# wxPython 中的应用框架
> 原文: [http://zetcode.com/wxpython/skeletons/](http://zetcode.com/wxpython/skeletons/)
在本节中,我们将创建一些应用框架。 我们的脚本将制定出接口,但不会实现该功能。 目的是展示如何在 wxPython 中完成几个众所周知的 GUI 界面。
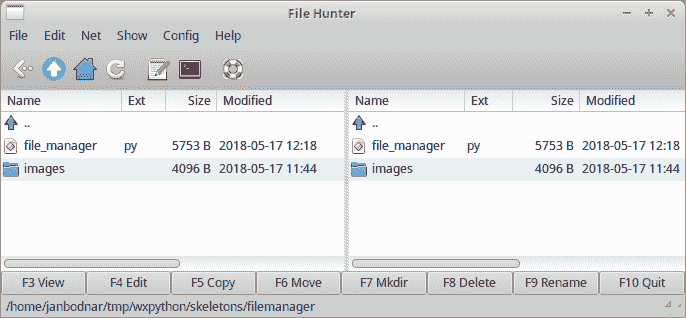
## 文件管理器
文件监视器是文件管理器的骨架。 它复制了 Krusader 的监视,Krusader 是 Unix 系统上可用的文件管理器。 如果我们双击拆分器小部件,它将把文件监视器分成宽度相同的两个部分。 如果我们调整主窗口的大小,也会发生同样的情况。
`file_hunter.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
This program creates a skeleton
of a file manager UI.
author: Jan Bodnar
website: zetcode.com
last edited: May 2018
"""
import wx
import os
import time
ID_BUTTON=100
ID_EXIT=200
ID_SPLITTER=300
class MyListCtrl(wx.ListCtrl):
def __init__(self, parent):
wx.ListCtrl.__init__(self, parent, style=wx.LC_REPORT)
images = ['images/empty.png', 'images/folder.png', 'images/source-py.png',
'images/image.png', 'images/pdf.png', 'images/up16.png']
self.InsertColumn(0, 'Name')
self.InsertColumn(1, 'Ext')
self.InsertColumn(2, 'Size', wx.LIST_FORMAT_RIGHT)
self.InsertColumn(3, 'Modified')
self.SetColumnWidth(0, 220)
self.SetColumnWidth(1, 70)
self.SetColumnWidth(2, 100)
self.SetColumnWidth(3, 420)
self.il = wx.ImageList(16, 16)
for i in images:
self.il.Add(wx.Bitmap(i))
self.SetImageList(self.il, wx.IMAGE_LIST_SMALL)
j = 1
self.InsertItem(0, '..')
self.SetItemImage(0, 5)
files = os.listdir('.')
for i in files:
(name, ext) = os.path.splitext(i)
ex = ext[1:]
size = os.path.getsize(i)
sec = os.path.getmtime(i)
self.InsertItem(j, name)
self.SetItem(j, 1, ex)
self.SetItem(j, 2, str(size) + ' B')
self.SetItem(j, 3, time.strftime('%Y-%m-%d %H:%M', time.localtime(sec)))
if os.path.isdir(i):
self.SetItemImage(j, 1)
elif ex == 'py':
self.SetItemImage(j, 2)
elif ex == 'jpg':
self.SetItemImage(j, 3)
elif ex == 'pdf':
self.SetItemImage(j, 4)
else:
self.SetItemImage(j, 0)
if (j % 2) == 0:
self.SetItemBackgroundColour(j, '#e6f1f5')
j = j + 1
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.splitter = wx.SplitterWindow(self, ID_SPLITTER, style=wx.SP_BORDER)
self.splitter.SetMinimumPaneSize(50)
p1 = MyListCtrl(self.splitter)
p2 = MyListCtrl(self.splitter)
self.splitter.SplitVertically(p1, p2)
self.Bind(wx.EVT_SIZE, self.OnSize)
self.Bind(wx.EVT_SPLITTER_DCLICK, self.OnDoubleClick, id=ID_SPLITTER)
filemenu= wx.Menu()
filemenu.Append(ID_EXIT, "E&xit"," Terminate the program")
editmenu = wx.Menu()
netmenu = wx.Menu()
showmenu = wx.Menu()
configmenu = wx.Menu()
helpmenu = wx.Menu()
menuBar = wx.MenuBar()
menuBar.Append(filemenu, "&File")
menuBar.Append(editmenu, "&Edit")
menuBar.Append(netmenu, "&Net")
menuBar.Append(showmenu, "&Show")
menuBar.Append(configmenu, "&Config")
menuBar.Append(helpmenu, "&Help")
self.SetMenuBar(menuBar)
self.Bind(wx.EVT_MENU, self.OnExit, id=ID_EXIT)
tb = self.CreateToolBar( wx.TB_HORIZONTAL | wx.NO_BORDER |
wx.TB_FLAT)
tb.AddTool(10, 'Previous', wx.Bitmap('images/previous.png'), shortHelp='Previous')
tb.AddTool(20, 'Up', wx.Bitmap('images/up.png'), shortHelp='Up one directory')
tb.AddTool(30, 'Home', wx.Bitmap('images/home.png'), shortHelp='Home')
tb.AddTool(40, 'Refresh', wx.Bitmap('images/refresh.png'), shortHelp='Refresh')
tb.AddSeparator()
tb.AddTool(50, 'Edit text', wx.Bitmap('images/textedit.png'), shortHelp='Edit text')
tb.AddTool(60, 'Terminal', wx.Bitmap('images/terminal.png'), shortHelp='Terminal')
tb.AddSeparator()
tb.AddTool(70, 'Help', wx.Bitmap('images/help.png'), shortHelp='Show help')
tb.Realize()
self.sizer2 = wx.BoxSizer(wx.HORIZONTAL)
button1 = wx.Button(self, ID_BUTTON + 1, "F3 View")
button2 = wx.Button(self, ID_BUTTON + 2, "F4 Edit")
button3 = wx.Button(self, ID_BUTTON + 3, "F5 Copy")
button4 = wx.Button(self, ID_BUTTON + 4, "F6 Move")
button5 = wx.Button(self, ID_BUTTON + 5, "F7 Mkdir")
button6 = wx.Button(self, ID_BUTTON + 6, "F8 Delete")
button7 = wx.Button(self, ID_BUTTON + 7, "F9 Rename")
button8 = wx.Button(self, ID_EXIT, "F10 Quit")
self.sizer2.Add(button1, 1, wx.EXPAND)
self.sizer2.Add(button2, 1, wx.EXPAND)
self.sizer2.Add(button3, 1, wx.EXPAND)
self.sizer2.Add(button4, 1, wx.EXPAND)
self.sizer2.Add(button5, 1, wx.EXPAND)
self.sizer2.Add(button6, 1, wx.EXPAND)
self.sizer2.Add(button7, 1, wx.EXPAND)
self.sizer2.Add(button8, 1, wx.EXPAND)
self.Bind(wx.EVT_BUTTON, self.OnExit, id=ID_EXIT)
self.sizer = wx.BoxSizer(wx.VERTICAL)
self.sizer.Add(self.splitter,1,wx.EXPAND)
self.sizer.Add(self.sizer2,0,wx.EXPAND)
self.SetSizer(self.sizer)
# size = wx.DisplaySize()
# self.SetSize(size)
sb = self.CreateStatusBar()
sb.SetStatusText(os.getcwd())
self.SetTitle("File Hunter")
self.Center()
def OnExit(self, e):
self.Close(True)
def OnSize(self, e):
size = self.GetSize()
self.splitter.SetSashPosition(size.x / 2)
e.Skip()
def OnDoubleClick(self, e):
size = self.GetSize()
self.splitter.SetSashPosition(size.x / 2)
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
该示例创建一个两面板文件管理器的 UI。
```py
class MyListCtrl(wx.ListCtrl):
def __init__(self, parent):
wx.ListCtrl.__init__(self, parent, style=wx.LC_REPORT)
```
应用的主要区域被`wx.ListCtrl`小部件占据。
```py
self.il = wx.ImageList(16, 16)
for i in images:
self.il.Add(wx.Bitmap(i))
self.SetImageList(self.il, wx.IMAGE_LIST_SMALL)
```
列表控件包含一个列表图像,用于指示文件类型。
```py
files = os.listdir('.')
for i in files:
(name, ext) = os.path.splitext(i)
ex = ext[1:]
size = os.path.getsize(i)
sec = os.path.getmtime(i)
...
```
我们获取当前工作目录的内容,并确定文件扩展名,大小和最后修改时间。
```py
if os.path.isdir(i):
self.SetItemImage(j, 1)
elif ex == 'py':
self.SetItemImage(j, 2)
elif ex == 'jpg':
self.SetItemImage(j, 3)
elif ex == 'pdf':
self.SetItemImage(j, 4)
else:
self.SetItemImage(j, 0)
```
根据文件扩展名选择文件的图像。
```py
self.splitter = wx.SplitterWindow(self, ID_SPLITTER, style=wx.SP_BORDER)
self.splitter.SetMinimumPaneSize(50)
p1 = MyListCtrl(self.splitter)
p2 = MyListCtrl(self.splitter)
self.splitter.SplitVertically(p1, p2)
```
我们有两个列表控件,这些控件由拆分器小部件垂直拆分。
```py
menuBar = wx.MenuBar()
menuBar.Append(filemenu, "&File")
menuBar.Append(editmenu, "&Edit")
...
```
我们有一个菜单栏。
```py
tb = self.CreateToolBar( wx.TB_HORIZONTAL | wx.NO_BORDER |
wx.TB_FLAT)
tb.AddTool(10, 'Previous', wx.Bitmap('images/previous.png'), shortHelp='Previous')
tb.AddTool(20, 'Up', wx.Bitmap('images/up.png'), shortHelp='Up one directory')
...
```
我们有一个工具栏。
```py
self.sizer2 = wx.BoxSizer(wx.HORIZONTAL)
button1 = wx.Button(self, ID_BUTTON + 1, "F3 View")
button2 = wx.Button(self, ID_BUTTON + 2, "F4 Edit")
button3 = wx.Button(self, ID_BUTTON + 3, "F5 Copy")
button4 = wx.Button(self, ID_BUTTON + 4, "F6 Move")
...
```
八个按钮放置在水平大小调整器中,该大小调整器添加到窗口底部。

图:文件管理器
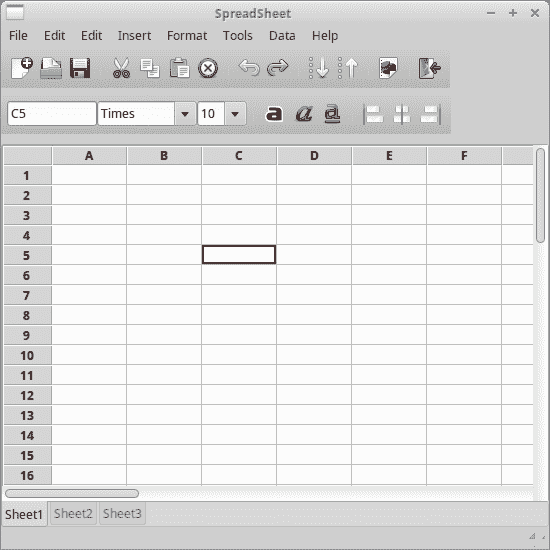
## 电子表格
下面的示例创建电子表格应用的 UI。
`spreadsheet.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
This program creates a SpreadSheet UI.
author: Jan Bodnar
website: zetcode.com
last edited: May 2018
"""
from wx.lib import sheet
import wx
class MySheet(wx.grid.Grid):
def __init__(self, *args, **kw):
super(MySheet, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
nOfRows = 55
nOfCols = 25
self.row = self.col = 0
self.CreateGrid(nOfRows, nOfCols)
self.SetColLabelSize(20)
self.SetRowLabelSize(50)
self.Bind(wx.grid.EVT_GRID_SELECT_CELL, self.OnGridSelectCell)
for i in range(nOfRows):
self.SetRowSize(i, 20)
for i in range(nOfCols):
self.SetColSize(i, 75)
def OnGridSelectCell(self, e):
self.row, self.col = e.GetRow(), e.GetCol()
control = self.GetParent().GetParent().position
value = self.GetColLabelValue(self.col) + self.GetRowLabelValue(self.row)
control.SetValue(value)
e.Skip()
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
fonts = ['Times New Roman', 'Times', 'Courier', 'Courier New', 'Helvetica',
'Sans', 'verdana', 'utkal', 'aakar', 'Arial']
font_sizes = ['10', '11', '12', '14', '16']
box = wx.BoxSizer(wx.VERTICAL)
menuBar = wx.MenuBar()
menu1 = wx.Menu()
menuBar.Append(menu1, '&File')
menu2 = wx.Menu()
menuBar.Append(menu2, '&Edit')
menu3 = wx.Menu()
menuBar.Append(menu3, '&Edit')
menu4 = wx.Menu()
menuBar.Append(menu4, '&Insert')
menu5 = wx.Menu()
menuBar.Append(menu5, 'F&ormat')
menu6 = wx.Menu()
menuBar.Append(menu6, '&Tools')
menu7 = wx.Menu()
menuBar.Append(menu7, '&Data')
menu8 = wx.Menu()
menuBar.Append(menu8, '&Help')
self.SetMenuBar(menuBar)
toolbar1 = wx.ToolBar(self, style= wx.TB_HORIZONTAL)
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/new.png'))
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/open.png'))
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/save.png'))
toolbar1.AddSeparator()
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/cut.png'))
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/copy.png'))
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/paste.png'))
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/delete.png'))
toolbar1.AddSeparator()
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/undo.png'))
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/redo.png'))
toolbar1.AddSeparator()
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/asc.png'))
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/desc.png'))
toolbar1.AddSeparator()
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/chart.png'))
toolbar1.AddSeparator()
toolbar1.AddTool(wx.ID_ANY, '', wx.Bitmap('images/exit.png'))
toolbar1.Realize()
toolbar2 = wx.ToolBar(self, wx.TB_HORIZONTAL | wx.TB_TEXT)
self.position = wx.TextCtrl(toolbar2)
font = wx.ComboBox(toolbar2, value='Times', choices=fonts, size=(100, -1),
style=wx.CB_DROPDOWN)
font_height = wx.ComboBox(toolbar2, value='10', choices=font_sizes,
size=(50, -1), style=wx.CB_DROPDOWN)
toolbar2.AddControl(self.position)
toolbar2.AddControl(font)
toolbar2.AddControl(font_height)
toolbar2.AddSeparator()
toolbar2.AddCheckTool(wx.ID_ANY, '', wx.Bitmap('images/text-bold.png'))
toolbar2.AddCheckTool(wx.ID_ANY, '', wx.Bitmap('images/text-italic.png'))
toolbar2.AddCheckTool(wx.ID_ANY, '', wx.Bitmap('images/text-underline.png'))
toolbar2.AddSeparator()
toolbar2.AddTool(wx.ID_ANY, '', wx.Bitmap('images/align-left.png'))
toolbar2.AddTool(wx.ID_ANY, '', wx.Bitmap('images/align-center.png'))
toolbar2.AddTool(wx.ID_ANY, '', wx.Bitmap('images/align-right.png'))
box.Add(toolbar1, border=5)
box.Add((5,5) , 0)
box.Add(toolbar2)
box.Add((5,10) , 0)
toolbar2.Realize()
self.SetSizer(box)
notebook = wx.Notebook(self, style=wx.RIGHT)
sheet1 = MySheet(notebook)
sheet2 = MySheet(notebook)
sheet3 = MySheet(notebook)
sheet1.SetFocus()
notebook.AddPage(sheet1, 'Sheet1')
notebook.AddPage(sheet2, 'Sheet2')
notebook.AddPage(sheet3, 'Sheet3')
box.Add(notebook, 1, wx.EXPAND)
self.CreateStatusBar()
self.SetSize((550, 550))
self.SetTitle("SpreadSheet")
self.Centre()
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
该代码示例创建电子表格应用的 UI。 我有一个菜单栏,工具栏和一个中央网格小部件。
```py
class MySheet(wx.grid.Grid):
def __init__(self, *args, **kw):
super(MySheet, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
nOfRows = 55
nOfCols = 25
self.row = self.col = 0
self.CreateGrid(nOfRows, nOfCols)
...
```
我们创建一个自定义的`wx.grid.Grid`小部件。 我们的每个工作表将有 55 行和 25 列。 用`CreateGrid()`方法创建一个单元格网格。
```py
control = self.GetParent().GetParent().position
```
位置文本控件显示了网格小部件的选定单元格。 它是第二个工具栏的第一个小部件。 在`Example`类内部,我们需要获取对文本控件的引用,该引用在`Example`类中定义。 `MySheet`是笔记本的子项。 笔记本是`Example`的子项。 因此,通过两次调用`GetParent()`方法,我们设法到达了位置文本控件。
```py
notebook = wx.Notebook(self, style=wx.RIGHT)
sheet1 = MySheet(notebook)
sheet2 = MySheet(notebook)
sheet3 = MySheet(notebook)
sheet1.SetFocus()
notebook.AddPage(sheet1, 'Sheet1')
notebook.AddPage(sheet2, 'Sheet2')
notebook.AddPage(sheet3, 'Sheet3')
```
将创建三张纸并将其放置在笔记本小部件中。

图:电子表格
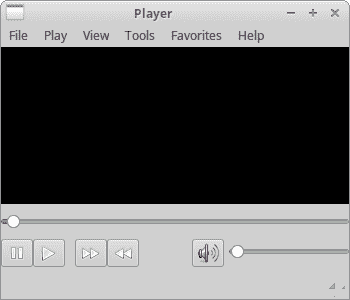
## 播放器
以下示例是典型视频播放器的框架。
`player.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
This program creates a Player UI.
author: Jan Bodnar
website: zetcode.com
last edited: May 2018
"""
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.CreateMenuBar()
panel = wx.Panel(self)
pnl1 = wx.Panel(self)
pnl1.SetBackgroundColour(wx.BLACK)
pnl2 = wx.Panel(self)
slider1 = wx.Slider(pnl2, value=18, minValue=0, maxValue=1000)
pause = wx.BitmapButton(pnl2, bitmap=wx.Bitmap('images/pause.png'))
play = wx.BitmapButton(pnl2, bitmap=wx.Bitmap('images/play.png'))
forw = wx.BitmapButton(pnl2, bitmap=wx.Bitmap('images/forw.png'))
back = wx.BitmapButton(pnl2, bitmap=wx.Bitmap('images/back.png'))
vol = wx.BitmapButton(pnl2, bitmap=wx.Bitmap('images/volume.png'))
slider2 = wx.Slider(pnl2, value=1, minValue=0, maxValue=100,
size=(120, -1))
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
hbox1.Add(slider1, proportion=1)
hbox2.Add(pause)
hbox2.Add(play, flag=wx.RIGHT, border=5)
hbox2.Add(forw, flag=wx.LEFT, border=5)
hbox2.Add(back)
hbox2.Add((-1, -1), proportion=1)
hbox2.Add(vol)
hbox2.Add(slider2, flag=wx.TOP|wx.LEFT, border=5)
vbox.Add(hbox1, flag=wx.EXPAND|wx.BOTTOM, border=10)
vbox.Add(hbox2, proportion=1, flag=wx.EXPAND)
pnl2.SetSizer(vbox)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(pnl1, proportion=1, flag=wx.EXPAND)
sizer.Add(pnl2, flag=wx.EXPAND|wx.BOTTOM|wx.TOP, border=10)
self.SetMinSize((350, 300))
self.CreateStatusBar()
self.SetSizer(sizer)
self.SetSize((350, 200))
self.SetTitle('Player')
self.Centre()
def CreateMenuBar(self):
menubar = wx.MenuBar()
filem = wx.Menu()
play = wx.Menu()
view = wx.Menu()
tools = wx.Menu()
favorites = wx.Menu()
help = wx.Menu()
filem.Append(wx.ID_ANY, '&Quit', 'Quit application')
menubar.Append(filem, '&File')
menubar.Append(play, '&Play')
menubar.Append(view, '&View')
menubar.Append(tools, '&Tools')
menubar.Append(favorites, 'F&avorites')
menubar.Append(help, '&Help')
self.SetMenuBar(menubar)
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
为了构建界面,我们使用了位图按钮,滑块,面板和菜单栏。
```py
pnl1 = wx.Panel(self)
pnl1.SetBackgroundColour(wx.BLACK)
```
应用的主要区域由黑色背景的面板占据。
```py
slider1 = wx.Slider(pnl2, value=18, minValue=0, maxValue=1000)
```
`wx.Slider`用于显示胶片的进度。
```py
pause = wx.BitmapButton(pnl2, bitmap=wx.Bitmap('images/pause.png'))
play = wx.BitmapButton(pnl2, bitmap=wx.Bitmap('images/play.png'))
```
位图按钮用于控制按钮。
```py
self.SetMinSize((350, 300))
```
在这里,我们设置播放器的最小大小。 将窗口缩小到某个值以下没有太大意义。

图:播放器
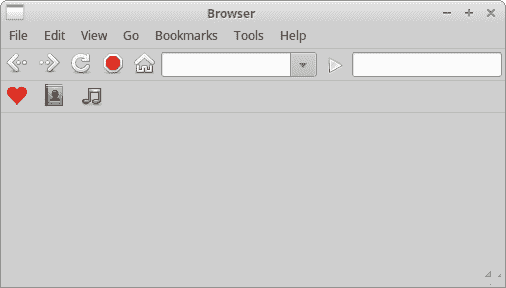
## 浏览器
在下面的示例中,我们模仿经典浏览器 UI 的外观。
`browser.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
This program creates a browser UI.
author: Jan Bodnar
website: zetcode.com
last edited: May 2018
"""
import wx
from wx.lib.buttons import GenBitmapTextButton
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.CreateMenuBar()
panel = wx.Panel(self)
# panel.SetBackgroundColour('white')
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
line1 = wx.StaticLine(panel)
vbox.Add(line1, 0, wx.EXPAND)
toolbar1 = wx.Panel(panel, size=(-1, 30))
back = wx.BitmapButton(toolbar1, bitmap=wx.Bitmap('images/back.png'),
style=wx.NO_BORDER)
forward = wx.BitmapButton(toolbar1, bitmap=wx.Bitmap('images/forw.png'),
style=wx.NO_BORDER)
refresh = wx.BitmapButton(toolbar1, bitmap=wx.Bitmap('images/refresh.png'),
style=wx.NO_BORDER)
stop = wx.BitmapButton(toolbar1, bitmap=wx.Bitmap('images/stop.png'),
style=wx.NO_BORDER)
home = wx.BitmapButton(toolbar1, bitmap=wx.Bitmap('images/home.png'),
style=wx.NO_BORDER)
address = wx.ComboBox(toolbar1, size=(50, -1))
go = wx.BitmapButton(toolbar1, bitmap=wx.Bitmap('images/play.png'),
style=wx.NO_BORDER)
text = wx.TextCtrl(toolbar1, size=(150, -1))
hbox1.Add(back)
hbox1.Add(forward)
hbox1.Add(refresh)
hbox1.Add(stop)
hbox1.Add(home)
hbox1.Add(address, 1, wx.TOP, 3)
hbox1.Add(go, 0, wx.TOP | wx.LEFT, 3)
hbox1.Add(text, 0, wx.TOP | wx.RIGHT, 3)
toolbar1.SetSizer(hbox1)
vbox.Add(toolbar1, 0, wx.EXPAND)
line = wx.StaticLine(panel)
vbox.Add(line, 0, wx.EXPAND)
toolbar2 = wx.Panel(panel, size=(-1, 30))
bookmark1 = wx.BitmapButton(toolbar2, bitmap=wx.Bitmap('images/love.png'),
style=wx.NO_BORDER)
bookmark2 = wx.BitmapButton(toolbar2, bitmap=wx.Bitmap('images/book.png'),
style=wx.NO_BORDER)
bookmark3 = wx.BitmapButton(toolbar2, bitmap=wx.Bitmap('images/sound.png'),
style=wx.NO_BORDER)
hbox2.Add(bookmark1, flag=wx.RIGHT, border=5)
hbox2.Add(bookmark2, flag=wx.RIGHT, border=5)
hbox2.Add(bookmark3)
toolbar2.SetSizer(hbox2)
vbox.Add(toolbar2, 0, wx.EXPAND)
line2 = wx.StaticLine(panel)
vbox.Add(line2, 0, wx.EXPAND)
panel.SetSizer(vbox)
self.CreateStatusBar()
self.SetTitle("Browser")
self.Centre()
def CreateMenuBar(self):
menubar = wx.MenuBar()
file = wx.Menu()
file.Append(wx.ID_ANY, '&Quit', '')
edit = wx.Menu()
view = wx.Menu()
go = wx.Menu()
bookmarks = wx.Menu()
tools = wx.Menu()
help = wx.Menu()
menubar.Append(file, '&File')
menubar.Append(edit, '&Edit')
menubar.Append(view, '&View')
menubar.Append(go, '&Go')
menubar.Append(bookmarks, '&Bookmarks')
menubar.Append(tools, '&Tools')
menubar.Append(help, '&Help')
self.SetMenuBar(menubar)
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
为了创建一个较大的组合框,我们不能使用`wx.Toolbar`。 我们基于`wx.Panel`创建自定义工具栏。
```py
toolbar1 = wx.Panel(panel, size=(-1, 40))
```
我们创建一个普通的`wx.Panel`。
```py
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
...
hbox1.Add(back)
hbox1.Add(forward)
hbox1.Add(refresh)
```
我们创建一个水平大小调整器,并添加所有必要的按钮。
```py
hbox1.Add(address, 1, wx.TOP, 4)
```
然后,将组合框添加到大小调整器。 这种组合框通常称为地址栏。 请注意,这是唯一将比例设置为 1 的小部件。这是使其可调整大小的必要条件。
```py
line2 = wx.StaticLine(panel)
vbox.Add(line2, 0, wx.EXPAND)
```
工具栏由一行分隔。

图:浏览器 UI
在 wxPython 教程的这一部分中,我们创建了一些应用框架。
- ZetCode 数据库教程
- MySQL 教程
- MySQL 简介
- MySQL 安装
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存储引擎
- MySQL 数据类型
- 在 MySQL 中创建,更改和删除表
- MySQL 表达式
- 在 MySQL 中插入,更新和删除数据
- MySQL 中的SELECT语句
- MySQL 子查询
- MySQL 约束
- 在 MySQL 中导出和导入数据
- 在 MySQL 中连接表
- MySQL 函数
- MySQL 中的视图
- MySQL 中的事务
- MySQL 存储过程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 连接到 MySQL 数据库
- MySQL 中的 Perl 错误处理
- 使用 Perl 进行 MySQL 查询
- 在 MySQL 中使用 Perl 绑定参数&列
- 在 MySQL 中使用 Perl 处理图像
- 使用 Perl 获取 MySQL 元数据
- Perl 的 MySQL 事务
- MySQL C API 编程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 简介
- sqlite3 命令行工具
- 在 SQLite 中创建,删除和更改表
- SQLite 表达式
- SQLite 插入,更新,删除数据
- SQLite SELECT语句
- SQLite 约束
- SQLite 连接表
- SQLite 函数
- SQLite 视图,触发器,事务
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 连接到 SQLite 数据库
- SQLite Perl 错误处理
- 使用 Perl 的 SQLite 查询
- 使用 Perl 绑定 SQLite 参数&列
- 使用 Perl 在 SQLite 中处理图像
- 使用 Perl 获取 SQLite 元数据
- 使用 Perl 进行 SQLite 事务
- SQLite Ruby 教程
- 连接到 SQLite 数据库
- 在 SQLite 中使用 Ruby 进行 SQL 查询
- 绑定参数
- 处理图像
- 使用 Ruby 获取 SQLite 元数据
- Ruby 的 SQLite 事务
- SQLite C# 教程
- SQLite C# 简介
- 使用SqliteDataReader检索数据
- ADO.NET 数据集
- 使用 C# 在 SQLite 中处理图像
- 使用 C# 获取 SQLite 元数据
- 使用 C# 的 SQLite 事务
- SQLite Visual Basic 教程
- SQLite Visual Basic 简介
- 使用SqliteDataReader检索数据
- ADO.NET 的数据集
- 使用 Visual Basic 在 SQLite 中处理图像
- 使用 Visual Basic 获取 SQLite 元数据
- 使用 Visual Basic 的 SQLite 事务
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 编程简介
- 在 PostgreSQL 中使用 PHP 检索数据
- 在 PostgreSQL 中使用 PHP 处理图像
- 用 PHP 获取 PostgreSQL 元数据
- 在 PostgreSQL 中使用 PHP 进行事务
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 简介
- Derby 的安装&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查询
- 在 Derby 中使用 JDBC 进行编程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 简介
- 原始 SQL
- 模式定义语言
- SQL 表达式语言
- SQLAlchemy 中的对象关系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 语法结构
- 基本概念
- Visual Basic 数据类型
- Visual Basic 中的字符串
- 运算符
- 控制流
- Visual Basic 数组
- Visual Basic 中的过程&函数
- 在 Visual Basic 中组织代码
- 面向对象编程
- Visual Basic 中的面向对象编程 II
- Visual Basic 中的集合
- 输入和输出
- C# 教程
- C# 语言
- C# 语法结构
- C# 基础
- C# 数据类型
- C# 中的字符串
- C# 运算符
- C# 中的流控制
- C# 数组
- C# 面向对象编程
- C# 中的方法
- C# 面向对象编程 II
- C# 属性
- C# 结构
- C# 委托
- 命名空间
- C# 集合
- C# 输入和输出
- C# 目录教程
- C# 字典教程
- 在 C# 中读取文本文件
- C# 中的日期和时间
- 在 C# 中读取网页
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 图形教程
- Java 2D 游戏教程
- Java 游戏基础
- 动画
- 移动精灵
- 碰撞检测
- Java 益智游戏
- Java Snake
- Breakout 游戏
- Java 俄罗斯方块
- Java 吃豆人
- Java 太空侵略者
- Java 扫雷
- Java 推箱子
- Java 2D 教程
- 介绍
- 基本绘图
- 形状和填充
- 透明度
- 合成
- 剪裁
- 变换
- 特效
- 图像
- 文字和字体
- 命中测试,移动物体
- 俄罗斯方块
- Cario 图形教程
- Cario 图形库
- Cario 定义
- Cairo 后端
- Cairo 基本图形
- 形状和填充
- 渐变
- 透明度
- 合成
- 剪裁和遮罩
- 变换
- Cairo 文字
- Cairo 中的图像
- 根窗口
- PyCairo 教程
- PyCairo 简介
- PyCairo 后端
- PyCairo 中的基本绘图
- PyCairo 形状和填充
- PyCairo 渐变
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的变换
- PyCairo 中的文字
- PyCairo 中的图像
- 根窗口
- HTML5 画布教程
- 介绍
- HTML5 画布中的直线
- HTML5 画布形状
- HTML5 画布填充
- HTML5 画布中的透明度
- HTML5 画布合成
- HTML5 canvas 中的变换
- HTML5 画布中的文字
- HTML5 画布中的动画
- HTML5 画布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 简介
- Windows API main函数
- Windows API 中的系统函数
- Windows API 中的字符串
- Windows API 中的日期和时间
- Windows API 中的一个窗口
- UI 的第一步
- Windows API 菜单
- Windows API 对话框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高级控件
- Windows API 中的自定义控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 简介
- PyQt4 中的第一个程序
- PyQt4 中的菜单和工具栏
- PyQt4 中的布局管理
- PyQt4 中的事件和信号
- PyQt4 中的对话框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的绘图
- PyQt4 中的自定义小部件
- PyQt4 中的俄罗斯方块游戏
- PyQt5 教程
- PyQt5 简介
- PyQt5 日期和时间
- PyQt5 中的第一个程序
- PyQt5 中的菜单和工具栏
- PyQt5 中的布局管理
- PyQt5 中的事件和信号
- PyQt5 中的对话框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的绘图
- PyQt5 中的自定义小部件
- PyQt5 中的俄罗斯方块
- Qt4 教程
- Qt4 工具包简介
- Qt4 工具类
- Qt4 中的字符串
- Qt4 中的日期和时间
- 在 Qt4 中使用文件和目录
- Qt4 中的第一个程序
- Qt4 中的菜单和工具栏
- Qt4 中的布局管理
- Qt4 中的事件和信号
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的绘图
- Qt4 中的自定义小部件
- Qt4 中的打砖块游戏
- Qt5 教程
- Qt5 工具包简介
- Qt5 中的字符串
- Qt5 中的日期和时间
- Qt5 中的容器
- 在 Qt5 中处理文件和目录
- Qt5 中的第一个程序
- Qt5 中的菜单和工具栏
- Qt5 中的布局管理
- Qt5 中的事件和信号
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的绘图
- Qt5 中的自定义小部件
- Qt5 中的贪食蛇
- Qt5 中的打砖块游戏
- PySide 教程
- PySide 工具包简介
- PySide 中的第一个程序
- PySide 中的菜单和工具栏
- PySide 中的布局管理
- PySide 中的事件和信号
- PySide 中的对话框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中绘图
- PySide 中的自定义小部件
- PySide 中的俄罗斯方块游戏
- Tkinter 教程
- Tkinter 简介
- Tkinter 中的布局管理
- Tkinter 标准小部件属性
- Tkinter 小部件
- Tkinter 中的菜单和工具栏
- Tkinter 中的对话框
- Tkinter 中的绘图
- Tkinter 中的贪食蛇
- Tcl/Tk 教程
- Tcl/Tk 简介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜单和工具栏
- Tcl/Tk 中的对话框
- Tcl/Tk 绘图
- 贪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 简介
- Java Swing 首个程序
- Java Swing 中的菜单和工具栏
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 组件
- 基本的 Swing 组件 II
- Java Swing 对话框
- Java Swing 模型架构
- Swing 中的拖放
- Swing 中的绘图
- Java Swing 中的可调整大小的组件
- Java Swing 中的益智游戏
- 俄罗斯方块
- JavaFX 教程
- JavaFX 简介
- JavaFX 首个程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 动画
- JavaFX 画布
- JavaFX 图表
- Java SWT 教程
- Java SWT 简介
- Java SWT 中的布局管理
- Java SWT 中的菜单和工具栏
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的对话框
- Java SWT 绘图
- Java SWT 中的贪食蛇
- wxWidgets 教程
- wxWidgets 简介
- wxWidgets 助手类
- wxWidgets 中的第一个程序
- wxWidgets 中的菜单和工具栏
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的对话框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的设备上下文
- wxWidgets 中的自定义小部件
- wxWidgets 中的俄罗斯方块游戏
- wxPython 教程
- wxPython 简介
- 第一步
- 菜单和工具栏
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 对话框
- 小部件
- wxPython 中的高级小部件
- wxPython 中的拖放
- wxPython 图形
- 创建自定义小部件
- wxPython 中的应用框架
- wxPython 中的俄罗斯方块游戏
- C# Winforms Mono 教程
- Mono Winforms 简介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- Mono Winforms 中的绘图
- Mono Winforms 中的贪食蛇
- Java Gnome 教程
- Java Gnome 简介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜单
- Java Gnome 中的工具栏
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高级小部件
- Java Gnome 中的对话框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 绘图
- Cario 绘图 II
- Java Gnome 中的贪食蛇
- QtJambi 教程
- QtJambi 简介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜单和工具栏
- QtJambi 对话框
- QtJambi 中的绘图
- QtJambi 中的自定义小部件
- 贪食蛇
- GTK+ 教程
- GTK+ 简介
- GTK+ 中的第一个程序
- GTK+ 中的菜单和工具栏
- GTK+ 布局管理
- GTK+ 事件和信号
- GTK+ 对话框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定义 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 简介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜单和工具栏
- Ruby GTK 中的对话框
- Ruby GTK Cario 绘图
- Ruby GTK 中的自定义小部件
- Ruby GTK 中的贪食蛇
- GTK# 教程
- GTK# 简介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜单
- GTK# 中的工具栏
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高级小部件
- GTK# 中的对话框
- Pango
- GTK# 中的 Cario 绘图
- GTK# 中的 Cario 绘图 II
- GTK# 中的自定义小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 简介
- 布局管理
- 小部件
- 菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- PyGTK 教程
- PyGTK 简介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜单
- PyGTK 中的工具栏
- PyGTK 中的事件和信号
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高级小部件
- PyGTK 中的对话框
- Pango
- Pango II
- PyGTK 中的 Cario 绘图
- Cario 绘图 II
- PyGTK 中的贪食蛇游戏
- PyGTK 中的自定义小部件
- PHP GTK 教程
- PHP GTK 简介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜单和工具栏
- 对话框
- Cario 绘图
- 自定义小部件
- 贪食蛇
- C# Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的绘图 II
- Qyoto 中的自定义小部件
- 贪食蛇
- Ruby Qt 教程
- Ruby Qt 简介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜单和工具栏
- Ruby Qt 中的对话框
- 用 Ruby Qt 绘图
- Ruby Qt 中的自定义小部件
- Ruby Qt 中的贪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介绍
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜单和工具栏
- Qyoto 对话框
- Qyoto 中的绘图
- Qyoto 中的自定义小部件
- 贪食蛇
- Mono IronPython Winforms 教程
- 介绍
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜单和工具栏
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高级控件
- 对话框
- Mono Winforms 中的拖放
- 绘图
- IronPython Mono Winforms 中的绘图 II
- IronPython Mono Winforms 中的贪食蛇
- IronPython Mono Winforms 中的俄罗斯方块游戏
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 简介
- Jython Swing 中的布局管理
- Jython Swing 中的组件
- Jython Swing 中的菜单和工具栏
- Jython Swing 中的对话框
- Jython Swing 中的绘图
- Jython Swing 中的半字节
- JRuby Swing 教程
- JRuby Swing 简介
- JRuby Swing 中的布局管理
- JRuby Swing 中的组件
- 菜单和工具栏
- JRuby Swing 中的对话框
- 在 JRuby Swing 中绘图
- JRuby Swing 中的贪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 简介
- 布局管理
- 基本控制
- 进阶控件
- 菜单和工具栏
- 对话框
- 绘图
- 拖放
- 贪食蛇
- JavaScript GTK 教程
- JavaScript GTK 简介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜单和工具栏
- JavaScript GTK 中的对话框
- JavaScript GTK 中的 Cario 绘图
- ZetCode Java 教程
- Java 教程
- Java 语言
- Java 语法结构
- Java 基础
- Java 数据类型
- Java 数据类型 II
- Java 字符串
- Java 数组
- Java 表达式
- Java 控制流程
- Java 面向对象的编程
- Java 方法
- Java 面向对象编程 II
- Java 包
- Java 中的异常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 处理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正则表达式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部与内部迭代器
- Java 文件大小
- 用 Java 创建目录
- 用 Java 创建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 请求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 简介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介绍
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 简介
- Java 中的数据源
- JSTL 中的 SQL 查询标记
- Java 验证过滤器
- Hibernate 验证器
- 用 Java 显示图像
- Play 框架简介
- Spark Java 简介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 复制文件
- Java 文件时间教程
- 如何使用 Java 获取当前日期时间
- Java 列出目录内容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 读写 ICO 图像
- Java int到String的转换
- Java HashSet教程
- Java HashMap教程
- Java static关键字
- Java 中的HashMap迭代
- 用 Java 过滤列表
- 在 Java 中读取网页
- Java 控制台应用
- Java 集合的便利工厂方法
- Google Guava 简介
- OpenCSV 教程
- 用 Java8 的StringJoiner连接字符串
- Java 中元素迭代的历史
- Java 谓词
- Java StringBuilder
- Java 分割字串教学
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 过滤器
- Java 流归约
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中读取文本文件
- Java Unix 时间
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 简介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正则表达式
- 用 JavaScript 创建对象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服务器教程
- JavaScript 贪食蛇教程
- JavaScript 构建器模式教程
- JavaScript 数组
- XMLHttpRequest教程
- 从 JavaScript 中的 URL 读取 JSON
- 在 JavaScript 中循环遍历 JSON 数组
- jQuery 教程
- Google 图表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 变量
- Kotlin 的运算符
- Kotlin when表达式
- Kotlin 数组
- Kotlin 范围
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 写入文件
- Kotlin 读取文件教程
- Kotlin 正则表达式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 语法结构
- Tcl 中的基本命令
- Tcl 中的表达式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的数组
- Tcl 中的过程
- 输入&输出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介绍
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 语法结构
- PHP 基础
- PHP 数据类型
- PHP 字符串
- PHP 运算符
- PHP 中的控制流
- PHP 数组
- PHP 数组函数
- PHP 中的函数
- PHP 正则表达式
- PHP 中的面向对象编程
- PHP 中的面向对象编程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 验证教程
- PHP Rakit 验证教程
- PHP PDO 教程
- CakePHP 数据库教程
- PHP SQLite3 教程
- PHP 文件系统函数
- ZetCode Python 教程
- Python 教程
- Python 语言
- 交互式 Python
- Python 语法结构
- Python 数据类型
- Python 字符串
- Python 列表
- Python 字典
- Python 运算符
- Python 关键字
- Python 函数
- Python 中的文件
- Python 中的面向对象编程
- Python 模块
- Python 中的包
- Python 异常
- Python 迭代器和生成器
- Python 内省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循环
- Python 反转
- Python Lambda 函数
- Python 集合
- Python 映射
- Python CSV 教程-读写 CSV
- Python 正则表达式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推导式
- Python 魔术方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 语法结构
- Ruby 基础
- Ruby 变量
- Ruby 中的对象
- Ruby 数据类型
- Ruby 字符串
- Ruby 表达式
- Ruby 控制流
- Ruby 数组
- Ruby 哈希
- Ruby 中的面向对象编程
- Ruby 中的面向对象编程 II
- Ruby 正则表达式
- Ruby 输入&输出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 从 Java Servlet 提供纯文本
- Java Servlet JSON 教程
- Java Servlet HTTP 标头
- Java Servlet 复选框教程
- Java servlet 发送图像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自动补全教程
- Java servlet PDF 教程
- servlet 从 WAR 内读取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客户端
- Java Servlet Log4j 教程
- Java Servlet 图表教程
- Java ServletConfig教程
- Java Servlet 读取网页
- 嵌入式 Tomcat
- Java Servlet 分页
- Java Servlet Weld 教程
- Java Servlet 上传文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach标签
- 使用 jsGrid 组件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 资源教程
- Spring 重定向教程
- Spring 转发教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空间教程
- Spring P 命名空间教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 单例作用域 bean
- 独立的 Spring 应用
- 经典 Spring 应用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 应用简介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定义 404 错误页面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 发送电子邮件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 属性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查询
- Spring Boot Data JPA 查询示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加载资源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自动控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供图像文件
- 在 Spring Boot 中创建 PDF 报告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供静态内容
- Spring Boot Whitelabel 错误
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 应用
- Spring Boot 第一个 Web 应用
- Spring Boot Groovy CLI
- Spring Boot 上传文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表单教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登录页面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表单教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 简介
- Symfony 请求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中发送邮件
- Symfony 保留表单值
- Symfony @Route注解教程
- Symfony 创建路由
- Symfony 控制台命令教程
- Symfony 上传文件
- Symfony 服务教程
- Symfony 验证教程
- Symfony 翻译教程
