# JavaFX 布局窗格
> 原文: [http://zetcode.com/gui/javafx/layoutpanes/](http://zetcode.com/gui/javafx/layoutpanes/)
JavaFX 教程的这一部分涵盖了节点的布局管理。 我们提到了以下布局窗格:`FlowPane`,`HBox`,`BorderPane`,`AnchorPane`,`GridPane`和`MigPane`。 另外,我们展示了如何使用`Pane`在绝对坐标中定位节点。
布局窗格是用于在 JavaFX 应用的场景图中灵活,动态地排列 UI 控件的容器。 调整窗口大小时,布局窗格会自动调整其位置和大小。
JavaFX 具有以下内置布局窗格:
* `FlowPane` – 在环绕在窗格边界上的流中布置其子项。
* `HBox` – 将其内容节点水平排列在一行中。
* `VBox` – 将其内容节点垂直排列在单个列中。
* `AnchorPane` – 将节点锚定到窗格的顶部,底部,左侧或中心。
* `BorderPane` – 将其内容节点布置在顶部,底部,右侧,左侧或中央区域。
* `StackPane` – 将其内容节点放置在从后到前的单个栈中。
* `TilePane` – 将其内容节点放置在大小统一的布局单元或图块中。
* `GridPane` – 将其内容节点放置在行和列的网格中。
为了创建更复杂的布局,可以在 JavaFX 应用中嵌套不同的容器。 除了`GridPane`之外,内置的布局管理器是非常基本的,不适用于更复杂的应用。 更复杂的布局应使用`GridPane`或第三方`MigPane`。
## 绝对布局
`Pane`节点可用于在绝对坐标中定位节点。 复杂的布局应始终使用布局管理器创建; 绝对布局用于特定情况(例如,定位图或图像)。
`AbsoluteLayoutEx.java`
```java
package com.zetcode;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Line;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
* ZetCode JavaFX tutorial
*
* This program positions three shapes
* using absolute coordinates.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class AbsoluteLayoutEx extends Application {
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
Pane root = new Pane();
Rectangle rect = new Rectangle(25, 25, 50, 50);
rect.setFill(Color.CADETBLUE);
Line line = new Line(90, 40, 230, 40);
line.setStroke(Color.BLACK);
Circle circle = new Circle(130, 130, 30);
circle.setFill(Color.CHOCOLATE);
root.getChildren().addAll(rect, line, circle);
Scene scene = new Scene(root, 250, 220, Color.WHITESMOKE);
stage.setTitle("Absolute layout");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
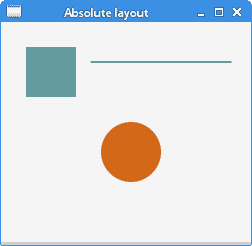
此示例显示了三种形状:矩形,直线和圆形。 使用绝对坐标定位形状。
```java
Pane root = new Pane();
```
实例化了`Pane`节点。 要在绝对坐标中定位节点,我们使用`Pane`节点。
```java
Rectangle rect = new Rectangle(25, 25, 50, 50);
```
创建一个`Rectangle`形状。 前两个参数是 x 和 y 坐标,后两个参数是矩形的宽度和高度。 左上角的矩形从其父节点的`x = 25`和`y = 25`开始。
```java
Line line = new Line(90, 40, 230, 40);
line.setStroke(Color.BLACK);
Circle circle = new Circle(130, 130, 30);
circle.setFill(Color.CHOCOLATE);
```
`Line`和`Circle`形状在其构造器中采用绝对坐标值。 线的颜色通过`setStroke()`方法更改,圆内部的颜色通过`setFill()`方法更改。
```java
root.getChildren().addAll(rect, line, circle);
```
所有这三个形状都添加到根节点。

图:绝对定位
## `FlowPane`
`FlowPane`将节点放置在行或列中,当所有节点都无法显示时,将其包裹起来。 流窗格的默认方向为水平。 `FlowPane`的用法非常有限。
`FlowPaneEx.java`
```java
package com.zetcode;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Orientation;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
/**
* ZetCode JavaFX tutorial
*
* This program uses a FlowPane to position
* twenty buttons.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class FlowPaneEx extends Application {
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
FlowPane root = new FlowPane(Orientation.HORIZONTAL, 5, 5);
root.setPadding(new Insets(5));
for (int i=1; i<=20; i++) {
root.getChildren().add(new Button(String.valueOf(i)));
}
Scene scene = new Scene(root, 300, 250);
stage.setTitle("FlowPane");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
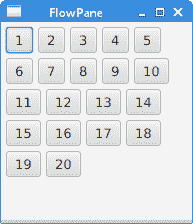
在示例中,我们在`FlowPane`中放置了二十个按钮。 如果无法将所有按钮都显示在一行中,则将它们包装在其他行中。
```java
FlowPane root = new FlowPane(Orientation.HORIZONTAL, 5, 5);
```
将创建水平`FlowPane`。 第二个和第三个参数指定窗格中节点之间的水平和垂直间隙。
```java
root.setPadding(new Insets(5));
```
`setPadding()`方法在窗格周围设置一些空间。
```java
for (int i=1; i<=20; i++) {
root.getChildren().add(new Button(String.valueOf(i)));
}
```
二十个按钮将添加到流窗格中。 这些按钮显示整数值。

图:`FlowPane`
## `HBox`
`HBox`将其子级布置在单个水平行中。 该窗格与其他布局管理器一起使用以创建布局。 它适合于进行基本布局。
`RowOfButtonsEx.java`
```java
package com.zetcode;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
/**
* ZetCode JavaFX tutorial
*
* This program shows four buttons in
* a right-aligned, horizontal row with a HBox.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class RowOfButtonsEx extends Application {
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
HBox root = new HBox(5);
root.setPadding(new Insets(10));
root.setAlignment(Pos.BASELINE_RIGHT);
Button prevBtn = new Button("Previous");
Button nextBtn = new Button("Next");
Button cancBtn = new Button("Cancel");
Button helpBtn = new Button("Help");
root.getChildren().addAll(prevBtn, nextBtn, cancBtn, helpBtn);
Scene scene = new Scene(root);
stage.setTitle("Row of buttons");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
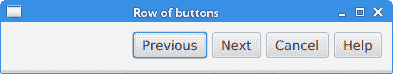
该示例在一行中显示了四个按钮。 该行右对齐。 按钮之间有一些空间。
```java
HBox root = new HBox(5);
```
`HBox`窗格以一定的间距创建。
```java
root.setPadding(new Insets(10));
```
我们在`HBox`周围创建一些填充
```java
root.setAlignment(Pos.BASELINE_RIGHT);
```
`setAlignment()`方法将节点右对齐。
```java
root.getChildren().addAll(prevBtn, nextBtn, cancBtn, helpBtn);
```
这些按钮将添加到容器中。

图:使用`HBox`创建的一排按钮
## `BorderPane`
`BorderPane`将子项放在顶部,左侧,右侧,底部和中央位置。 它可以用来创建经典外观的应用布局。
`BorderPaneEx.java`
```java
package com.zetcode;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
/**
* ZetCode JavaFX tutorial
*
* This program places five labels into
* the BorderPane's five areas.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
class MyLabel extends Label {
public MyLabel(String text) {
super(text);
setAlignment(Pos.BASELINE_CENTER);
}
}
public class BorderPaneEx extends Application {
private BorderPane root;
private final int SIZE = 60;
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
root = new BorderPane();
root.setTop(getTopLabel());
root.setBottom(getBottomLabel());
root.setLeft(getLeftLabel());
root.setRight(getRightLabel());
root.setCenter(getCenterLabel());
Scene scene = new Scene(root, 350, 300);
stage.setTitle("BorderPane");
stage.setScene(scene);
stage.show();
}
private Label getTopLabel() {
Label lbl = new MyLabel("Top");
lbl.setPrefHeight(SIZE);
lbl.prefWidthProperty().bind(root.widthProperty());
lbl.setStyle("-fx-border-style: dotted; -fx-border-width: 0 0 1 0;"
+ "-fx-border-color: gray; -fx-font-weight: bold");
return lbl;
}
private Label getBottomLabel() {
Label lbl = new MyLabel("Bottom");
lbl.setPrefHeight(SIZE);
lbl.prefWidthProperty().bind(root.widthProperty());
lbl.setStyle("-fx-border-style: dotted; -fx-border-width: 1 0 0 0;"
+ "-fx-border-color: gray; -fx-font-weight: bold");
return lbl;
}
private Label getLeftLabel() {
Label lbl = new MyLabel("Left");
lbl.setPrefWidth(SIZE);
lbl.prefHeightProperty().bind(root.heightProperty().subtract(2*SIZE));
lbl.setStyle("-fx-border-style: dotted; -fx-border-width: 0 1 0 0;"
+ "-fx-border-color: gray; -fx-font-weight: bold");
return lbl;
}
private Label getRightLabel() {
Label lbl = new MyLabel("Right");
lbl.setPrefWidth(SIZE);
lbl.prefHeightProperty().bind(root.heightProperty().subtract(2*SIZE));
lbl.setStyle("-fx-border-style: dotted; -fx-border-width: 0 0 0 1;"
+ "-fx-border-color: gray; -fx-font-weight: bold");
return lbl;
}
private Label getCenterLabel() {
Label lbl = new MyLabel("Center");
lbl.setStyle("-fx-font-weight: bold");
lbl.prefHeightProperty().bind(root.heightProperty().subtract(2*SIZE));
lbl.prefWidthProperty().bind(root.widthProperty().subtract(2*SIZE));
return lbl;
}
public static void main(String[] args) {
launch(args);
}
}
```
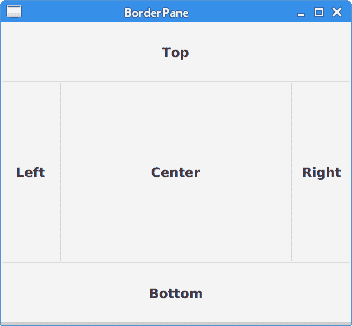
该示例将五个标签放置在五个`BorderPane's`区域中。
```java
root.setTop(getTopLabel());
root.setBottom(getBottomLabel());
root.setLeft(getLeftLabel());
root.setRight(getRightLabel());
root.setCenter(getCenterLabel());
```
使用`setTop()`,`setBottom()`,`setLeft()`,`setRight()`和`setCenter()`方法定位节点。
```java
Label lbl = new MyLabel("Top");
lbl.setPrefHeight(SIZE);
```
在这里,我们使用`setPrefHeight()`方法增加顶部标签的首选高度。 优选的高度是最初显示标签的高度。
```java
lbl.prefWidthProperty().bind(root.widthProperty());
```
`BorderPane`尊重其子级的首选大小。 如果是标签,则其大小足以显示其文本。 我们将标签的首选`width`属性绑定到窗格的相应属性。 这样,标签将从窗格的左到右放大。
```java
lbl.setStyle("-fx-border-style: dotted; -fx-border-width: 0 0 1 0;"
+ "-fx-border-color: gray; -fx-font-weight: bold");
```
我们更改标签的样式以便清楚地看到其边界。

图:`BorderPane`
## `AnchorPane`
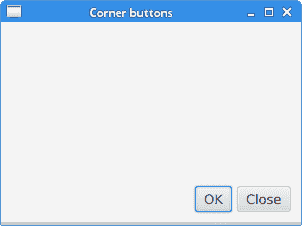
`AnchorPane`将子节点的边缘锚定到与锚定窗格的边缘偏移的位置。 如果锚定窗格设置了边框或填充,则将从这些插图的内部边缘开始测量偏移。 `AnchorPane`是一个简单的布局窗格,必须与其他布局窗格一起使用才能创建有意义的布局。
`CornerButtonsEx.java`
```java
package com.zetcode;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
/**
* ZetCode JavaFX tutorial
*
* This program shows two buttons in the
* bottom-right corner of the window. It uses
* an AnchorPane and an HBox.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class CornerButtonsEx extends Application {
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
AnchorPane root = new AnchorPane();
Button okBtn = new Button("OK");
Button closeBtn = new Button("Close");
HBox hbox = new HBox(5, okBtn, closeBtn);
root.getChildren().addAll(hbox);
AnchorPane.setRightAnchor(hbox, 10d);
AnchorPane.setBottomAnchor(hbox, 10d);
Scene scene = new Scene(root, 300, 200);
stage.setTitle("Corner buttons");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
该示例使用`AnchorPane`和`HBox`将两个按钮放置在窗口的右下角。
```java
AnchorPane root = new AnchorPane();
```
`AnchorPane`是场景图的根节点。
```java
Button okBtn = new Button("OK");
Button closeBtn = new Button("Close");
HBox hbox = new HBox(5, okBtn, closeBtn);
```
这两个按钮位于`HBox`中。 我们使用一个构造器,将直接放置按钮对象。
```java
root.getChildren().addAll(hbox);
```
`hbox`已添加到锚定窗格。
```java
AnchorPane.setRightAnchor(hbox, 10d);
```
`setRightAnchor()`方法将`hbox`锚定到窗格的右边缘。 第二个参数给出了相对于边缘的一些偏移。
```java
AnchorPane.setBottomAnchor(hbox, 10d);
```
`setBottomAnchor()`方法将`hbox`锚定到窗格的底部边缘。

图:角按钮
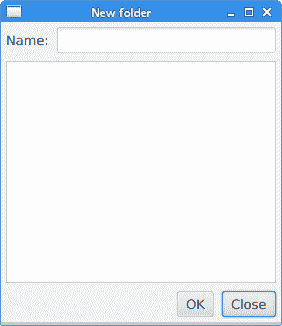
## `GridPane`
`GridPane`将其节点放入行和列的网格中。 节点可以跨越多行或多列。 `GridPane`是最灵活的内置布局窗格。
`setGridLinesVisible()`可以显示布局网格的线条,这使我们可以直观地调试布局。
`NewFolderEx.java`
```java
package com.zetcode;
import javafx.application.Application;
import javafx.geometry.HPos;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.TextField;
import javafx.scene.layout.ColumnConstraints;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Priority;
import javafx.scene.layout.RowConstraints;
import javafx.stage.Stage;
/**
* ZetCode JavaFX tutorial
*
* This program creates a NewFolder layout with
* a GridPane.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class NewFolderEx extends Application {
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
GridPane root = new GridPane();
root.setHgap(8);
root.setVgap(8);
root.setPadding(new Insets(5));
ColumnConstraints cons1 = new ColumnConstraints();
cons1.setHgrow(Priority.NEVER);
root.getColumnConstraints().add(cons1);
ColumnConstraints cons2 = new ColumnConstraints();
cons2.setHgrow(Priority.ALWAYS);
root.getColumnConstraints().addAll(cons1, cons2);
RowConstraints rcons1 = new RowConstraints();
rcons1.setVgrow(Priority.NEVER);
RowConstraints rcons2 = new RowConstraints();
rcons2.setVgrow(Priority.ALWAYS);
root.getRowConstraints().addAll(rcons1, rcons2);
Label lbl = new Label("Name:");
TextField field = new TextField();
ListView view = new ListView();
Button okBtn = new Button("OK");
Button closeBtn = new Button("Close");
GridPane.setHalignment(okBtn, HPos.RIGHT);
root.add(lbl, 0, 0);
root.add(field, 1, 0, 3, 1);
root.add(view, 0, 1, 4, 2);
root.add(okBtn, 2, 3);
root.add(closeBtn, 3, 3);
Scene scene = new Scene(root, 280, 300);
stage.setTitle("New folder");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
此示例的布局由标签,文本字段,列表视图和两个按钮组成。
```java
GridPane root = new GridPane();
```
创建`GridPane`的实例。
```java
root.setHgap(8);
root.setVgap(8);
```
这两种方法在节点之间创建了水平和垂直间隙。
```java
ColumnConstraints cons1 = new ColumnConstraints();
cons1.setHgrow(Priority.NEVER);
root.getColumnConstraints().add(cons1);
ColumnConstraints cons2 = new ColumnConstraints();
cons2.setHgrow(Priority.ALWAYS);
root.getColumnConstraints().addAll(cons1, cons2);
```
在布局中,我们需要使第二列可扩展。 默认情况下,网格窗格以其首选大小显示其子级,并且在窗口放大时不会放大它们。 我们创建列约束,将第二列的水平增长优先级设置为`Priority.ALWAYS`。 (没有特定的方法可以执行此操作。)最后,这会使文本字段和列表视图控件随着窗口的放大而沿水平方向增长。
```java
RowConstraints rcons1 = new RowConstraints();
rcons1.setVgrow(Priority.NEVER);
RowConstraints rcons2 = new RowConstraints();
rcons2.setVgrow(Priority.ALWAYS);
root.getRowConstraints().addAll(rcons1, rcons2);
```
以类似的方式,使第二行可增长。 通过使第二列和第二行可增长,列表视图将在两个方向上都增长,从而占用了大部分客户区。
```java
Label lbl = new Label("Name:");
TextField field = new TextField();
ListView view = new ListView();
Button okBtn = new Button("OK");
Button closeBtn = new Button("Close");
```
将创建五个控件。
```java
GridPane.setHalignment(okBtn, HPos.RIGHT);
```
`setHalignment()`方法使`okBtn`右对齐。
```java
root.add(lbl, 0, 0);
```
标签控件将添加到网格。 `add()`方法的前两个参数是列和行索引。 索引从零开始。
```java
root.add(field, 1, 0, 3, 1);
```
重载的`add()`方法还指定列和行跨度。 文本字段转到第二列和第一行。 它跨越三列和一行。

图:新文件夹
## `MigPane`
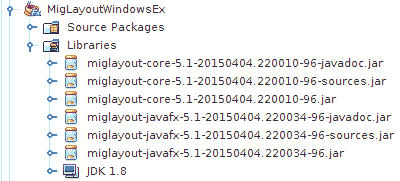
`MigPane`是一个非常强大的第三方布局管理器。 它使用`MigLayout`管理器,可用于 Swing,SWT 和 JavaFX。 强烈建议考虑这位管理器。

图:`MigPane` JAR
要使用`MigPane`,必须将 JAR 包含到项目库中。 用于源代码和 javadoc 的 JAR 是可选的。
`MigPane`使用字符串约束进行布局。 有四种约束:常规约束,列约束,行约束和控制约束。 `MigPane`中有几种布局模式。 网格模式是默认模式,并且是可用模式中最灵活的一种。
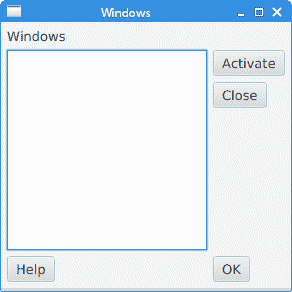
`MigLayoutWindowsEx.java`
```java
package com.zetcode;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Control;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.stage.Stage;
import org.tbee.javafx.scene.layout.MigPane;
/**
* ZetCode JavaFX tutorial
*
* This program creates a Windows layout with
* a MigPane.
*
* Author: Jan Bodnar
* Website: zetcode.com
* Last modified: June 2015
*/
public class MigLayoutWindowsEx extends Application {
MigPane root;
@Override
public void start(Stage stage) {
initUI(stage);
}
private void initUI(Stage stage) {
root = new MigPane("", "[grow][]", "[][][grow][]");
Scene scene = new Scene(root);
Label lbl = new Label("Windows");
Button actBtn = new Button("Activate");
Button closeBtn = new Button("Close");
Button okBtn = new Button("OK");
Button helpBtn = new Button("Help");
ListView listView = new ListView();
createLayout(lbl, listView, actBtn, closeBtn, helpBtn, okBtn);
stage.setTitle("Windows");
stage.setScene(scene);
stage.show();
}
private void createLayout(Control...arg) {
root.add(arg[0], "wrap");
root.add(arg[1], "w 200, h 200, span 2 2, grow");
root.add(arg[2], "wrap");
root.add(arg[3], "top, wrap");
root.add(arg[4]);
root.add(arg[5], "skip");
}
public static void main(String[] args) {
launch(args);
}
}
```
该示例使用六个控件,四个按钮,一个标签和一个列表视图。
```java
root = new MigPane("", "[grow][]", "[][][grow][]");
```
`MigPane`构造器的三个字符串指定常规约束,列约束和行约束。 `[grow][]`约束指定有两列,第一列是可增长的。 同样,`[][][grow][]`约束告诉`MigPane`有四行,第三行是可增长的。 如果将`debug`约束放入常规约束中,则可以直观地调试布局。
```java
createLayout(lbl, listView, actBtn, closeBtn, helpBtn, okBtn);
```
布局的创建委托给`createLayout()`方法。
```java
root.add(arg[0], "wrap");
```
标签控件进入第一行和第一列。 可以(但不是必需)明确指定单元格索引。 `wrap`约束开始一个新行。
```java
root.add(arg[1], "w 200, h 200, span 2 2, grow");
```
`w`和`h`约束指定列表视图控件的初始宽度和高度。 最佳实践是,只有布局管理器才能设置其组件的大小。 换句话说,直接在控件上调用方法行`setMinSize()`是一种不好的做法。 `span`约束使控件跨越两列和两行。 最后,`grow`约束使控件在调整窗口大小时向两个方向扩展。
```java
root.add(arg[2], "wrap");
```
第三个控件是“激活”按钮。 它在列表视图旁边。 放置此控件后,我们开始新的一行。
```java
root.add(arg[3], "top, wrap");
```
“关闭”按钮在列表视图旁边,在“激活”按钮下面。 `top`约束将按钮对齐到其单元格的顶部。
```java
root.add(arg[4]);
```
我们使列表视图跨两行。 将前一个按钮放入两行后,下一个按钮会自动进入列表视图下方。
```java
root.add(arg[5], "skip");
```
最后一个按钮跳过一列。 因此它被放置在第三列和第四行。

图:窗口 layout created with a MigPane
在 JavaFX 教程的这一部分中,我们提到了布局窗格。
- ZetCode 数据库教程
- MySQL 教程
- MySQL 简介
- MySQL 安装
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存储引擎
- MySQL 数据类型
- 在 MySQL 中创建,更改和删除表
- MySQL 表达式
- 在 MySQL 中插入,更新和删除数据
- MySQL 中的SELECT语句
- MySQL 子查询
- MySQL 约束
- 在 MySQL 中导出和导入数据
- 在 MySQL 中连接表
- MySQL 函数
- MySQL 中的视图
- MySQL 中的事务
- MySQL 存储过程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 连接到 MySQL 数据库
- MySQL 中的 Perl 错误处理
- 使用 Perl 进行 MySQL 查询
- 在 MySQL 中使用 Perl 绑定参数&列
- 在 MySQL 中使用 Perl 处理图像
- 使用 Perl 获取 MySQL 元数据
- Perl 的 MySQL 事务
- MySQL C API 编程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 简介
- sqlite3 命令行工具
- 在 SQLite 中创建,删除和更改表
- SQLite 表达式
- SQLite 插入,更新,删除数据
- SQLite SELECT语句
- SQLite 约束
- SQLite 连接表
- SQLite 函数
- SQLite 视图,触发器,事务
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 连接到 SQLite 数据库
- SQLite Perl 错误处理
- 使用 Perl 的 SQLite 查询
- 使用 Perl 绑定 SQLite 参数&列
- 使用 Perl 在 SQLite 中处理图像
- 使用 Perl 获取 SQLite 元数据
- 使用 Perl 进行 SQLite 事务
- SQLite Ruby 教程
- 连接到 SQLite 数据库
- 在 SQLite 中使用 Ruby 进行 SQL 查询
- 绑定参数
- 处理图像
- 使用 Ruby 获取 SQLite 元数据
- Ruby 的 SQLite 事务
- SQLite C# 教程
- SQLite C# 简介
- 使用SqliteDataReader检索数据
- ADO.NET 数据集
- 使用 C# 在 SQLite 中处理图像
- 使用 C# 获取 SQLite 元数据
- 使用 C# 的 SQLite 事务
- SQLite Visual Basic 教程
- SQLite Visual Basic 简介
- 使用SqliteDataReader检索数据
- ADO.NET 的数据集
- 使用 Visual Basic 在 SQLite 中处理图像
- 使用 Visual Basic 获取 SQLite 元数据
- 使用 Visual Basic 的 SQLite 事务
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 编程简介
- 在 PostgreSQL 中使用 PHP 检索数据
- 在 PostgreSQL 中使用 PHP 处理图像
- 用 PHP 获取 PostgreSQL 元数据
- 在 PostgreSQL 中使用 PHP 进行事务
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 简介
- Derby 的安装&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查询
- 在 Derby 中使用 JDBC 进行编程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 简介
- 原始 SQL
- 模式定义语言
- SQL 表达式语言
- SQLAlchemy 中的对象关系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 语法结构
- 基本概念
- Visual Basic 数据类型
- Visual Basic 中的字符串
- 运算符
- 控制流
- Visual Basic 数组
- Visual Basic 中的过程&函数
- 在 Visual Basic 中组织代码
- 面向对象编程
- Visual Basic 中的面向对象编程 II
- Visual Basic 中的集合
- 输入和输出
- C# 教程
- C# 语言
- C# 语法结构
- C# 基础
- C# 数据类型
- C# 中的字符串
- C# 运算符
- C# 中的流控制
- C# 数组
- C# 面向对象编程
- C# 中的方法
- C# 面向对象编程 II
- C# 属性
- C# 结构
- C# 委托
- 命名空间
- C# 集合
- C# 输入和输出
- C# 目录教程
- C# 字典教程
- 在 C# 中读取文本文件
- C# 中的日期和时间
- 在 C# 中读取网页
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 图形教程
- Java 2D 游戏教程
- Java 游戏基础
- 动画
- 移动精灵
- 碰撞检测
- Java 益智游戏
- Java Snake
- Breakout 游戏
- Java 俄罗斯方块
- Java 吃豆人
- Java 太空侵略者
- Java 扫雷
- Java 推箱子
- Java 2D 教程
- 介绍
- 基本绘图
- 形状和填充
- 透明度
- 合成
- 剪裁
- 变换
- 特效
- 图像
- 文字和字体
- 命中测试,移动物体
- 俄罗斯方块
- Cario 图形教程
- Cario 图形库
- Cario 定义
- Cairo 后端
- Cairo 基本图形
- 形状和填充
- 渐变
- 透明度
- 合成
- 剪裁和遮罩
- 变换
- Cairo 文字
- Cairo 中的图像
- 根窗口
- PyCairo 教程
- PyCairo 简介
- PyCairo 后端
- PyCairo 中的基本绘图
- PyCairo 形状和填充
- PyCairo 渐变
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的变换
- PyCairo 中的文字
- PyCairo 中的图像
- 根窗口
- HTML5 画布教程
- 介绍
- HTML5 画布中的直线
- HTML5 画布形状
- HTML5 画布填充
- HTML5 画布中的透明度
- HTML5 画布合成
- HTML5 canvas 中的变换
- HTML5 画布中的文字
- HTML5 画布中的动画
- HTML5 画布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 简介
- Windows API main函数
- Windows API 中的系统函数
- Windows API 中的字符串
- Windows API 中的日期和时间
- Windows API 中的一个窗口
- UI 的第一步
- Windows API 菜单
- Windows API 对话框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高级控件
- Windows API 中的自定义控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 简介
- PyQt4 中的第一个程序
- PyQt4 中的菜单和工具栏
- PyQt4 中的布局管理
- PyQt4 中的事件和信号
- PyQt4 中的对话框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的绘图
- PyQt4 中的自定义小部件
- PyQt4 中的俄罗斯方块游戏
- PyQt5 教程
- PyQt5 简介
- PyQt5 日期和时间
- PyQt5 中的第一个程序
- PyQt5 中的菜单和工具栏
- PyQt5 中的布局管理
- PyQt5 中的事件和信号
- PyQt5 中的对话框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的绘图
- PyQt5 中的自定义小部件
- PyQt5 中的俄罗斯方块
- Qt4 教程
- Qt4 工具包简介
- Qt4 工具类
- Qt4 中的字符串
- Qt4 中的日期和时间
- 在 Qt4 中使用文件和目录
- Qt4 中的第一个程序
- Qt4 中的菜单和工具栏
- Qt4 中的布局管理
- Qt4 中的事件和信号
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的绘图
- Qt4 中的自定义小部件
- Qt4 中的打砖块游戏
- Qt5 教程
- Qt5 工具包简介
- Qt5 中的字符串
- Qt5 中的日期和时间
- Qt5 中的容器
- 在 Qt5 中处理文件和目录
- Qt5 中的第一个程序
- Qt5 中的菜单和工具栏
- Qt5 中的布局管理
- Qt5 中的事件和信号
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的绘图
- Qt5 中的自定义小部件
- Qt5 中的贪食蛇
- Qt5 中的打砖块游戏
- PySide 教程
- PySide 工具包简介
- PySide 中的第一个程序
- PySide 中的菜单和工具栏
- PySide 中的布局管理
- PySide 中的事件和信号
- PySide 中的对话框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中绘图
- PySide 中的自定义小部件
- PySide 中的俄罗斯方块游戏
- Tkinter 教程
- Tkinter 简介
- Tkinter 中的布局管理
- Tkinter 标准小部件属性
- Tkinter 小部件
- Tkinter 中的菜单和工具栏
- Tkinter 中的对话框
- Tkinter 中的绘图
- Tkinter 中的贪食蛇
- Tcl/Tk 教程
- Tcl/Tk 简介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜单和工具栏
- Tcl/Tk 中的对话框
- Tcl/Tk 绘图
- 贪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 简介
- Java Swing 首个程序
- Java Swing 中的菜单和工具栏
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 组件
- 基本的 Swing 组件 II
- Java Swing 对话框
- Java Swing 模型架构
- Swing 中的拖放
- Swing 中的绘图
- Java Swing 中的可调整大小的组件
- Java Swing 中的益智游戏
- 俄罗斯方块
- JavaFX 教程
- JavaFX 简介
- JavaFX 首个程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 动画
- JavaFX 画布
- JavaFX 图表
- Java SWT 教程
- Java SWT 简介
- Java SWT 中的布局管理
- Java SWT 中的菜单和工具栏
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的对话框
- Java SWT 绘图
- Java SWT 中的贪食蛇
- wxWidgets 教程
- wxWidgets 简介
- wxWidgets 助手类
- wxWidgets 中的第一个程序
- wxWidgets 中的菜单和工具栏
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的对话框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的设备上下文
- wxWidgets 中的自定义小部件
- wxWidgets 中的俄罗斯方块游戏
- wxPython 教程
- wxPython 简介
- 第一步
- 菜单和工具栏
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 对话框
- 小部件
- wxPython 中的高级小部件
- wxPython 中的拖放
- wxPython 图形
- 创建自定义小部件
- wxPython 中的应用框架
- wxPython 中的俄罗斯方块游戏
- C# Winforms Mono 教程
- Mono Winforms 简介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- Mono Winforms 中的绘图
- Mono Winforms 中的贪食蛇
- Java Gnome 教程
- Java Gnome 简介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜单
- Java Gnome 中的工具栏
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高级小部件
- Java Gnome 中的对话框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 绘图
- Cario 绘图 II
- Java Gnome 中的贪食蛇
- QtJambi 教程
- QtJambi 简介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜单和工具栏
- QtJambi 对话框
- QtJambi 中的绘图
- QtJambi 中的自定义小部件
- 贪食蛇
- GTK+ 教程
- GTK+ 简介
- GTK+ 中的第一个程序
- GTK+ 中的菜单和工具栏
- GTK+ 布局管理
- GTK+ 事件和信号
- GTK+ 对话框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定义 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 简介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜单和工具栏
- Ruby GTK 中的对话框
- Ruby GTK Cario 绘图
- Ruby GTK 中的自定义小部件
- Ruby GTK 中的贪食蛇
- GTK# 教程
- GTK# 简介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜单
- GTK# 中的工具栏
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高级小部件
- GTK# 中的对话框
- Pango
- GTK# 中的 Cario 绘图
- GTK# 中的 Cario 绘图 II
- GTK# 中的自定义小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 简介
- 布局管理
- 小部件
- 菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- PyGTK 教程
- PyGTK 简介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜单
- PyGTK 中的工具栏
- PyGTK 中的事件和信号
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高级小部件
- PyGTK 中的对话框
- Pango
- Pango II
- PyGTK 中的 Cario 绘图
- Cario 绘图 II
- PyGTK 中的贪食蛇游戏
- PyGTK 中的自定义小部件
- PHP GTK 教程
- PHP GTK 简介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- C# Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的绘图 II
- Qyoto 中的自定义小部件
- 贪食蛇
- Ruby Qt 教程
- Ruby Qt 简介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜单和工具栏
- Ruby Qt 中的对话框
- 用 Ruby Qt 绘图
- Ruby Qt 中的自定义小部件
- Ruby Qt 中的贪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的自定义小部件
- 贪食蛇
- Mono IronPython Winforms 教程
- 介绍
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- 绘图
- IronPython Mono Winforms 中的绘图 II
- IronPython Mono Winforms 中的贪食蛇
- IronPython Mono Winforms 中的俄罗斯方块游戏
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 简介
- Jython Swing 中的布局管理
- Jython Swing 中的组件
- Jython Swing 中的菜单和工具栏
- Jython Swing 中的对话框
- Jython Swing 中的绘图
- Jython Swing 中的半字节
- JRuby Swing 教程
- JRuby Swing 简介
- JRuby Swing 中的布局管理
- JRuby Swing 中的组件
- 菜单和工具栏
- JRuby Swing 中的对话框
- 在 JRuby Swing 中绘图
- JRuby Swing 中的贪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 简介
- 布局管理
- 基本控制
- 进阶控件
- 菜单和工具栏
- 对话框
- 绘图
- 拖放
- 贪食蛇
- JavaScript GTK 教程
- JavaScript GTK 简介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜单和工具栏
- JavaScript GTK 中的对话框
- JavaScript GTK 中的 Cario 绘图
- ZetCode Java 教程
- Java 教程
- Java 语言
- Java 语法结构
- Java 基础
- Java 数据类型
- Java 数据类型 II
- Java 字符串
- Java 数组
- Java 表达式
- Java 控制流程
- Java 面向对象的编程
- Java 方法
- Java 面向对象编程 II
- Java 包
- Java 中的异常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 处理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正则表达式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部与内部迭代器
- Java 文件大小
- 用 Java 创建目录
- 用 Java 创建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 请求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 简介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介绍
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 简介
- Java 中的数据源
- JSTL 中的 SQL 查询标记
- Java 验证过滤器
- Hibernate 验证器
- 用 Java 显示图像
- Play 框架简介
- Spark Java 简介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 复制文件
- Java 文件时间教程
- 如何使用 Java 获取当前日期时间
- Java 列出目录内容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 读写 ICO 图像
- Java int到String的转换
- Java HashSet教程
- Java HashMap教程
- Java static关键字
- Java 中的HashMap迭代
- 用 Java 过滤列表
- 在 Java 中读取网页
- Java 控制台应用
- Java 集合的便利工厂方法
- Google Guava 简介
- OpenCSV 教程
- 用 Java8 的StringJoiner连接字符串
- Java 中元素迭代的历史
- Java 谓词
- Java StringBuilder
- Java 分割字串教学
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 过滤器
- Java 流归约
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中读取文本文件
- Java Unix 时间
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 简介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正则表达式
- 用 JavaScript 创建对象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服务器教程
- JavaScript 贪食蛇教程
- JavaScript 构建器模式教程
- JavaScript 数组
- XMLHttpRequest教程
- 从 JavaScript 中的 URL 读取 JSON
- 在 JavaScript 中循环遍历 JSON 数组
- jQuery 教程
- Google 图表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 变量
- Kotlin 的运算符
- Kotlin when表达式
- Kotlin 数组
- Kotlin 范围
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 写入文件
- Kotlin 读取文件教程
- Kotlin 正则表达式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 语法结构
- Tcl 中的基本命令
- Tcl 中的表达式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的数组
- Tcl 中的过程
- 输入&输出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介绍
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 语法结构
- PHP 基础
- PHP 数据类型
- PHP 字符串
- PHP 运算符
- PHP 中的控制流
- PHP 数组
- PHP 数组函数
- PHP 中的函数
- PHP 正则表达式
- PHP 中的面向对象编程
- PHP 中的面向对象编程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 验证教程
- PHP Rakit 验证教程
- PHP PDO 教程
- CakePHP 数据库教程
- PHP SQLite3 教程
- PHP 文件系统函数
- ZetCode Python 教程
- Python 教程
- Python 语言
- 交互式 Python
- Python 语法结构
- Python 数据类型
- Python 字符串
- Python 列表
- Python 字典
- Python 运算符
- Python 关键字
- Python 函数
- Python 中的文件
- Python 中的面向对象编程
- Python 模块
- Python 中的包
- Python 异常
- Python 迭代器和生成器
- Python 内省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循环
- Python 反转
- Python Lambda 函数
- Python 集合
- Python 映射
- Python CSV 教程-读写 CSV
- Python 正则表达式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推导式
- Python 魔术方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 语法结构
- Ruby 基础
- Ruby 变量
- Ruby 中的对象
- Ruby 数据类型
- Ruby 字符串
- Ruby 表达式
- Ruby 控制流
- Ruby 数组
- Ruby 哈希
- Ruby 中的面向对象编程
- Ruby 中的面向对象编程 II
- Ruby 正则表达式
- Ruby 输入&输出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 从 Java Servlet 提供纯文本
- Java Servlet JSON 教程
- Java Servlet HTTP 标头
- Java Servlet 复选框教程
- Java servlet 发送图像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自动补全教程
- Java servlet PDF 教程
- servlet 从 WAR 内读取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客户端
- Java Servlet Log4j 教程
- Java Servlet 图表教程
- Java ServletConfig教程
- Java Servlet 读取网页
- 嵌入式 Tomcat
- Java Servlet 分页
- Java Servlet Weld 教程
- Java Servlet 上传文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach标签
- 使用 jsGrid 组件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 资源教程
- Spring 重定向教程
- Spring 转发教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空间教程
- Spring P 命名空间教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 单例作用域 bean
- 独立的 Spring 应用
- 经典 Spring 应用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 应用简介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定义 404 错误页面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 发送电子邮件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 属性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查询
- Spring Boot Data JPA 查询示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加载资源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自动控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供图像文件
- 在 Spring Boot 中创建 PDF 报告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供静态内容
- Spring Boot Whitelabel 错误
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 应用
- Spring Boot 第一个 Web 应用
- Spring Boot Groovy CLI
- Spring Boot 上传文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表单教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登录页面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表单教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 简介
- Symfony 请求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中发送邮件
- Symfony 保留表单值
- Symfony @Route注解教程
- Symfony 创建路由
- Symfony 控制台命令教程
- Symfony 上传文件
- Symfony 服务教程
- Symfony 验证教程
- Symfony 翻译教程
