()`方法获取匹配元素集中每个元素的组合文本内容(包括它们的后代),或设置匹配元素的文本内容。
`getting_setting_content.html`
```js
<html>
<head>
<title>jQuery getting, setting elements</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<h2>Red car</h2>
<h3></h3>
<script>
$(function() {
var cont = $("h2").text();
$("h3").text(cont);
});
</script>
</body>
</html>
```
在示例中,我们获取`<h2>`标签的内容并将其设置为`<h3>`标签; 换句话说,我们将内容从第一个元素复制到第二个元素。
```js
var cont = $("h2").text();
```
通过`text()`方法,我们获得`<h2>`标签的内容。
```js
$("h3").text(cont);
```
在这一行中,我们将先前检索的内容设置为`<h3>`标签。
## 绑定事件
`on()`方法将一个或多个事件的事件处理器函数插入到当前选定的元素集。 当启动均匀(例如按钮单击)时,将触发事件处理器。
`event_binding.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery event binding example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:150px; height:100px; background-color:maroon }
</style>
</head>
<body>
<button id="btn">Toggle</button>
<br>
<br>
<div class="mypanel"></div>
<script>
$(function() {
$("#btn").on('click', function() {
$(".mypanel").slideToggle(2000);
});
});
</script>
</body>
</html>
```
在示例中,我们将事件处理器绑定到按钮元素上的`click`事件。
```js
<button id="btn">Toggle</button>
```
这是触发点击事件的按钮。
```js
<script>
$(function() {
$("#btn").on('click', function() {
$(".mypanel").slideToggle(2000);
});
});
</script>
```
我们为按钮元素注册一个`click`事件。 该事件触发一个函数,该函数在`<div>`元素上调用`slideToggle()`方法。 `slideToggle()`方法以滑动方式显示或隐藏匹配的元素。
## 鼠标移动事件
当鼠标指针移至文档区域上方时,将触发鼠标移动事件。 事件处理器函数接收一个事件对象,其中包含与事件类型有关的数据。 在我们的例子中,它将包含鼠标指针的`x`和`y`坐标。
`mouse_move_event.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery mousemove event</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:250px; height:200px; background-color:maroon }
</style>
</head>
<body>
<div class="mypanel"></div>
<br>
<div id="log"></div>
<script>
$(function() {
$(".mypanel").mousemove(function(e) {
var msg = "x: " + e.pageX + " y: " + e.pageY;
$("#log").text(msg);
});
});
</script>
</body>
</html>
```
如果我们将鼠标指针放在`<div>`元素的区域上,则该示例显示它的`x`和`y`坐标。
```js
<div class="mypanel"></div>
```
我们将在此元素的区域上监听鼠标移动事件。
```js
<div id="log"></div>
```
坐标将显示在该记录的`<div>`元素中。
```js
$(".mypanel").mousemove(function(e) {
var msg = "x: " + e.pageX + " y: " + e.pageY;
$("#log").text(msg);
});
```
我们将事件处理器绑定到鼠标移动事件。 在事件处理器内部,我们使用`pageX`和`pageY`属性确定`x`和`y`坐标,并使用`text()`方法更新日志记录元素。 `mousemove()`方法是`on("mousemove", handler)`方法的快捷方式。

图:鼠标移动事件
## 事件来源
事件源是触发事件的元素。 在事件处理器内部,我们可以使用`$(this)`语法引用事件源。
`event_source.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery event source example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mybtn { }
</style>
</head>
<body>
<button class="mybtn">Button 1</button>
<button class="mybtn">Button 2</button>
<button class="mybtn">Button 3</button>
<br>
<br>
<div class="messages"></div>
<script>
$(function() {
$(".mybtn").on('click', function() {
var btn_lbl = $(this).text();
$(".messages").text(btn_lbl + " clicked");
});
});
</script>
</body>
</html>
```
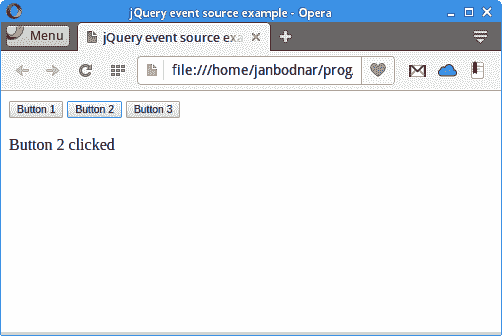
在示例中,我们有三个按钮。 每个按钮具有相同的事件处理器。 当我们单击一个按钮时,会显示一条消息; 它告诉您单击了哪个按钮。
```js
<button class="mybtn">Button 1</button>
<button class="mybtn">Button 2</button>
<button class="mybtn">Button 3</button>
```
这三个按钮具有相同的事件处理器。
```js
<script>
$(function() {
$(".mybtn").on('click', function() {
var btn_lbl = $(this).text();
$(".messages").text(btn_lbl + " clicked");
});
});
</script>
```
类选择器`$(".mybtn")`选择所有三个按钮。 我们将`click`事件处理器附加到按钮上。 我们使用`$(this)`构造引用事件源,并使用`text()`方法确定事件的标签。 按钮的名称用于构建消息,该消息显示在下面的`<div>`元素中。

图:事件源
在图中,我们可以看到在按钮下方显示的消息中单击了哪个按钮。
## 移除元素
`remove()`方法从 DOM 中删除匹配的元素集。
`remove_element.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery removing element</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
div { display: flex; align-items: center; justify-content: center;
width:150px; height:80px; margin:3px; border: 1px solid gray
}
</style>
</head>
<body>
<button id="btnf">Remove first</button>
<button id="btnl">Remove last</button>
<div>Panel 1</div>
<div>Panel 2</div>
<div>Panel 3</div>
<div>Panel 4</div>
<div>Panel 5</div>
<div>Panel 6</div>
<script>
$(function() {
$('#btnf').click(function() {
$('div:first').remove();
});
$('#btnl').click(function() {
$('div:last').remove();
});
});
</script>
</body>
</html>
```
在示例中,我们有两个按钮和六个面板。 第一个按钮删除第一个面板,第二个按钮删除最后一个面板。
```js
$('#btnf').click(function() {
$('div:first').remove();
});
```
`div:first`选择器选择第一个`<div>`元素,然后`remove()`方法将其从 DOM 中删除。
## jQuery `is()`方法
`is()`方法针对选择器,元素或 jQuery 对象检查当前匹配的元素集,如果这些元素中的至少一个与给定参数匹配,则返回`true`。
`condition.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>First jQuery example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
div { display: flex; align-items: center; text-align: center; width:150px;
height:100px; margin:3px; border: 1px solid gray }
</style>
</head>
<body>
<div id="pnl1">Panel 1</div>
<div id="pnl2">Panel 2</div>
<div id="pnl3">Panel 3</div>
<div id="pnl4">Panel 4</div>
<script>
$(function() { $("div").on('click', function() {
if ($(this).is('#pnl3')) {
console.log("Cannot hide panel 3");
} else {
$(this).hide(2000);
}
});
});
</script>
</body>
</html>
```
在示例中,我们有四个面板。 单击面板上的面板开始消失。 第三面板不消失。
```js
<script>
$(function() { $("div").on('click', function() {
if ($(this).is('#pnl3')) {
console.log("Cannot hide panel 3");
} else {
$(this).hide(2000);
}
});
});
</script>
```
`$(this)`语法引用事件源,即我们单击其上的面板。 使用`is()`方法,我们检查元素是否为面板 3; 如果是面板 3,我们会在控制台上打印一条消息,并且不要将其隐藏。 其他面板用`hide()`方法隐藏。
## 特效
在本节中,我们将展示一些基本的 jQuery 效果。
### jQuery 滑动效果
`slideUp()`方法以向上滑动显示匹配的元素,而`slideDown()`方法以向下滑动显示。 方法的第一个参数是持续时间; 它是一个字符串或数字,确定动画将运行多长时间。 字符串可以是`'slow'`或`'fast'`; 默认值为 400 毫秒。
`sliding.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery sliding example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:150px; margin-top:10px;
height:100px; background-color:maroon }
</style>
</head>
<body>
<button id="btnSlideUp">Slide up</button>
<button id="btnSlideDown">Slide down</button>
<div class="mypanel"></div>
<script>
$(function() {
$('#btnSlideUp').click(function() {
$('.mypanel').slideUp('show');
});
$('#btnSlideDown').click(function() {
$('.mypanel').slideDown('show');
});
});
</script>
</body>
</html>
```
在示例中,我们有两个按钮。 一个按钮将向上滑动面板,另一个按钮将向下滑动面板。
```js
$('#btnSlideUp').click(function() {
$('.mypanel').slideUp('show');
});
```
`slideUp()`方法以向上滑动的方式为选定的元素设置动画; 该元素将从窗口中消失。
```js
$('#btnSlideDown').click(function() {
$('.mypanel').slideDown('show');
});
```
`slideDown()`方法以向下滑动的方式对元素进行动画处理,该元素出现在窗口中。
### `animate()`方法
`animate()`方法对一组 CSS 属性执行自定义动画。 该方法的第一个参数称为属性。 它是动画将朝其移动的 CSS 属性和值的对象。 第二个参数是持续时间。
`animation.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery animation example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { position: relative; width:150px; margin-top:10px;
height:100px; background-color:maroon }
</style>
</head>
<body>
<button id="leftBtn">«</button>
<button id="rightBtn">»</button>
<div class="mypanel"></div>
<script>
$(function() {
$("#rightBtn").click(function() {
$(".mypanel").animate({ "left": "+=250px" }, "slow" );
});
$( "#leftBtn" ).click(function(){
$(".mypanel").animate({ "left": "-=250px" }, "slow" );
});
});
</script>
</body>
</html>
```
在示例中,我们有两个按钮。 第一个按钮将面板向左移动,第二个按钮将其向右移动。
```js
$("#rightBtn").click(function() {
$(".mypanel").animate({ "left": "+=250px" }, "slow" );
});
```
这会将面板缓慢向左移动 250 像素。
```js
$( "#leftBtn" ).click(function(){
$(".mypanel").animate({ "left": "-=250px" }, "slow" );
});
```
这会将面板缓慢向右移动 250 像素。
### jQuery 淡入淡出效果
`fadeIn()`方法通过将匹配的元素淡化为不透明来显示它们。 `fadeOut()`方法通过将匹配的元素淡化为透明来隐藏它们。
`fading.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery fading example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:150px; margin-top:10px;
height:100px; background-color:maroon }
</style>
</head>
<body>
<button id="fadeOutBtn">Fade out</button>
<button id="fadeInBtn">Fade in</button>
<div class="mypanel"></div>
<script>
$(function() {
$('#fadeOutBtn').click(function() {
$('.mypanel').fadeOut('slow');
});
$('#fadeInBtn').click(function() {
$('.mypanel').fadeIn('slow');
});
});
</script>
</body>
</html>
```
在示例中,我们有两个按钮。 一个按钮淡入面板; 第二个按钮淡出面板。
```js
$('#fadeOutBtn').click(function() {
$('.mypanel').fadeOut('slow');
});
```
此函数使用`fadeOut()`方法淡出匹配的元素。
```js
$('#fadeInBtn').click(function() {
$('.mypanel').fadeIn('slow');
});
```
此函数通过`fadeIn()`方法淡入匹配的元素。
## jQuery `$.get()`方法
`$.get()`方法使用 HTTP GET 请求从服务器请求数据。 该请求是异步 GET 请求。
在本节中,我们将创建一个 Java Web 应用。 单击一个按钮,将 AJAX GET 请求发送到 Java Servlet,该 Java Servlet 会以一条消息进行响应。
`index.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery GET message</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<button id="btn">Get message</button>
<span id="log"></span>
<script>
$(function () {
$("#btn").click(function () {
$.get("MyServlet", function (data) {
$("#log").text(data);
});
});
});
</script>
</body>
</html>
```
我们有一个按钮,单击该按钮即可发送异步 GET 请求。
```js
$(function () {
$("#btn").click(function () {
$.get("MyServlet", function (data) {
$("#log").text(data);
});
});
});
```
`$.get()`方法的第一个参数是将请求发送到的 URL 字符串。 第二个参数是一个回调函数,如果请求成功,则执行该函数。 在回调函数内部,我们将返回的数据设置为日记记录元素。
`MyServlet.java`
```js
package com.zetcode.web;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name = "MyServlet", urlPatterns = {"/MyServlet"})
public class MyServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/plain;charset=UTF-8");
try (PrintWriter out = response.getWriter()) {
Date date = new Date();
out.printf("Message from MyServlet: %s", date);
}
}
}
```
这是一个响应消息的 Java servlet。 该消息包含当前日期。

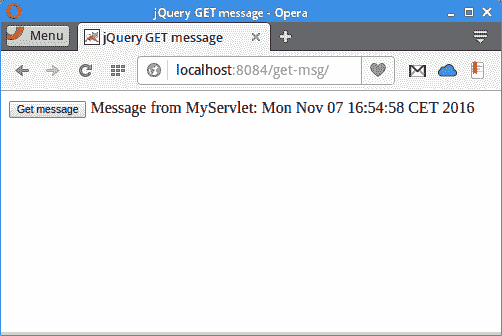
图:jQuery 异步 GET 请求
单击按钮,该按钮旁边的日志记录元素中将显示一条消息。
## jQuery `when()`方法
jQuery `when()`方法执行具有异步事件的回调函数。
`showing_hiding.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery showing/hiding elements</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
div { display:flex; align-items:center; text-align:center; width:150px;
height:100px; margin:3px; border: 1px solid gray }
</style>
</head>
<body>
<button id="btn1">Hide all</button>
<div id="pnl1">Panel 1</div>
<div id="pnl2">Panel 2</div>
<div id="pnl3">Panel 3</div>
<div id="pnl4">Panel 4</div>
<script>
$(function() { $("#btn1").click(function() {
var task = $("div").toggle(3000);
$.when(task).done(function() {
if ($("#btn1").text().match("^Hide")) {
$("#btn1").text("Show all");
} else {
$("#btn1").text("Hide all");
}
});
});
});
</script>
</body>
</html>
```
在示例中,我们有一个按钮来隐藏/显示所有四个面板。 隐藏/显示元素的过程需要一些时间。 任务结束后,按钮的标签将相应更改:从全部隐藏到全部显示,反之亦然。
```js
var task = $("div").toggle(3000);
```
创建一个新任务; 这需要 3 秒钟才能完成。 `toggle()`方法显示或隐藏匹配的元素。
```js
$.when(task).done(function() {
```
任务完成后将调用该函数。
```js
if ($("#btn1").text().match("^Hide")) {
$("#btn1").text("Show all");
} else {
$("#btn1").text("Hide all");
}
```
现在,使用正则表达式,我们更改按钮的标签。
在本教程中,我们使用了 jQuery 库。
您可能也对以下相关教程感兴趣: [jQuery 自动完成教程](/articles/jqueryautocomplete/), [Cheerio 教程](/javascript/cheerio/),[使用 jQuery `DatePicker`](/articles/jquerydatepicker/) 和 [Pyquery 教程](/python/pyquery/)。
- ZetCode 数据库教程
- MySQL 教程
- MySQL 简介
- MySQL 安装
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存储引擎
- MySQL 数据类型
- 在 MySQL 中创建,更改和删除表
- MySQL 表达式
- 在 MySQL 中插入,更新和删除数据
- MySQL 中的SELECT语句
- MySQL 子查询
- MySQL 约束
- 在 MySQL 中导出和导入数据
- 在 MySQL 中连接表
- MySQL 函数
- MySQL 中的视图
- MySQL 中的事务
- MySQL 存储过程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 连接到 MySQL 数据库
- MySQL 中的 Perl 错误处理
- 使用 Perl 进行 MySQL 查询
- 在 MySQL 中使用 Perl 绑定参数&列
- 在 MySQL 中使用 Perl 处理图像
- 使用 Perl 获取 MySQL 元数据
- Perl 的 MySQL 事务
- MySQL C API 编程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 简介
- sqlite3 命令行工具
- 在 SQLite 中创建,删除和更改表
- SQLite 表达式
- SQLite 插入,更新,删除数据
- SQLite SELECT语句
- SQLite 约束
- SQLite 连接表
- SQLite 函数
- SQLite 视图,触发器,事务
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 连接到 SQLite 数据库
- SQLite Perl 错误处理
- 使用 Perl 的 SQLite 查询
- 使用 Perl 绑定 SQLite 参数&列
- 使用 Perl 在 SQLite 中处理图像
- 使用 Perl 获取 SQLite 元数据
- 使用 Perl 进行 SQLite 事务
- SQLite Ruby 教程
- 连接到 SQLite 数据库
- 在 SQLite 中使用 Ruby 进行 SQL 查询
- 绑定参数
- 处理图像
- 使用 Ruby 获取 SQLite 元数据
- Ruby 的 SQLite 事务
- SQLite C# 教程
- SQLite C# 简介
- 使用SqliteDataReader检索数据
- ADO.NET 数据集
- 使用 C# 在 SQLite 中处理图像
- 使用 C# 获取 SQLite 元数据
- 使用 C# 的 SQLite 事务
- SQLite Visual Basic 教程
- SQLite Visual Basic 简介
- 使用SqliteDataReader检索数据
- ADO.NET 的数据集
- 使用 Visual Basic 在 SQLite 中处理图像
- 使用 Visual Basic 获取 SQLite 元数据
- 使用 Visual Basic 的 SQLite 事务
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 编程简介
- 在 PostgreSQL 中使用 PHP 检索数据
- 在 PostgreSQL 中使用 PHP 处理图像
- 用 PHP 获取 PostgreSQL 元数据
- 在 PostgreSQL 中使用 PHP 进行事务
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 简介
- Derby 的安装&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查询
- 在 Derby 中使用 JDBC 进行编程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 简介
- 原始 SQL
- 模式定义语言
- SQL 表达式语言
- SQLAlchemy 中的对象关系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 语法结构
- 基本概念
- Visual Basic 数据类型
- Visual Basic 中的字符串
- 运算符
- 控制流
- Visual Basic 数组
- Visual Basic 中的过程&函数
- 在 Visual Basic 中组织代码
- 面向对象编程
- Visual Basic 中的面向对象编程 II
- Visual Basic 中的集合
- 输入和输出
- C# 教程
- C# 语言
- C# 语法结构
- C# 基础
- C# 数据类型
- C# 中的字符串
- C# 运算符
- C# 中的流控制
- C# 数组
- C# 面向对象编程
- C# 中的方法
- C# 面向对象编程 II
- C# 属性
- C# 结构
- C# 委托
- 命名空间
- C# 集合
- C# 输入和输出
- C# 目录教程
- C# 字典教程
- 在 C# 中读取文本文件
- C# 中的日期和时间
- 在 C# 中读取网页
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 图形教程
- Java 2D 游戏教程
- Java 游戏基础
- 动画
- 移动精灵
- 碰撞检测
- Java 益智游戏
- Java Snake
- Breakout 游戏
- Java 俄罗斯方块
- Java 吃豆人
- Java 太空侵略者
- Java 扫雷
- Java 推箱子
- Java 2D 教程
- 介绍
- 基本绘图
- 形状和填充
- 透明度
- 合成
- 剪裁
- 变换
- 特效
- 图像
- 文字和字体
- 命中测试,移动物体
- 俄罗斯方块
- Cario 图形教程
- Cario 图形库
- Cario 定义
- Cairo 后端
- Cairo 基本图形
- 形状和填充
- 渐变
- 透明度
- 合成
- 剪裁和遮罩
- 变换
- Cairo 文字
- Cairo 中的图像
- 根窗口
- PyCairo 教程
- PyCairo 简介
- PyCairo 后端
- PyCairo 中的基本绘图
- PyCairo 形状和填充
- PyCairo 渐变
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的变换
- PyCairo 中的文字
- PyCairo 中的图像
- 根窗口
- HTML5 画布教程
- 介绍
- HTML5 画布中的直线
- HTML5 画布形状
- HTML5 画布填充
- HTML5 画布中的透明度
- HTML5 画布合成
- HTML5 canvas 中的变换
- HTML5 画布中的文字
- HTML5 画布中的动画
- HTML5 画布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 简介
- Windows API main函数
- Windows API 中的系统函数
- Windows API 中的字符串
- Windows API 中的日期和时间
- Windows API 中的一个窗口
- UI 的第一步
- Windows API 菜单
- Windows API 对话框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高级控件
- Windows API 中的自定义控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 简介
- PyQt4 中的第一个程序
- PyQt4 中的菜单和工具栏
- PyQt4 中的布局管理
- PyQt4 中的事件和信号
- PyQt4 中的对话框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的绘图
- PyQt4 中的自定义小部件
- PyQt4 中的俄罗斯方块游戏
- PyQt5 教程
- PyQt5 简介
- PyQt5 日期和时间
- PyQt5 中的第一个程序
- PyQt5 中的菜单和工具栏
- PyQt5 中的布局管理
- PyQt5 中的事件和信号
- PyQt5 中的对话框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的绘图
- PyQt5 中的自定义小部件
- PyQt5 中的俄罗斯方块
- Qt4 教程
- Qt4 工具包简介
- Qt4 工具类
- Qt4 中的字符串
- Qt4 中的日期和时间
- 在 Qt4 中使用文件和目录
- Qt4 中的第一个程序
- Qt4 中的菜单和工具栏
- Qt4 中的布局管理
- Qt4 中的事件和信号
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的绘图
- Qt4 中的自定义小部件
- Qt4 中的打砖块游戏
- Qt5 教程
- Qt5 工具包简介
- Qt5 中的字符串
- Qt5 中的日期和时间
- Qt5 中的容器
- 在 Qt5 中处理文件和目录
- Qt5 中的第一个程序
- Qt5 中的菜单和工具栏
- Qt5 中的布局管理
- Qt5 中的事件和信号
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的绘图
- Qt5 中的自定义小部件
- Qt5 中的贪食蛇
- Qt5 中的打砖块游戏
- PySide 教程
- PySide 工具包简介
- PySide 中的第一个程序
- PySide 中的菜单和工具栏
- PySide 中的布局管理
- PySide 中的事件和信号
- PySide 中的对话框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中绘图
- PySide 中的自定义小部件
- PySide 中的俄罗斯方块游戏
- Tkinter 教程
- Tkinter 简介
- Tkinter 中的布局管理
- Tkinter 标准小部件属性
- Tkinter 小部件
- Tkinter 中的菜单和工具栏
- Tkinter 中的对话框
- Tkinter 中的绘图
- Tkinter 中的贪食蛇
- Tcl/Tk 教程
- Tcl/Tk 简介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜单和工具栏
- Tcl/Tk 中的对话框
- Tcl/Tk 绘图
- 贪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 简介
- Java Swing 首个程序
- Java Swing 中的菜单和工具栏
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 组件
- 基本的 Swing 组件 II
- Java Swing 对话框
- Java Swing 模型架构
- Swing 中的拖放
- Swing 中的绘图
- Java Swing 中的可调整大小的组件
- Java Swing 中的益智游戏
- 俄罗斯方块
- JavaFX 教程
- JavaFX 简介
- JavaFX 首个程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 动画
- JavaFX 画布
- JavaFX 图表
- Java SWT 教程
- Java SWT 简介
- Java SWT 中的布局管理
- Java SWT 中的菜单和工具栏
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的对话框
- Java SWT 绘图
- Java SWT 中的贪食蛇
- wxWidgets 教程
- wxWidgets 简介
- wxWidgets 助手类
- wxWidgets 中的第一个程序
- wxWidgets 中的菜单和工具栏
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的对话框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的设备上下文
- wxWidgets 中的自定义小部件
- wxWidgets 中的俄罗斯方块游戏
- wxPython 教程
- wxPython 简介
- 第一步
- 菜单和工具栏
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 对话框
- 小部件
- wxPython 中的高级小部件
- wxPython 中的拖放
- wxPython 图形
- 创建自定义小部件
- wxPython 中的应用框架
- wxPython 中的俄罗斯方块游戏
- C# Winforms Mono 教程
- Mono Winforms 简介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- Mono Winforms 中的绘图
- Mono Winforms 中的贪食蛇
- Java Gnome 教程
- Java Gnome 简介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜单
- Java Gnome 中的工具栏
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高级小部件
- Java Gnome 中的对话框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 绘图
- Cario 绘图 II
- Java Gnome 中的贪食蛇
- QtJambi 教程
- QtJambi 简介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜单和工具栏
- QtJambi 对话框
- QtJambi 中的绘图
- QtJambi 中的自定义小部件
- 贪食蛇
- GTK+ 教程
- GTK+ 简介
- GTK+ 中的第一个程序
- GTK+ 中的菜单和工具栏
- GTK+ 布局管理
- GTK+ 事件和信号
- GTK+ 对话框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定义 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 简介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜单和工具栏
- Ruby GTK 中的对话框
- Ruby GTK Cario 绘图
- Ruby GTK 中的自定义小部件
- Ruby GTK 中的贪食蛇
- GTK# 教程
- GTK# 简介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜单
- GTK# 中的工具栏
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高级小部件
- GTK# 中的对话框
- Pango
- GTK# 中的 Cario 绘图
- GTK# 中的 Cario 绘图 II
- GTK# 中的自定义小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 简介
- 布局管理
- 小部件
- 菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- PyGTK 教程
- PyGTK 简介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜单
- PyGTK 中的工具栏
- PyGTK 中的事件和信号
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高级小部件
- PyGTK 中的对话框
- Pango
- Pango II
- PyGTK 中的 Cario 绘图
- Cario 绘图 II
- PyGTK 中的贪食蛇游戏
- PyGTK 中的自定义小部件
- PHP GTK 教程
- PHP GTK 简介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- C# Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的绘图 II
- Qyoto 中的自定义小部件
- 贪食蛇
- Ruby Qt 教程
- Ruby Qt 简介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜单和工具栏
- Ruby Qt 中的对话框
- 用 Ruby Qt 绘图
- Ruby Qt 中的自定义小部件
- Ruby Qt 中的贪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的自定义小部件
- 贪食蛇
- Mono IronPython Winforms 教程
- 介绍
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- 绘图
- IronPython Mono Winforms 中的绘图 II
- IronPython Mono Winforms 中的贪食蛇
- IronPython Mono Winforms 中的俄罗斯方块游戏
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 简介
- Jython Swing 中的布局管理
- Jython Swing 中的组件
- Jython Swing 中的菜单和工具栏
- Jython Swing 中的对话框
- Jython Swing 中的绘图
- Jython Swing 中的半字节
- JRuby Swing 教程
- JRuby Swing 简介
- JRuby Swing 中的布局管理
- JRuby Swing 中的组件
- 菜单和工具栏
- JRuby Swing 中的对话框
- 在 JRuby Swing 中绘图
- JRuby Swing 中的贪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 简介
- 布局管理
- 基本控制
- 进阶控件
- 菜单和工具栏
- 对话框
- 绘图
- 拖放
- 贪食蛇
- JavaScript GTK 教程
- JavaScript GTK 简介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜单和工具栏
- JavaScript GTK 中的对话框
- JavaScript GTK 中的 Cario 绘图
- ZetCode Java 教程
- Java 教程
- Java 语言
- Java 语法结构
- Java 基础
- Java 数据类型
- Java 数据类型 II
- Java 字符串
- Java 数组
- Java 表达式
- Java 控制流程
- Java 面向对象的编程
- Java 方法
- Java 面向对象编程 II
- Java 包
- Java 中的异常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 处理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正则表达式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部与内部迭代器
- Java 文件大小
- 用 Java 创建目录
- 用 Java 创建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 请求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 简介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介绍
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 简介
- Java 中的数据源
- JSTL 中的 SQL 查询标记
- Java 验证过滤器
- Hibernate 验证器
- 用 Java 显示图像
- Play 框架简介
- Spark Java 简介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 复制文件
- Java 文件时间教程
- 如何使用 Java 获取当前日期时间
- Java 列出目录内容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 读写 ICO 图像
- Java int到String的转换
- Java HashSet教程
- Java HashMap教程
- Java static关键字
- Java 中的HashMap迭代
- 用 Java 过滤列表
- 在 Java 中读取网页
- Java 控制台应用
- Java 集合的便利工厂方法
- Google Guava 简介
- OpenCSV 教程
- 用 Java8 的StringJoiner连接字符串
- Java 中元素迭代的历史
- Java 谓词
- Java StringBuilder
- Java 分割字串教学
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 过滤器
- Java 流归约
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中读取文本文件
- Java Unix 时间
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 简介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正则表达式
- 用 JavaScript 创建对象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服务器教程
- JavaScript 贪食蛇教程
- JavaScript 构建器模式教程
- JavaScript 数组
- XMLHttpRequest教程
- 从 JavaScript 中的 URL 读取 JSON
- 在 JavaScript 中循环遍历 JSON 数组
- jQuery 教程
- Google 图表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 变量
- Kotlin 的运算符
- Kotlin when表达式
- Kotlin 数组
- Kotlin 范围
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 写入文件
- Kotlin 读取文件教程
- Kotlin 正则表达式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 语法结构
- Tcl 中的基本命令
- Tcl 中的表达式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的数组
- Tcl 中的过程
- 输入&输出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介绍
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 语法结构
- PHP 基础
- PHP 数据类型
- PHP 字符串
- PHP 运算符
- PHP 中的控制流
- PHP 数组
- PHP 数组函数
- PHP 中的函数
- PHP 正则表达式
- PHP 中的面向对象编程
- PHP 中的面向对象编程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 验证教程
- PHP Rakit 验证教程
- PHP PDO 教程
- CakePHP 数据库教程
- PHP SQLite3 教程
- PHP 文件系统函数
- ZetCode Python 教程
- Python 教程
- Python 语言
- 交互式 Python
- Python 语法结构
- Python 数据类型
- Python 字符串
- Python 列表
- Python 字典
- Python 运算符
- Python 关键字
- Python 函数
- Python 中的文件
- Python 中的面向对象编程
- Python 模块
- Python 中的包
- Python 异常
- Python 迭代器和生成器
- Python 内省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循环
- Python 反转
- Python Lambda 函数
- Python 集合
- Python 映射
- Python CSV 教程-读写 CSV
- Python 正则表达式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推导式
- Python 魔术方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 语法结构
- Ruby 基础
- Ruby 变量
- Ruby 中的对象
- Ruby 数据类型
- Ruby 字符串
- Ruby 表达式
- Ruby 控制流
- Ruby 数组
- Ruby 哈希
- Ruby 中的面向对象编程
- Ruby 中的面向对象编程 II
- Ruby 正则表达式
- Ruby 输入&输出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 从 Java Servlet 提供纯文本
- Java Servlet JSON 教程
- Java Servlet HTTP 标头
- Java Servlet 复选框教程
- Java servlet 发送图像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自动补全教程
- Java servlet PDF 教程
- servlet 从 WAR 内读取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客户端
- Java Servlet Log4j 教程
- Java Servlet 图表教程
- Java ServletConfig教程
- Java Servlet 读取网页
- 嵌入式 Tomcat
- Java Servlet 分页
- Java Servlet Weld 教程
- Java Servlet 上传文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach标签
- 使用 jsGrid 组件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 资源教程
- Spring 重定向教程
- Spring 转发教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空间教程
- Spring P 命名空间教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 单例作用域 bean
- 独立的 Spring 应用
- 经典 Spring 应用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 应用简介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定义 404 错误页面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 发送电子邮件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 属性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查询
- Spring Boot Data JPA 查询示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加载资源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自动控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供图像文件
- 在 Spring Boot 中创建 PDF 报告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供静态内容
- Spring Boot Whitelabel 错误
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 应用
- Spring Boot 第一个 Web 应用
- Spring Boot Groovy CLI
- Spring Boot 上传文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表单教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登录页面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表单教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 简介
- Symfony 请求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中发送邮件
- Symfony 保留表单值
- Symfony @Route注解教程
- Symfony 创建路由
- Symfony 控制台命令教程
- Symfony 上传文件
- Symfony 服务教程
- Symfony 验证教程
- Symfony 翻译教程
